آموزش اضافه کردن css سفارشی به قالب در وردپرس

آیا به شخصی سازی برخی از ویژگی ها در طراحی سایت وردپرس خود فکر می کنید؟ یکی از خوبیهای وردپرس این است که معمولاً راههای مختلفی برای انجام یک کار وجود دارد. می توانید یک طراح وب استخدام کنید، از یک صفحه ساز وردپرس استفاده کنید یا به سادگی آستین های خود را بالا بزنید و با اضافه کردن css سفارشی به قالب در وردپرس کار خود را انجام دهید.
اگر ایده به دست آوردن کنترل تقریباً نامحدود روی استایل عناصر مختلف در وب سایت شما شما را هیجان زده می کند، در جای درستی هستید. برای یادگیری هر آنچه که باید در مورد شخصی سازی وب سایت وردپرس خود با CSS سفارشی بدانید، ادامه مطلب را بخوانید.
3 روش مختلف برای افزودن CSS سفارشی به وردپرس
راه های مختلفی برای افزودن CSS سفارشی به وردپرس وجود دارد و هیچ یک از آنها لزوما بهترین راه حل برای هر موقعیتی نیستند.
ما شما را از طریق هر یک راهنمایی می کنیم، و شما می توانید تصمیم بگیرید که از کدام استفاده کنید!
[caption id="attachment_4140" align="aligncenter" width="651"] اضافه کردن css سفارشی به قالب در وردپرس[/caption]
اضافه کردن css سفارشی به قالب در وردپرس[/caption]
قبل از اینکه جلوتر برویم، اکنون زمان آن است که از وب سایت خود نسخه پشتیبان تهیه کنید.
اولین چیزها، اول: از وب سایت خود نسخه پشتیبان تهیه کنید
تصویر استوک مرکز پایگاه داده
مهم نیست سطح مهارت شما، تهیه نسخه پشتیبان از وب سایت شما باید یکی از اولین کارهایی باشد که قبل از اقدام به اضافه کردن css سفارشی به قالب در وردپرس و سفارشی کردن هر چیزی انجام می دهید.
اگر تمام مراحلی را که به شما نشان خواهیم داد دنبال کنید، احتمالاً هیچ مشکلی پیش نخواهد آمد. با این حال، اگر در هر نقطه ای مرتکب اشتباه شوید، این احتمال وجود دارد که بتوانید وب سایت خود را شکست دهید.
داشتن یک نسخه پشتیبان به شما یک راه آسان برای بازنشانی وب سایت در صورت وقوع این اتفاق می دهد.
ساده ترین راه برای ایجاد یک نسخه پشتیبان، استفاده از یک پلاگین پشتیبان اختصاصی مانند UpdraftPlus است.
برای شروع، به سادگی افزونه UpdraftPlus را از مخزن وردپرس نصب و فعال کنید.
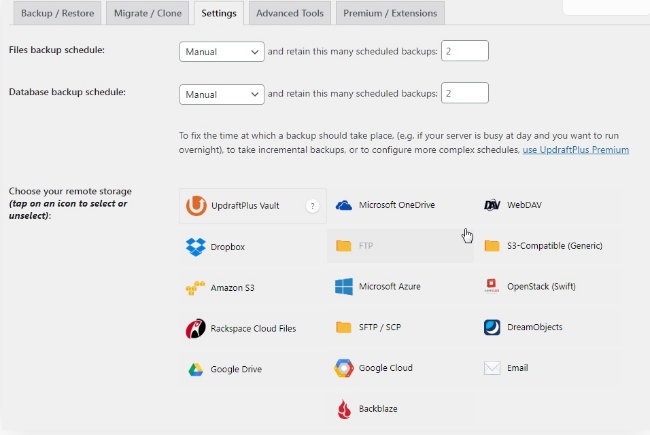
پس از فعال شدن، به تنظیمات در پنل سمت چپ بروید و روی UpdraftPlus Backups کلیک کنید.
سپس می توانید روی Backup Now کلیک کنید تا یک نسخه پشتیبان در وب سرور خود ایجاد کنید.
تنظیمات پشتیبان گیری
همچنین، میتوانید روی تب تنظیمات داخلی UpdraftPlus کلیک کنید تا یک مکان ذخیرهسازی راه دور اضافی را انتخاب کنید.
