ارور 503 المنتور در هنگام به روز رسانی و انتشار و نحوه رفع آن

ارور HTTP 503 Service Unavailable چیست؟
ارور HTTP 503 Service Unavailable به این معنی است که در حال حاضر نمی توان به یک وب سایت دسترسی پیدا کرد زیرا سرور برای رسیدگی به درخواست آماده نیست. این عدم دسترسی باعث کاهش رتبه سئو سایت میشود.
این ممکن است به این دلیل اتفاق بیفتد که سایت شما یا خیلی شلوغ است، یا تحت تعمیر است و یا چیز دیگری که نیاز به تجزیه و تحلیل عمیق تری دارد.
مواجه شدن با خطاها در سایت شما می تواند ترسناک باشد. با این حال، بیشتر خطاها به شما سرنخی از علت ایجاد آنها می دهند که می تواند عیب یابی این مشکلات رایج را بسیار آسان تر کند.
ارور 503 متأسفانه چندان دقیق نیست و اطلاعات زیادی برای ادامه دادن به شما نمی دهد.
از پیمایش خسته شده اید؟ برای خواندن آفلاین و به اشتراک گذاری آسان تر با همکاران، نسخه PDF را دانلود کنید.
این کمک می کند تا بفهمیم رایج ترین دلایل ارور 503 چیست. پس از آن، هنگام عیب یابی خطا باید روشمند باشید، به این معنی که چندین مرحله را برای یافتن علت اصلی دنبال کنید.
در این مقاله، ارور503 چیست و معمولاً چگونه ظاهر می شود را پوشش خواهیم داد. سپس شما را از طریق شش مرحله برای عیب یابی راهنمایی می کنیم. بریم سر کار!
 سرور ممکن است یک فیلد سرصفحه Retry-After ارسال کند تا زمان مناسبی را به مشتری پیشنهاد کند تا قبل از امتحان مجدد درخواست منتظر بماند.
سرور ممکن است یک فیلد سرصفحه Retry-After ارسال کند تا زمان مناسبی را به مشتری پیشنهاد کند تا قبل از امتحان مجدد درخواست منتظر بماند.
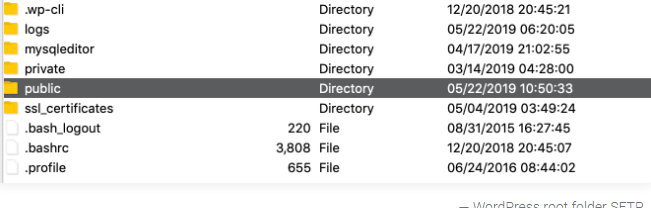
 هنگامی که مشتری FTP شما آماده شد، از طریق آن به وب سایت خود متصل شوید و به پوشه ریشه خود بروید.
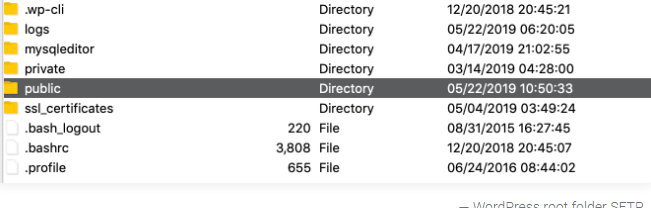
اگر نمی توانید آن را پیدا کنید، معمولاً public_html، html، public، www یا نام سایت شما نامیده می شود. اگر مشتری Kinsta هستید، این پوشه عمومی شماست.
هنگامی که مشتری FTP شما آماده شد، از طریق آن به وب سایت خود متصل شوید و به پوشه ریشه خود بروید.
اگر نمی توانید آن را پیدا کنید، معمولاً public_html، html، public، www یا نام سایت شما نامیده می شود. اگر مشتری Kinsta هستید، این پوشه عمومی شماست.

 متأسفانه، روند مانند بالا کار نمی کند. اگر به سادگی نام پوشه تم را تغییر دهید، وردپرس به تم پیشفرض برنمیگردد، در نهایت با خطایی مانند «دایرکتوری تم «نام تم» وجود ندارد» مواجه میشوید.
