رفع خطای مسدود کننده رندر Render-Blocking

نحوه رفع خطای مسدود کننده رندر را در این مقاله یاد خواهید گرفت.
منابعی مانند CSS و JS معمولاً ذاتاً مسدود کننده رندر هستند. این به این معنی است که آنها اولین رنگ صفحه شما را مسدود می کنند، که منجر به بالاتر بودن First Contentful Paint (FCP)، Largest Contentful Paint (LCP) و زمان بارگذاری کندتر می شود.
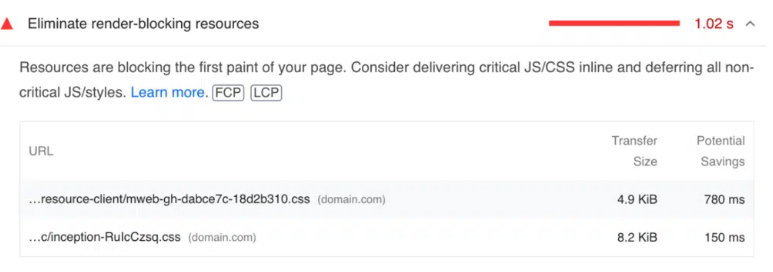
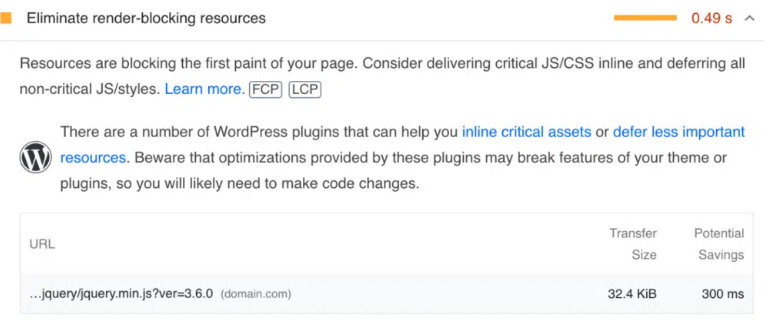
وقتی این اتفاق میافتد، Google PageSpeed Insights به شما هشدار میدهد که «منابع مسدودکننده رندر را حذف کنید». برای رفع این مشکل، Google توصیه میکند JS/CSS حیاتی را به صورت درون خطی انجام دهید.
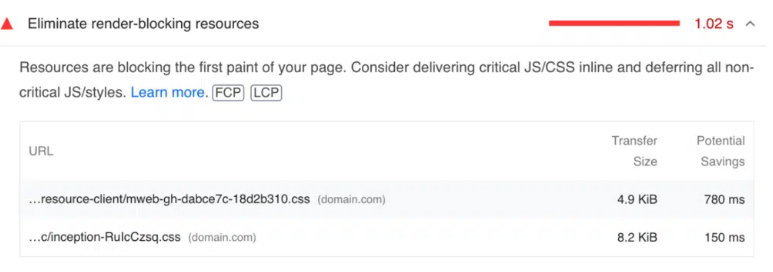
هشدار منابع مسدودکننده رندر را در PageSpeed Insights حذف کنید
هشدار منابع مسدودکننده رندر را حذف کنید
در زیر به چند روش مختلف می پردازیم که می توانید اخطار «حذف منابع مسدودکننده رندر» را در سایت وردپرس خود برطرف کنید. در واقع راه های بیشتری از آنچه فکر می کنید وجود دارد.

 همین امر در مورد پلاگین های فرم تماس، افزونه های رسانه های اجتماعی و غیره نیز صدق می کند.
می توانید اسکریپت ها را بر اساس هر صفحه/پست با مدیر اسکریپت در Perfmatters غیرفعال کنید. یا می توانید یک قدم جلوتر بروید و کل پلاگین ها را با حالت MU غیرفعال کنید.
همین امر در مورد پلاگین های فرم تماس، افزونه های رسانه های اجتماعی و غیره نیز صدق می کند.
می توانید اسکریپت ها را بر اساس هر صفحه/پست با مدیر اسکریپت در Perfmatters غیرفعال کنید. یا می توانید یک قدم جلوتر بروید و کل پلاگین ها را با حالت MU غیرفعال کنید.



 CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
 به یاد داشته باشید، شما نمی خواهید فقط هر منبع را از قبل بارگذاری کنید، زیرا این امر در TBT افزایش می یابد. بهتر است از آن در منابعی که فورا مورد نیاز هستند و در همه جا استفاده می شوند استفاده کنید.
به یاد داشته باشید، شما نمی خواهید فقط هر منبع را از قبل بارگذاری کنید، زیرا این امر در TBT افزایش می یابد. بهتر است از آن در منابعی که فورا مورد نیاز هستند و در همه جا استفاده می شوند استفاده کنید.
مراحل حذف منابع مسدود کننده رندر
منابع غیر ضروری را غیرفعال کنید تاخیر JS برخورد با جی کوئری CSS استفاده نشده را حذف کنید از پیش بارگیری منابع مورد نیاز پلاگین/موضوع را کاهش دهید غیرفعال کردن منابع غیر ضروری
غیر فعال سازی اسکریپتهای غیر ضروری
اولین کاری که می توانید انجام دهید این است که هر اسکریپت غیر ضروری را از بارگیری غیرفعال کنید. به عنوان مثال، فرض کنید که یک افزونه فهرست مطالب دارید، اما فقط از آن در پست های خود استفاده می کنید. اگر در صفحات شما بارگیری می شود، این غیرضروری است و می تواند هشدارهای رفع خطای مسدود کننده رندر را ایجاد کند. همین امر در مورد پلاگین های فرم تماس، افزونه های رسانه های اجتماعی و غیره نیز صدق می کند.
می توانید اسکریپت ها را بر اساس هر صفحه/پست با مدیر اسکریپت در Perfmatters غیرفعال کنید. یا می توانید یک قدم جلوتر بروید و کل پلاگین ها را با حالت MU غیرفعال کنید.
همین امر در مورد پلاگین های فرم تماس، افزونه های رسانه های اجتماعی و غیره نیز صدق می کند.
می توانید اسکریپت ها را بر اساس هر صفحه/پست با مدیر اسکریپت در Perfmatters غیرفعال کنید. یا می توانید یک قدم جلوتر بروید و کل پلاگین ها را با حالت MU غیرفعال کنید.
آزمایش URL با PageSpeed Insights
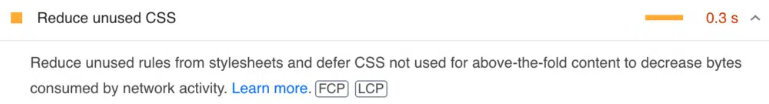
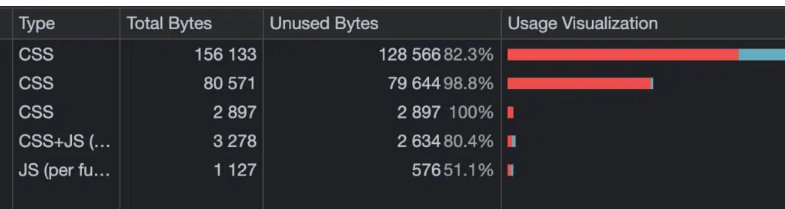
ساده ترین راه برای ردیابی چیزی که قرار است غیرفعال کنید، آزمایش URL با PageSpeed Insights است. به بخش های «کاهش CSS استفاده نشده» و «کاهش JS استفاده نشده» نگاه کنید. شما می توانید "اندازه انتقال" را در یک منبع با "پس انداز احتمالی" مقایسه کنید. اگر مقدار دقیقاً یکسان است، به این معنی است که 100٪ استفاده نشده است و به احتمال زیاد می تواند غیرفعال شود (حداقل در URL که در حال آزمایش هستید).اندازه انتقال CSS استفاده نشده برای رفع خطای مسدود کننده رندر
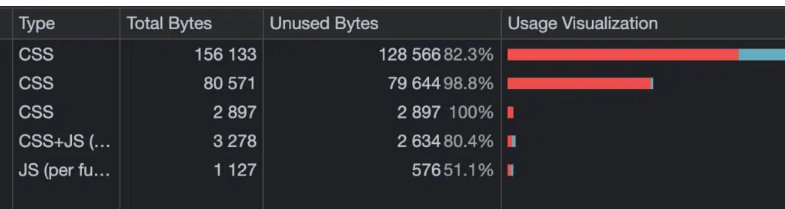
راه دیگری برای ردیابی مواردی که به رفع خطای مسدود کننده رندرکمک می کنند: احتمالا پوشش گوگل کروم است که به صورت 100٪ استفاده نشده است. این هر دو بایت استفاده نشده توسط JS و CSS را به شما نشان می دهد.