اکنون که از وب سایت شما به طور ایمن نسخه پشتیبان تهیه شده است، زمان آن رسیده است که یک استایل سفارشی با CSS در وردپرس انجام دهید!
همانطور که گفته شد، سه روش مختلف برای این کار وجود دارد. ما با افزودن CSS سفارشی به وردپرس با استفاده از یک افزونه شروع خواهیم کرد.
اگر میخواهید به مکالمه بپیوندید، نظر خود را در زیر بنویسید، یا اگر میخواهید کمک شخصی کنید یا به صورت خصوصی با تیم ما درگیر شوید، اینجا را کلیک کنید.
بیشتر بخوانید
- آموزش تغییر نام تصاویر فایل های رسانه ای در وردپرس
- آموزش پیدا کردن سریع فایل ها برای ویرایش قالب وردپرس
- رفع خطای cannot Modify header in formation در وردپرس
- آموزش حذف و مخفی کردن عنوان ابزارک در وردپرس
- معرفی ۱۲ قالب رایگان وردپرس
نحوه اضافه کردن css سفارشی به قالب در وردپرس با استفاده از یک افزونه
افزونه ها ابزارهای مفیدی هستند که به شما امکان می دهند با کمترین تلاش، ویژگی ها یا عملکردهای اضافی را به وب سایت وردپرس خود اضافه کنید.
[caption id="attachment_4143" align="aligncenter" width="643"] نحوه اضافه کردن css سفارشی به قالب در وردپرس با استفاده از یک افزونه[/caption]
نحوه اضافه کردن css سفارشی به قالب در وردپرس با استفاده از یک افزونه[/caption]
چندین افزونه وجود دارد که اضافه کردن CSS سفارشی به وب سایت وردپرس را آسان می کند. برخی از محبوبترین و بسیار توصیهشدهترین آنها عبارتند از کد کد، CSS و JS سفارشی ساده، CSS Hero و بسیاری موارد دیگر.
برای افزودن یک افزونه جدید، از داشبورد وردپرس خود دیدن کنید، روی افزونه ها > افزودن جدید کلیک کنید و افزونه مورد نظر خود را جستجو کنید.
برای این مثال، ما با قطعه کد کار می کنیم.
افزودن CSS سفارشی به وردپرس با استفاده از قطعه کد
افزونه Code Snippets وردپرس
کد کد اجرای قطعه کد CSS را در سایت شما آسان می کند. با استفاده از این افزونه، برای افزودن کد نیازی به ویرایش فایل های تم خود ندارید، زیرا رابط کاربری گرافیکی از فایل functions.php تم شما تقلید می کند.
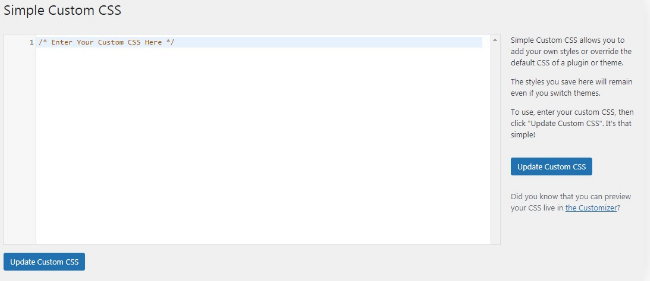
پس از نصب و فعال سازی افزونه، ماوس را روی Appearance در باطن وردپرس ببرید و روی Custom CSS کلیک کنید.
تنظیم ساده CSS سفارشی
در رابط کاربری Simple Custom CSS، به سادگی کد CSS خود را وارد کرده و بر روی Update Custom CSS کلیک کنید.
برخی دیگر از افزونه های CSS که باید در نظر بگیرید
افزونههای CSS زیادی وجود دارند که به شما کمک میکنند که اضافه کردن css سفارشی به قالب در وردپرس را انجام دهید. آنها همچنین ویژگی های منحصر به فرد خود را دارند، بنابراین قبل از اینکه به یکی از آنها بپردازید، حتما به آنها نگاه کنید.