یا اگر بخواهید نام کل پوشه دایرکتوری تم را تغییر دهید، با «خطا: فهرست تم ها خالی است یا وجود ندارد» مواجه می شوید. لطفا نصب خود را بررسی کنید.»
متأسفانه، روند مانند بالا کار نمی کند. اگر به سادگی نام پوشه تم را تغییر دهید، وردپرس به تم پیشفرض برنمیگردد، در نهایت با خطایی مانند «دایرکتوری تم «نام تم» وجود ندارد» مواجه میشوید.
یا اگر بخواهید نام کل پوشه دایرکتوری تم را تغییر دهید، با «خطا: فهرست تم ها خالی است یا وجود ندارد» مواجه می شوید. لطفا نصب خود را بررسی کنید.»


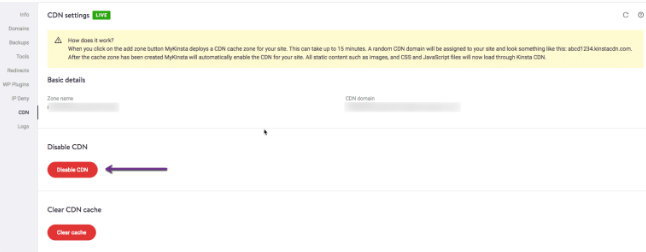
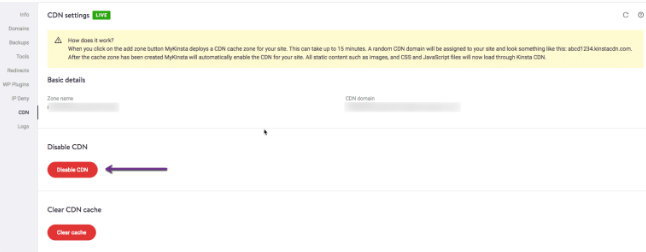
 هر CDN باید دارای ویژگی هایی باشد که به شما امکان می دهد خدمات آن را متوقف کنید. اگر در Kinsta هستید، می توانید Ki خود را غیرفعال کنید
nsta CDN با پیمایش به CDN → «غیرفعال کردن CDN» در داشبورد MyKinsta خود:
گزینه فعال/غیرفعال کردن CDN MyKinsta
هر CDN باید دارای ویژگی هایی باشد که به شما امکان می دهد خدمات آن را متوقف کنید. اگر در Kinsta هستید، می توانید Ki خود را غیرفعال کنید
nsta CDN با پیمایش به CDN → «غیرفعال کردن CDN» در داشبورد MyKinsta خود:
گزینه فعال/غیرفعال کردن CDN MyKinsta
 درست مانند ضربان قلب معمولی، API در پسزمینه با فرکانس بالا کار میکند تا چیزی را از دست ندهد.
همانطور که ممکن است تصور کنید، این API منابع سرور را مصرف می کند. معمولاً این مشکلی نیست، اما در برخی موارد، اگر سرور شما نتواند بارگذاری را مدیریت کند، ممکن است منجر به ارور 503 شود.
سریعترین راه برای تعیین اینکه آیا Heartbeat API در مرکز مشکلات شما قرار دارد یا خیر، غیرفعال کردن موقت آن است.
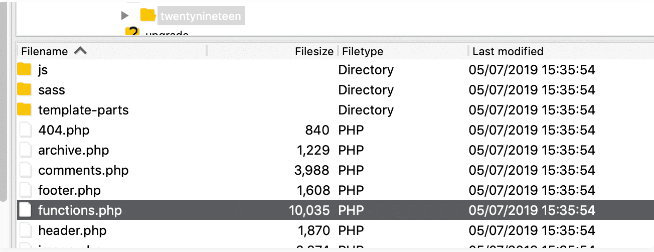
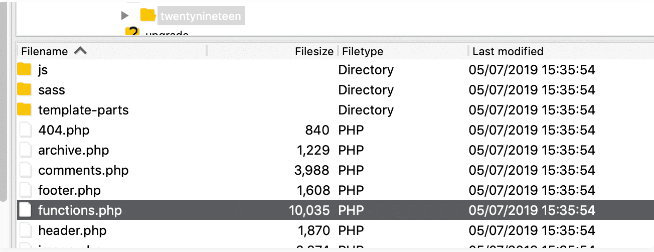
برای انجام این کار، یک بار دیگر از طریق FTP به وب سایت وردپرس خود متصل شوید، و سپس پوشه تم های فعلی خود را باز کنید و فایل functions.php را در داخل جستجو کنید:
درست مانند ضربان قلب معمولی، API در پسزمینه با فرکانس بالا کار میکند تا چیزی را از دست ندهد.