تعویق JS#
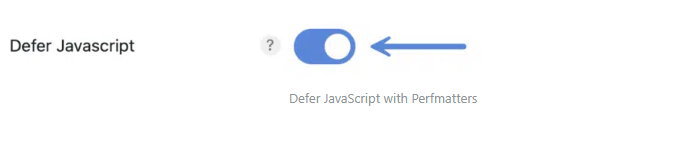
راه بعدی برای رفع خطای مسدود کننده رندر این است که جاوا اسکریپت خود را به تعویق بیندازید. این بدان معناست که جاوا اسکریپت در حین تجزیه HTML دانلود می شود و پس از اتمام بارگیری صفحه (زمانی که تجزیه کننده کامل شد) اجرا می شود. مانند فشار دادن تمام جاوا اسکریپت به پایین آبشار فکر کنید. این کار با افزودن یک ویژگی defer در هر فایل جاوا اسکریپت انجام می شود. شما می توانید Defer JS را در سایت وردپرس خود با Perfmatters تنها با چند کلیک ساده اضافه کنید.
تاخیر JS#
راه بعدی برایرفع خطای مسدود کننده رندر این است که جاوا اسکریپت خود را به تاخیر بیندازید. در حالی که به تعویق انداختن جاوا اسکریپت اسکریپت را به پایین بارگذاری صفحه فشار می دهد، در عوض می توانید جاوا اسکریپت را بر اساس تعامل کاربر به تاخیر بیندازید. این می تواند یک راه عالی برای سرعت بخشیدن به رنگ آمیزی صفحه برای Google Lighthouse در زمانی که چیزی فوراً مورد نیاز نیست خبر خوب این است که می توانید همزمان از تاخیر و تاخیر استفاده کنید. اگر هر دو بر روی یک فایل جاوا اسکریپت اعمال شوند، تاخیر همیشه اولویت دارد و به تعویق انداختن اساساً یک بازگشت است. بیشتر بخوانید:- رفع مشکل کندی پیشخوان وردپرس
- نحوه رفع خطا 500 در المنتور
- آموزش نوشتن فرمولهای ریاضی در وردپرس
- cms چیست؟
- بهترین فریم ورکهای php برای طراحی سایت
مقابله با jQuery# برای رفع خطای مسدود کننده رندر
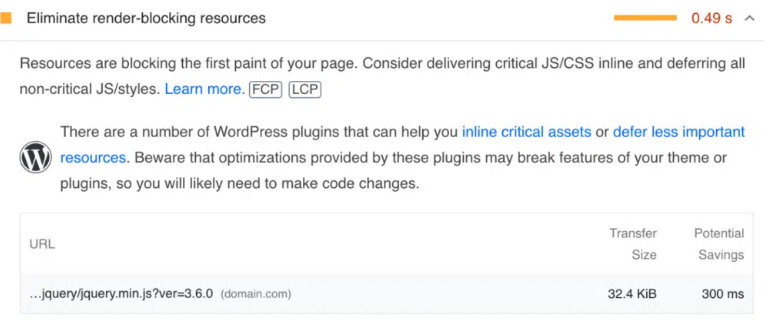
جی کوئری یک کتابخانه جاوا اسکریپت در هسته وردپرس است. اکثر سایت های وردپرس از جی کوئری برای مواردی مانند افکت ها، انیمیشن ها (اسلایدرها)، AJAX (فرم های تماس) و غیره استفاده می کنند. مشکل دیگر این است که اسکریپت بسیار بزرگ است (30 کیلوبایت +). در بسیاری از سایت ها، جی کوئری بزرگترین اسکریپت در کل سایت است.