در اینجا چند گزینه برتر وجود دارد:
CSS و JS سفارشی ساده
پلاگین CSS و JS سفارشی ساده
CSS و JS سفارشی ساده به شما این امکان را می دهد که هم کد CSS و هم JS را بدون تغییر قالب یا فایل های افزونه اضافه کنید.
برخی از ویژگیهای کلیدی آن عبارتند از ویرایشگر متن با برجستهسازی نحو، افزودن CSS یا JS به قسمت جلو یا قسمت مدیریت، افزودن هر تعداد کدی که میخواهید و حفظ تغییرات سفارشیشده خود هنگام تغییر تم.
پلاگین CSS Hero
CSS Hero یک افزونه کاربرپسند است که فرآیند ویرایش CSS را بدون مشکل می کند. این رابط کاربری آسان و شهودی با نقطه و کلیک یا کشیدن و رها کردن دارد که سفارشیسازی را آسانتر از همیشه میکند.
این برای مبتدیانی که مهارت های کدنویسی صفر دارند جهت اضافه کردن css سفارشی به قالب در وردپرس بهترین افزونه است.
با CSS Hero، به مجموعه عظیمی از فونت های گوگل و کنترل کامل بر روی طرح رنگ دسترسی دارید.
هنگامی که هر افزونه ای را فعال کردید، می توانید آن را پیدا کنید داشبورد خود را از طریق Appearance >> CSS سفارشی وارد کنید.
برخی از این افزونهها ممکن است بخش اختصاصی خود را در داشبورد شما نیز داشته باشند، اما بسته به افزونه متفاوت است.
CSS سفارشی را با استفاده از سفارشی ساز وردپرس اضافه کنید
وردپرس یک سفارشی ساز داخلی دارد که می توانید از آن بهره ببرید. صرف نظر از موضوعی که انتخاب میکنید، همیشه میتوانید با استفاده از این ویژگی آن را به سلیقه تغییر دهید.
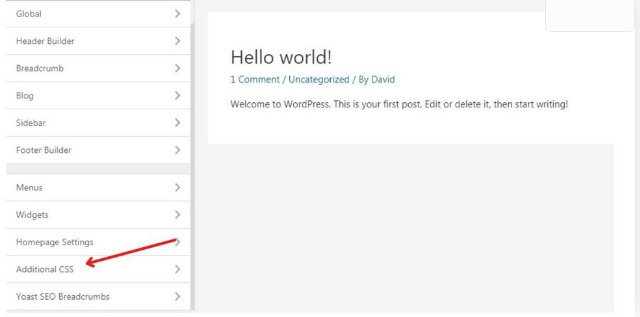
به قسمت Appearance داشبورد خود بروید و بر روی Customize کلیک کنید.
به پایین صفحه بروید و روی Additional CSS کلیک کنید.
در اینجا، شما قادر خواهید بود هر کد CSS را اضافه کنید.
تنظیمات اضافی CSS وردپرس
در حین افزودن کد، گزینه پیش نمایش آن را در نمای دسکتاپ و موبایل خواهید داشت. این به شما کمک می کند تا قبل از انتشار ایده ای از ظاهر آن در هر دو رابط داشته باشید.
این روش به هیچ پلاگینی نیاز ندارد و بسیاری از مردم تمایل دارند این را انتخاب کنند زیرا ساده تر است.
[caption id="attachment_4147" align="aligncenter" width="640"] اضافه کردن css سفارشی به قالب در وردپرس[/caption]
اضافه کردن css سفارشی به قالب در وردپرس[/caption]
یک مزیت اضافی این است که کد CSS شما حتی زمانی که تم خود را به روز می کنید یا تم ها را تغییر می دهید حفظ می شود.
نحوه اضافه کردن css سفارشی به قالب در وردپرس با استفاده از ویرایشگر تم
مستقیم ترین راه برای نوشتن مقداری CSS در وب سایت وردپرس خود استفاده از ویرایشگر وردپرس است. این نیز خطرناک ترین روش است، اما اگر از وب سایت خود نسخه پشتیبان تهیه کرده باشید، مشکلی ندارید.
گام دیگری که باید برداشته شود ایجاد یک تم کودک است. در حالی که روشهای مختلفی برای انجام این کار وجود دارد، اگر از تم Astra استفاده میکنید، با تولیدکننده تم فرزند خود همراه است.
