آموزش افزودن اسکرول بار سفارشی در وردپرس

اسکرول بار ممکن است جزئیات کوچکی در وب سایت شما باشد، اما فقط به دلیل کوچک بودن آن، به این معنی نیست که باید به ظاهر پیش فرض آن پایبند باشید.
نوار پیمایش پیش فرض
دو راه برای سفارشی کردن نوار اسکرول در طراحی سایت شما وجود دارد: راه آسانتر نصب افزونه است که به هیچ مهارت کدنویسی نیاز ندارد. راه دیگر درج CSS اضافی در تنظیمات وردپرس است.
با استفاده از افزونه Advanced Scrollbar
Advanced Scrollbar یک افزونه رایگان است، بنابراین می توانید آن را در کتابخانه افزونه وردپرس پیدا کنید. به پنل مدیریت بروید و روی Plugins > Add New کلیک کنید تا کتابخانه باز شود. در نوار جستجو، "Advanced Scrollbar" را تایپ کنید و روی نتیجه کلیک کنید. 
چگونه یک نوار اسکرول بار سفارشی در وردپرس اضافه کنیم
اسکرول بار ممکن است جزئیات کوچکی در وب سایت شما باشد، اما فقط به دلیل کوچک بودن آن، به این معنی نیست که باید به ظاهر پیش فرض آن پایبند باشید. اگر تکان دادن یک هویت بصری منحصر به فرد یکی از اولویتهای شماست، این خبر خوب است - در وبسایتهای وردپرس، همیشه این امکان وجود دارد که نوار اسکرول را تغییر دهید و آن را با تم، سبک و طرح رنگ خود تنظیم کنید.
افزونه نوار اسکرول پیشرفته
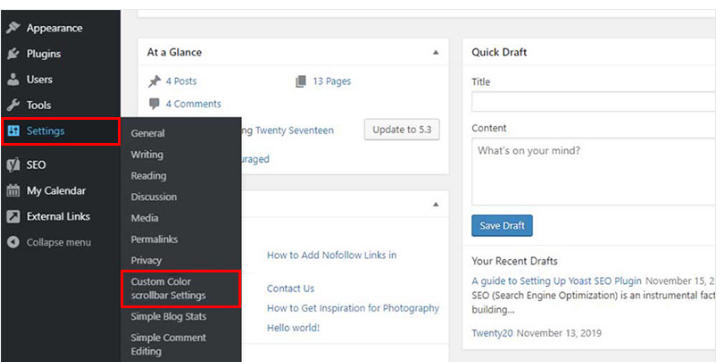
پس از فعال کردن افزونه، میتوانید تنظیمات آن را تغییر دهید. رفتن به تنظیمات در منوی اصلی در داشبورد. روی Custom Color Scrollbar Settings کلیک کنید. بیشتر بخوانید:
نمایش افزونه وضعیت آب و هوا در وردپرس