همانطور که ممکن است تصور کنید، این API منابع سرور را مصرف می کند. معمولاً این مشکلی نیست، اما در برخی موارد، اگر سرور شما نتواند بارگذاری را مدیریت کند، ممکن است منجر به ارور 503 شود.
سریعترین راه برای تعیین اینکه آیا Heartbeat API در مرکز مشکلات شما قرار دارد یا خیر، غیرفعال کردن موقت آن است.
برای انجام این کار، یک بار دیگر از طریق FTP به وب سایت وردپرس خود متصل شوید، و سپس پوشه تم های فعلی خود را باز کنید و فایل functions.php را در داخل جستجو کنید:
 این سه خط کد به وردپرس میگویند که Heartbeat API را غیرفعال کند. تغییرات را در فایل functions.php ذخیره کنید، آن را ببندید و سعی کنید دوباره به وب سایت خود دسترسی پیدا کنید.
اگر ارور 503 برطرف شد، میدانید که مشکل API بوده است. با این حال، غیرفعال کردن آن، بسیاری از عملکردهای مفید را حذف می کند. در عوض، توصیه میکنیم ضربان قلب را «آهسته» کنید تا مشکلی ایجاد نکند.
این سه خط کد به وردپرس میگویند که Heartbeat API را غیرفعال کند. تغییرات را در فایل functions.php ذخیره کنید، آن را ببندید و سعی کنید دوباره به وب سایت خود دسترسی پیدا کنید.
اگر ارور 503 برطرف شد، میدانید که مشکل API بوده است. با این حال، غیرفعال کردن آن، بسیاری از عملکردهای مفید را حذف می کند. در عوض، توصیه میکنیم ضربان قلب را «آهسته» کنید تا مشکلی ایجاد نکند.
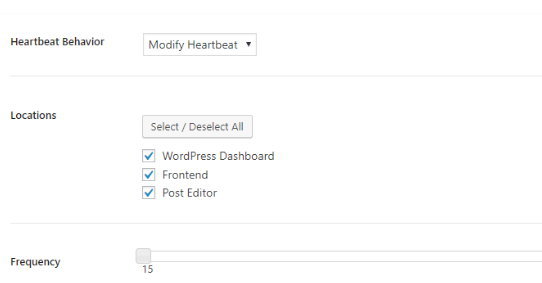
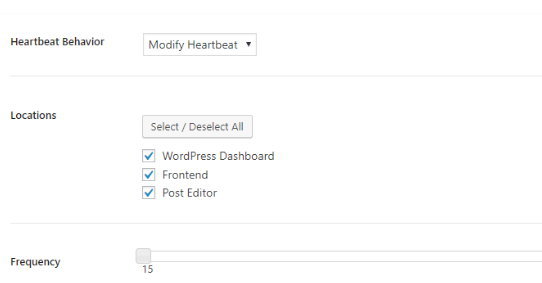
 ساده ترین راه برای انجام این کار، نصب پلاگین Heartbeat Control است. افزونه را فعال کنید و به بخش تنظیمات > کنترل ضربان قلب بروید. به دنبال گزینه های Modify Heartbeat بگردید و فرکانس را به کمترین عدد ممکن کاهش دهید:
ساده ترین راه برای انجام این کار، نصب پلاگین Heartbeat Control است. افزونه را فعال کنید و به بخش تنظیمات > کنترل ضربان قلب بروید. به دنبال گزینه های Modify Heartbeat بگردید و فرکانس را به کمترین عدد ممکن کاهش دهید:

 دیگران، مانند اینجا در Kinsta ممکن است یک پوشه اختصاصی به نام "logs" داشته باشند.