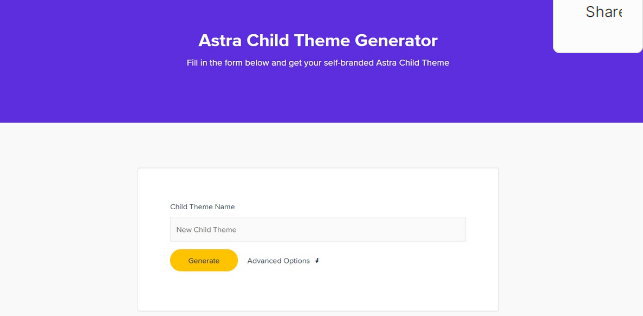
برای شروع، به مولد تم کودک Astra بروید.
مولد تم کودک Astra
تنها کاری که باید انجام دهید این است که یک نام برای تم فرزند جدید خود وارد کنید و روی دکمه Generate کلیک کنید. طرح زمینه فرزند جدید شما به طور پیش فرض دانلود می شود.
اگر از تم دیگری استفاده میکنید، میتوانید از افزونهای مانند Child Theme Configurator استفاده کنید.
برای استفاده از این افزونه، ماوس را روی پلاگین ها نگه دارید و سپس روی افزودن جدید در باطن وردپرس خود کلیک کنید.
پیکربندی تم کودک را جستجو کنید. پس از پیدا کردن آن، آن را نصب و فعال کنید.
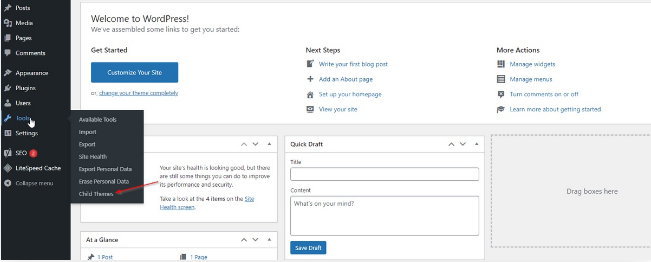
برای ایجاد تم فرزند جدید خود، به Tools در داشبورد وردپرس بروید و روی Child Themes کلیک کنید.
به تنظیمات طرح زمینه کودک دسترسی پیدا کنید
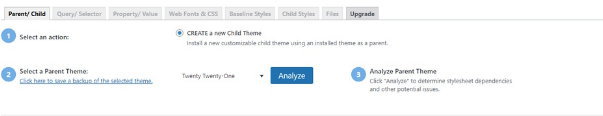
با این کار ویزارد راه اندازی باز می شود.
جادوگر تنظیم تم کودک
روی تجزیه و تحلیل کلیک کنید تا متوجه شوید که آیا امکان ایجاد یک طرح زمینه کودک از طرح زمینه فعلی شما وجود دارد یا خیر. در بیشتر موارد، در اینجا نباید هیچ مشکلی وجود داشته باشد.
پس از پاک شدن، گام بعدی ایجاد تم فرزندتان است!
به سادگی بر روی Create New Child Theme کلیک کنید و تم فرزند جدید شما برای استفاده آماده خواهد شد.
افزودن مستقیم CSS به فایل Style.CSS
برای شروع اضافه کردن css سفارشی به قالب در وردپرس، ماوس را روی Appearance در منوی سمت چپ داشبورد وردپرس نگه دارید.