تقویم محتوایی چیست؟
آموزش نحوه انتقال سایت وردپرس از لوکال هاست به هاست اصلی
گرفتن تصاویر png از گوگل
روش ریدایرکت کردن صفحات رسانه وردپرس به صفحه اصلی
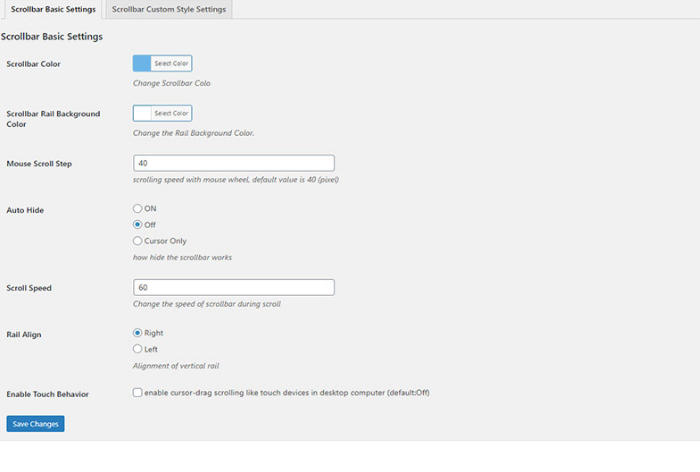
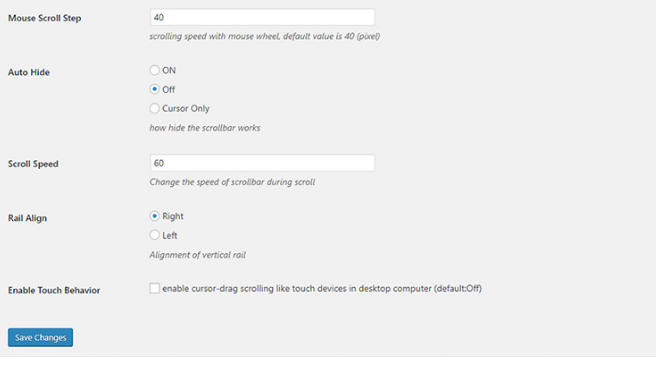
تنظیمات پیشفرض پلاگین نوار اسکرول بار پیشرفته
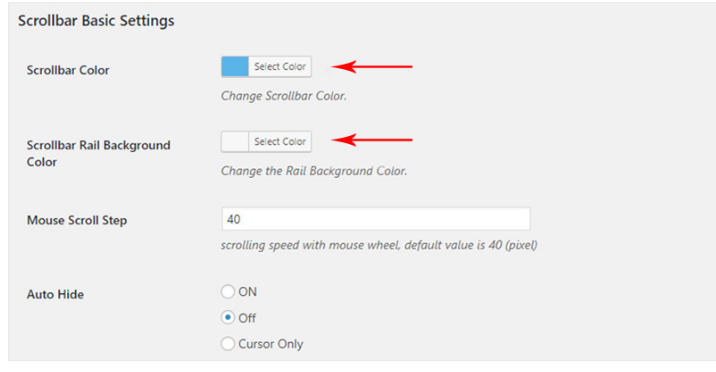
نوار اسکرول با تنظیمات پیشفرض اینگونه به نظر میرسد.اگر میخواهید تنظیمات اولیه را تغییر دهید، میتوانید نوار اسکرول و رنگ پسزمینه ریلی را تغییر دهید.نوار اسکرول و رنگ پسزمینه ریلی را تغییر دهیدعلاوه بر این، می توانید سرعت اسکرول ماوس، سرعت نوار اسکرول و گزینه مخفی کردن خودکار نوار اسکرول را تنظیم کنید. همچنین می توانید انتخاب کنید که نوار پیمایش تراز چپ یا راست داشته باشد. همچنین گزینه ای برای فعال کردن نمایش نوار اسکرول در دستگاه های لمسی مانند تلفن همراه و تبلت وجود دارد. تنظیمات اضافی برای تغییر سبک اسکرول در برگه دوم، تنظیمات سبک سفارشی نوار پیمایش است. در اینجا می توانید عرض نوار اسکرول، CSS حاشیه و شعاع حاشیه را تغییر دهید.
تنظیمات سبک سفارشی نوار پیمایش
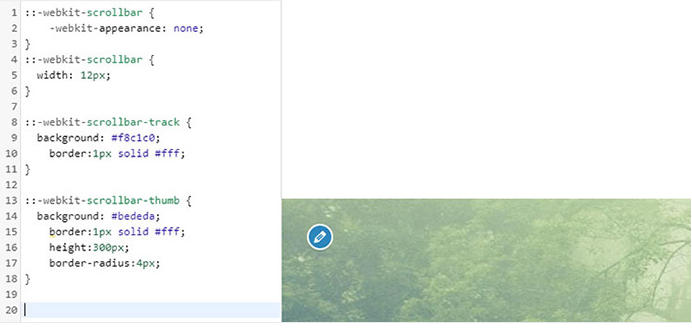
این نتیجه نهایی تغییراتبا استفاده از CSS اضافی ماست. راه حل دوم: برای افزودن نوار اسکرول سفارشی به سایت وردپرس، نیاز است که نسبت به کدنویسی دانش کافی داشته باشید. اگر تجربه ای در زمینه برنامه نویسی ندارید و هنوز می خواهید یک نوار اسکرول سفارشی را به این روش اضافه کنید، دستورالعمل ها را به دقت دنبال کنید.