دیگران، مانند اینجا در Kinsta ممکن است یک پوشه اختصاصی به نام "logs" داشته باشند.
ارور HTTP 503 چیست؟
کارگروه مهندسی اینترنت (IETF) سرویس 503 را غیرقابل دسترس تعریف می کند: کد وضعیت 503 (سرویس در دسترس نیست) نشان می دهد که سرور در حال حاضر قادر به رسیدگی به درخواست به دلیل اضافه بار موقت یا تعمیر و نگهداری برنامه ریزی شده نیست، که احتمالاً پس از مدتی تأخیر کاهش می یابد. اگر یک سایت دارید و میخواهید برای آن سئو سایت خدماتی انجام دهید بهتر است که تمام ارورهای 503 سایت خود را برطرف کنید. سرور ممکن است یک فیلد سرصفحه Retry-After ارسال کند تا زمان مناسبی را به مشتری پیشنهاد کند تا قبل از امتحان مجدد درخواست منتظر بماند.
سرور ممکن است یک فیلد سرصفحه Retry-After ارسال کند تا زمان مناسبی را به مشتری پیشنهاد کند تا قبل از امتحان مجدد درخواست منتظر بماند.
سرویس در حال تعمیر
هنگامی که با ارور 503 مواجه می شوید به این معنی است که سرور مورد نظر در دسترس نیست. این ممکن است به این دلیل باشد که مثلاً خیلی شلوغ است یا در حال تعمیر است. برخلاف سایر کدهای خطای مشابه، 503 نشان می دهد که وب سایت شما آنلاین و در حال اجرا است، اما در حال حاضر نمی توان به آن دسترسی پیدا کرد. چیزی که در مورد این خطای خاص بسیار آزاردهنده است این است که به سختی اطلاعاتی برای ادامه دادن به شما می دهد.سرویس موقتاً در دسترس نیست
بیشتر اوقات، فقط با پیام «سرویس موقتاً در دسترس نیست» نشان داده می شود. این معادل تماس با یک رستوران از طریق تلفن است، فقط برای اینکه آنها به شما بگویند که تعطیل هستند اما از باز شدن مجدد آنها خودداری کنند. اگر خوش شانس باشید، کد ارور503 رخ داده است زیرا وب سایت شما در حال تعمیر است. وردپرس زمانی که در حال به روز رسانی یک افزونه، یک موضوع یا نرم افزار اصلی هستید، سایت شما را به طور خلاصه در حالت نگهداری قرار می دهد:ارور HTTP 503 در وردپرس
حالت تعمیر و نگهداری معمولاً این تایم اوت آنقدر کوتاه است که هیچ کس متوجه آن نمی شود. با این حال، در مواردی که ارور 503 ادامه دارد، با مشکل بزرگتری روبرو خواهید شد. از این گذشته، نه تنها کاربران نمی توانند از سایت شما بازدید کنند، بلکه دسترسی به بخش مدیریت وردپرس خود را نیز از دست خواهید داد. این بدان معناست که شما به هیچ وجه نمی توانید سایت خود را به روز کنید و برای عیب یابی آن، باید فایل های آن را جستجو کنید.جستجوی فایل های سایت رفع ارور 503
خطای کد ارور 503 سرویس در دسترس نیست نوع خطا ارور سمت سرور خطای تغییرات 503 سرویس در دسترس نیست سرویس 503 به طور موقت در دسترس نیست خطای سرور HTTP 503 ارور HTTP 503 خطا باعث افزایش غیرمنتظره ترافیک می شود مشکلات ارتباطی سرور فرسودگی مصرف منابع حمله DDoS ناسازگاری پلاگین یا تمتغییرات ارور 503
ارور 503 می تواند به طرق مختلف ظاهر شود. با این حال، تقریباً هر تغییری با کد 503 همراه است و شناسایی آن را آسان می کند. در اینجا برخی از تغییراتی که ممکن است با آنها روبرو شوید، بسته به پیکربندی سرور و مرورگر شما آمده است:503 خدمات در دسترس نیست