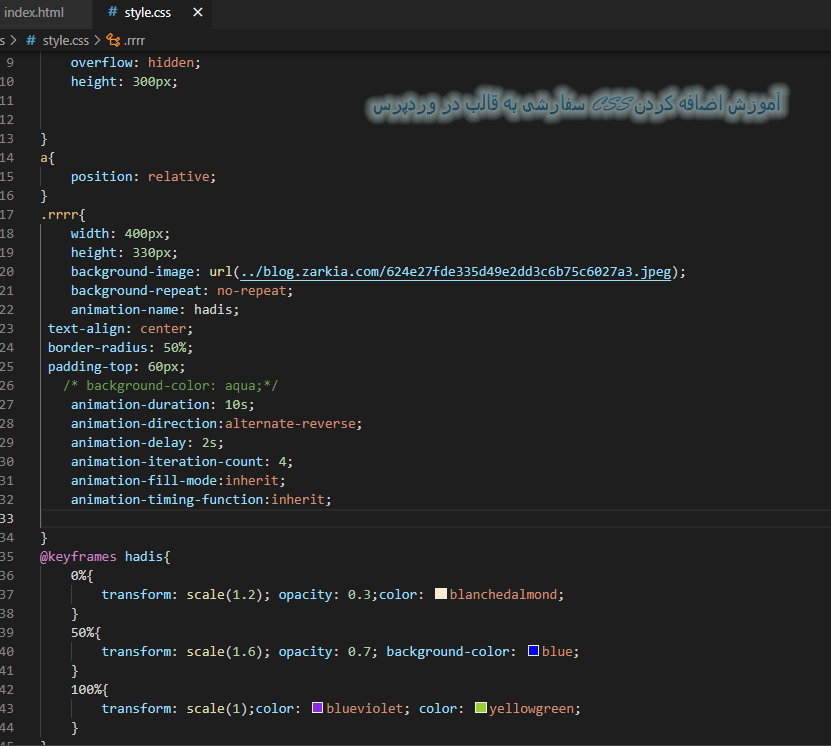
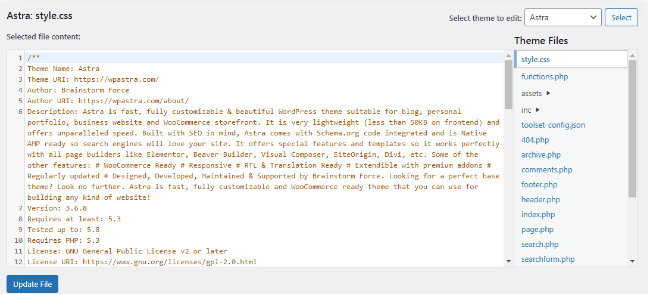
روی Theme Editor کلیک کنید. این به شما امکان دسترسی به برخی از فایلهای اساسی را میدهد که باعث میشوند موضوع شما کار کند. بهطور پیشفرض، فایل style.css را باز میکند، که همان فایلی است که به دنبال آن هستید.
css سبک آسترا
به پایین صفحه سبک بروید و کد CSS خود را جایگذاری کنید. فایل را به روز کنید، و تمام!
مشکلات رایج CSS سفارشی وردپرس و نحوه رفع آنها
همانطور که دیدید، قرار دادن CSS سفارشی در وردپرس واقعا آسان است. اما چالش ها ممکن است هر از گاهی رخ دهد. با این حال نگران نباشید، در حالی که این چالش ها ممکن است به دلایل زیادی رخ دهند، معمولاً رفع آنها آسان است.
ما شما را از طریق برخی چالشهای رایج CSS که ممکن است تجربه کنید، نحوه تشخیص آنها و نحوه رفع آنها را راهنمایی میکنیم.
1. مسائل آبشاری
روشی که CSS کار می کند، امکان ایجاد قوانین متعددی وجود دارد که بر همان ویژگی های یک عنصر تأثیر می گذارد. به عنوان مثال، یک هدر ممکن است تحت تأثیر دو قانون متضاد قرار گیرد که ممکن است رنگ های متفاوتی به آن اختصاص دهد.
آبشار راهی برای حل این موارد است. آبشار یک ویژگی CSS است که در صورت بروز تداخل، جدیدترین قوانین CSS را بر قوانین قدیمیتر اولویت میدهد.
اگر برخی از قوانین CSS را ایجاد کردهاید که منعکس نمیشوند، ممکن است یک قانون متناقض وجود داشته باشد که قانون مدنظر شما را در هم میپیچد.
اگر می خواهید قوانین کلی برای برخی از عناصر ایجاد کنید، در حالی که برخی از آن عناصر را کمی متفاوت طراحی کنید، می توانید این کار را با تکیه بر ویژگی CSS به نام specificity انجام دهید.