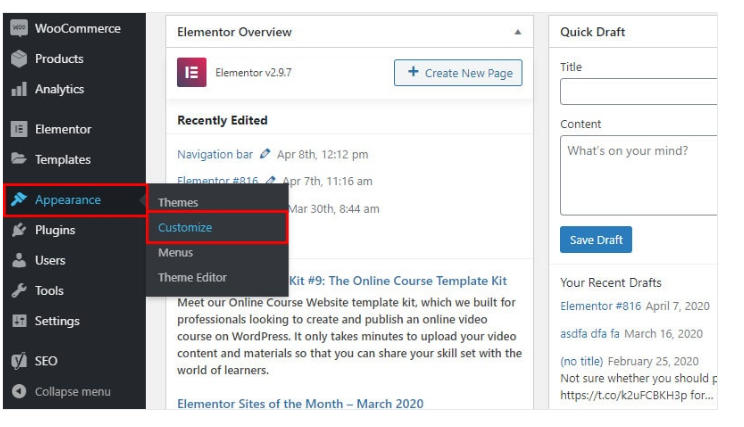
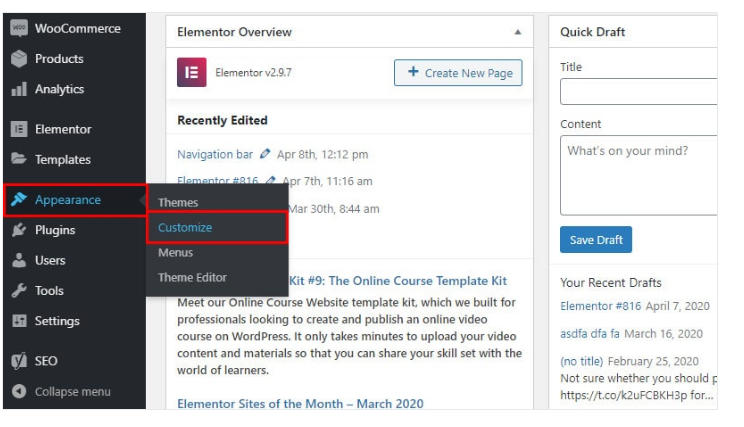
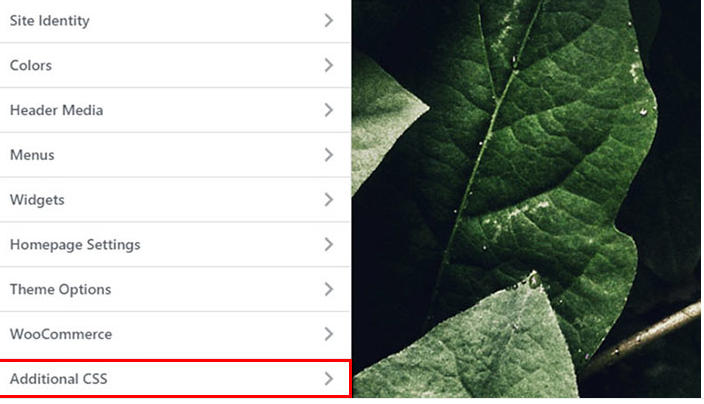
برای افزودن یک CSS سفارشی در سراسر سایت، به منوی اصلی در داشبورد بروید و روی Appearance > Customize کلیک کنید. ظاهر سفارشی بر روی قسمت Additional CSS کلیک کنید.
CSS اضافی را سفارشی کنید
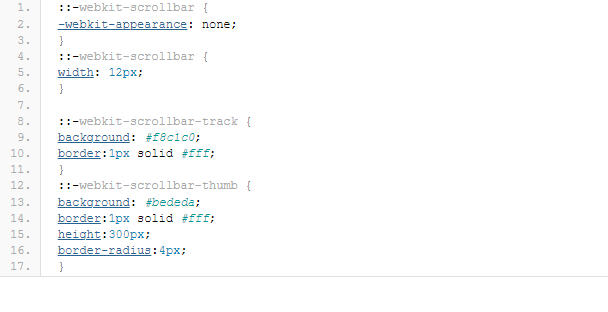
کد زیر را در کادر Additional CSS قرار دهید: ::-webkit-scrollbar {-webkit-appearance: هیچ.}::-webkit-scrollbar {عرض: 12 پیکسل؛}::-webkit-scrollbar-track {پس زمینه: #f8c1c0;حاشیه: 1px جامد #ffff;}::-webkit-scrollbar-thumb {پس زمینه: #bededa;حاشیه: 1px جامد #ffff;ارتفاع: 300 پیکسل;border-radius: 4px;} افزودن CSS اضافی را سفارشی کنید. هنگامی که CSS را اضافه می کنید، روی دکمه Publish کلیک کنید و نتیجه را بررسی کنید. به خاطر داشته باشید که این کد روی همه مرورگرهای اینترنت به جز فایرفاکس و اج کار می کند.

نتیجه این دو راه ساده برای افزودن نوار اسکرول سفارشی در وردپرس است. هر دو گزینه مناسبی برای کاربرانی هستند که تجربه کمی در کدنویسی دارند. آیا می خواهید درباره راههای سریع و بدون دردسر برای افزایش طراحی و عملکرد وب سایت خود اطلاعات بیشتری کسب کنید؟

این لیست از افزونه های ضروری وردپرس را برای راه اندازی یک وب سایت جدید بررسی کنید!