سرویس 503 به طور موقت در دسترس نیست خطای سرور HTTP خطای سرویس در دسترس نیست به دلیل خرابی تعمیر و نگهداری یا مشکلات ظرفیت، سرور موقتاً قادر به سرویس درخواست شما نیست. لطفاً بعداً دوباره امتحان کنید. کدی که به آن وارد میشوید هر چه شبیه باشد، به این معنی است که قبل از اینکه روی کاربران شما تأثیر منفی بگذارد، باید سریع دست به کار شوید. آیا تا به حال با ارور 503 مواجه شده اید؟ این افتضاح است! این 6 مرحله را دنبال کنید تا آن را برطرف کنید و سایت خود را در کمترین زمان ممکن دوباره آنلاین کنید!چه چیزی باعث ارور HTTP 503 می شود؟
اینها رایج ترین دلایلی هستند که باعث می شود سرور به طور موقت قادر به رسیدگی به یک درخواست نباشد: تعداد زیادی درخواست به سرور ارسال می شود که تمام منابع موجود را خسته می کند. سرور با مشکلات فنی یا تعمیر و نگهداری مواجه است. سرور ممکن است تحت حمله Denial of Service (DDoS) قرار گیرد. همچنین مشکلات فنی دیگری وجود دارد که باعث ایجاد ارور 503 می شود، مانند مشکلات پلاگین ها یا طرح زمینه. بیشتر در مورد آن در زیر.چگونه ارور 503 را برطرف کنیم؟
از آنجایی که اغلب نمی توانید مطمئن باشید که چه چیزی باعث ارور 503 در هر موقعیتی شده استدر ادامه، باید به صورت روشمند به عیب یابی آن بپردازید. پس از هر مرحله، یک لحظه به وب سایت خود بازگردید و ببینید آیا ارور 503 برطرف شده است یا خیر. اگر اینطور است، مشکل را با موفقیت برطرف کرده اید. اگر نه، به مرحله بعدی روند ادامه دهید. بیشتر بخوانید:- آموزش افزایش امنیت وردپرس
- حل مشکل لینک شکسته وردپرس
- بهترین سایتها برای فشرده سازی تصاویر
- مخفی کردن ابزارک وردپرس در موبایل
- غیرفعال کردن افزونه ها در صفحات وردپرس
آیا ارور 503 برطرف شده است؟
به طور موقت افزونه های خود را غیرفعال کنید تم وب سایت خود را غیرفعال کنید شبکه تحویل محتوای خود را به طور موقت غیرفعال کنید (CDN) API «Heartbeat» وردپرس را محدود کنید منابع سرور خود را افزایش دهید گزارش های خود را مرور کنید و WP_DEBUG را فعال کنید1. برای رفع ارور 503 به طور موقت پلاگین های خود را غیرفعال کنید.
یکی از رایج ترین دلایل خطای 503 در وردپرس، مشکلات سازگاری افزونه ها است. برای تعیین اینکه آیا این اتفاق می افتد یا خیر، باید همه افزونه های سایت خود را غیرفعال کنید. از آنجایی که خطای 503 مانع از دسترسی شما به بخش مدیریت می شود، برای این مرحله باید از یک سرویس گیرنده FTP استفاده کنید. اگر راه اندازی ندارید، ما FileZilla را توصیه می کنیم. هنگامی که مشتری FTP شما آماده شد، از طریق آن به وب سایت خود متصل شوید و به پوشه ریشه خود بروید.
اگر نمی توانید آن را پیدا کنید، معمولاً public_html، html، public، www یا نام سایت شما نامیده می شود. اگر مشتری Kinsta هستید، این پوشه عمومی شماست.
هنگامی که مشتری FTP شما آماده شد، از طریق آن به وب سایت خود متصل شوید و به پوشه ریشه خود بروید.