شناسه ها و کلاس ها قوانین خاصی را ایجاد می کنند که در آبشار اولویت بندی می شوند. این بدان معنی است که مهم نیست که دو یا چند قانون متضاد وجود داشته باشد. تنها کاری که باید انجام دهید این است که یک واجد شرایط مانند Class یا ID به عنصری که میخواهید استایل متفاوتی در آن بسازید اضافه کنید.
2. تغییرات ظاهر نمی شوند
پس از استفاده از CSS سفارشی در سایت خود، ممکن است هیچ یک از تغییرات خود را بلافاصله مشاهده نکنید. نترسید، این احتمالاً یک مشکل حافظه پنهان است.
با پاک کردن کش مرورگر خود شروع کنید. اگر با این کار مشکل حل نشد، کش وردپرس خود را پاک کنید.
[caption id="attachment_4151" align="aligncenter" width="648"] اضافه کردن css سفارشی به قالب در وردپرس[/caption]
اضافه کردن css سفارشی به قالب در وردپرس[/caption]
اگر این مراحل مشکل را حل نکرد، به احتمال زیاد مشکل به کیفیت CSS شما مربوط می شود. احتمالاً در کد CSS خود دچار خطا یا غلط املایی می شوید. برای یادگیری نحوه تشخیص و رفع این مشکل به ادامه مطلب را مطالعه کنید.
3. خطاها و نحو CSS غلط املایی
اشتباهات املایی بیشتر از آنچه فکر می کنید رایج است و به راحتی قابل چشم پوشی است. این می تواند بر نحوه نمایش CSS سفارشی تأثیر بگذارد.
در حالی که ممکن است کد صحیح به نظر برسد، حتی اشتباهات جزئی ممکن است مانع از ظاهر شدن سایت شما به همان شکلی شود که شما انتظار دارید. در این مورد، شما باید t o کد را بررسی کنید تا مطمئن شوید که خطای املایی وجود ندارد.
راه آسان برای انجام این کار استفاده از ابزاری به نام اعتبارسنجی CSS است که خطاهای CSS شما را برجسته می کند. محبوب ترین اعتبار سنج CSS موجود W3C (کنسرسیوم وب جهانی) CSS Validator است.
بسته به روشی که CSS خود را درج کرده اید، روش های مختلفی برای استفاده از اعتبارسنجی CSS W3C وجود دارد. میتوانید تکههایی از CSS را جایگذاری کنید، یک شیوه نامه کامل را آپلود کنید، یا اگر URL سندی داشتید، به سادگی آن را در URL قرار دهید.
سپس این ابزار CSS شما را بررسی می کند و خطاهای اساسی مانند غلط املایی یا حذف نقطه ویرگول و همچنین خطاهای جدی تری مانند عدم رعایت استانداردهای W3C را برجسته می کند.
اگر تم خود را تغییر دهید چه اتفاقی برای CSS سفارشی می افتد؟
هنگامی که از CSS سفارشی استفاده می کنید، هنگام تغییر قالب وردپرس، خطر از دست دادن آن وجود دارد.
برای جلوگیری از این امر، همیشه هنگام نوشتن CSS سفارشی یک تم فرزند ایجاد کنید. اگر از یک طرح زمینه کودک استفاده نمی کنید، ممکن است بخواهید CSS سفارشی خود را در جایی ذخیره کنید تا به راحتی آن را با تم جدید خود هنگام تغییر تم ها پیاده سازی کنید.
آیا برای ایجاد CSS سفارشی در وردپرس آماده هستید؟
دانستن نحوه ویرایش CSS نصب وردپرس به شما کنترل بیشتری بر طراحی وب سایت می دهد. همچنین به شما امکان می دهد بدون نیاز به نصب افزونه های اضافی که ممکن است منجر به نفخ شود، کارهای بیشتری انجام دهید.
در این مقاله به سه روش اضافه کردن css سفارشی به قالب در وردپرس پرداخته ایم. این موارد شامل استفاده از یک افزونه، کار در سفارشی ساز و ویرایش مستقیم فایل style.css در وردپرس است.
اگر این مراحل را دنبال کنید، در کمترین زمان وب سایت خود را مانند یک حرفه ای سفارشی خواهید کرد! فراموش نکنید که از وب سایت خود نسخه پشتیبان تهیه کنید و ابتدا یک تم کودک ایجاد کنید!