جی کوئری یک منبع مسدودکننده رندر است
اگر یک سایت بسیار بهینه دارید، ممکن است بتوانید jQuery را به طور کامل یا در مناطق خاصی از سایت غیرفعال کنید. می توانید این کار را با Script Manager در Perfmatters انجام دهید. با این حال، برای سایت های بزرگتر، غیرفعال کردن jQuery به سادگی امکان پذیر نیست. در یک دنیای ایده آل، همه چیز با استفاده از جاوا اسکریپت وانیلی و نه جی کوئری خواهد بود، اما هسته وردپرس هنوز کاملاً وجود ندارد. گزینه دیگری که دارید استفاده از گزینه Delay All JS در Perfmatters است. این کار jQuery را به همراه تمام JS های دیگر شما به تاخیر می اندازد و هشدار رفع خطای مسدود کننده رندر را حذف می کند. این بهترین گزینه برای تلاش و بهینه سازی jQuery است.استفاده از صفحه ساز Elementor برای رفع خطای مسدود کننده رندر
با این حال، اگر از صفحهساز مانند Elementor استفاده میکنید، گاهی اوقات ممکن است استفاده از Delay All JS به درستی کار نکند و باید یک استثنا برای jQuery اضافه کنید. متأسفانه، شما نمی توانید جی کوئری را به تنهایی به تأخیر بیندازید زیرا ترتیب اسکریپت ها را به هم می زند. همه چیز باید مرتب باشد تا ویژگی Delay JS به دلیل وابستگی ها به درستی کار کند. پس برای رفع خطای مسدود کننده رندرمراحل زیر را انجام دهید. گزینه دیگری که دارید این است که جی کوئری را به تعویق بیندازید. با این حال، ما دریافتیم که این به ندرت برای اکثر مردم کار می کند. آخرین گزینه شما این است که می توانید jQuery را از قبل بارگذاری کنید. با این حال، توجه داشته باشید که پیش بارگذاری یک اسکریپت به این بزرگی e می تواند منجر به افزایش زمان انسداد کل (TBT) شود.حذف cssاضافه برای رفع خطای مسدود کننده رندر
راه بعدی برایرفع خطای مسدود کننده رندر حذف CSS استفاده نشده است. توسعه دهندگان معمولاً فقط در صورت استفاده از شیوه نامه در صف قرار می دهند. با این حال، بسیاری از اوقات، سبک های اضافی که ممکن است مورد نیاز نباشد نیز اضافه می شوند. این منجر به تعداد زیادی CSS استفاده نشده می شود که سرعت سایت وردپرس شما را کند می کند. همچنین هشدارهای منبع مسدود کننده رندر را ایجاد می کند.حذف خودکار css استفاده نشده
با Perfmatters می توانید به طور خودکار CSS استفاده نشده را حذف کنید. این فقط CSS استفاده شده را در بالای صفحه در سایت وردپرس شما قرار می دهد. همچنین گزینه ای برای خروجی CSS استفاده شده به فایلی وجود دارد که می تواند کش شود. با همین ترفند می تواند رفع خطای مسدود کننده رندر را به راحتی پیدا سازی کنید. CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
CSS استفاده نشده را با Perfmatters حذف کنید
پیش بارگیری منابع#
راه دیگر برای رفع خطای مسدود کننده رندراین است که منبع را از قبل بارگذاری کنید. این اساساً آن را به بالای آبشار منتقل می کند و بلافاصله بارگیری می شود. اگر منابع شما دارای رشته های پرس و جو هستند، می توانید از ویژگی پیش بارگذاری پویا Perfmatters برای به روز رسانی خودکار پیش بارگذاری در صورت تغییر نسخه استفاده کنید. به یاد داشته باشید، شما نمی خواهید فقط هر منبع را از قبل بارگذاری کنید، زیرا این امر در TBT افزایش می یابد. بهتر است از آن در منابعی که فورا مورد نیاز هستند و در همه جا استفاده می شوند استفاده کنید.
به یاد داشته باشید، شما نمی خواهید فقط هر منبع را از قبل بارگذاری کنید، زیرا این امر در TBT افزایش می یابد. بهتر است از آن در منابعی که فورا مورد نیاز هستند و در همه جا استفاده می شوند استفاده کنید.