اگر نمی توانید آن را پیدا کنید، معمولاً public_html، html، public، www یا نام سایت شما نامیده می شود. اگر مشتری Kinsta هستید، این پوشه عمومی شماست.

پوشه ریشه وردپرس SFTP
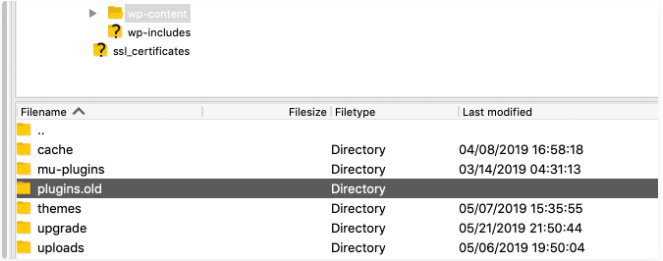
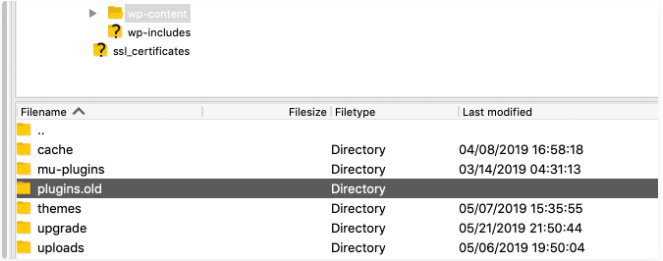
آن پوشه را باز کنید و به دایرکتوری wp-content بروید. در داخل، پوشه ای به نام افزونه ها را خواهید دید که شامل زیر شاخه های جداگانه برای هر یک از افزونه های نصب شده در سایت شما (اعم از فعال و غیرفعال) است. کاری که اکنون میخواهید انجام دهید این است که روی پوشه افزونهها کلیک راست کرده و نام آن را به چیز دیگری تغییر دهید. ما plugins.old یا plugins.deactivated را توصیه می کنیم تا بتوانید بعداً آن را به راحتی تشخیص دهید.پوشه افزونه های وردپرس تغییر نام داد
وردپرس اکنون نمی تواند هیچ یک از افزونه های شما را پیدا کند. هنگامی که این اتفاق می افتد، به طور خودکار آن افزونه ها را غیرفعال می کند. اکنون، سعی کنید به داشبورد خود دسترسی پیدا کنید. اگر ارور 503 از بین رفته باشد، می توانید فرض کنید که یکی از پلاگین های شما مقصر بوده است. تنها کاری که باید انجام دهید این است که بفهمید کدام یک مقصر بوده است.wp-content
به دایرکتوری wp-content برگردید و نام پوشه پلاگین اصلی خود را به درستی تغییر دهید. سپس، باید هر یک از افزونه های خود را یکی یکی غیرفعال کنید تا زمانی که مقصر را پیدا کنید. برای انجام این کار، دایرکتوری wp-content/plugins را باز کنید. در داخل، برای هر یک از افزونه های خود یک پوشه پیدا خواهید کرد. روندی که می خواهید دنبال کنید تقریباً مانند قبل است: با اولین پوشه شروع کنید و نام آن را به هر چیزی که دوست دارید تغییر دهید. وب سایت خود را بررسی کنید تا ببینید آیا خطا برطرف شده است یا خیر. اگر اینطور نیست، پوشه پلاگین را از مرحله قبل به نام اصلی خود برگردانید. با تکرار مراحل بالا به پلاگین بعدی در لیست خود بروید.2. برای رفع ارور 503 تم وب سایت خود را غیرفعال کنید
اکنون که پلاگین های خود را به عنوان دلیل ارور 503 رد کرده اید، وقت آن است که همین کار را با موضوع فعال خود انجام دهید. در واقع، موضوع شما میتواند مشکلات سازگاری را نیز ایجاد کند. متأسفانه، روند مانند بالا کار نمی کند. اگر به سادگی نام پوشه تم را تغییر دهید، وردپرس به تم پیشفرض برنمیگردد، در نهایت با خطایی مانند «دایرکتوری تم «نام تم» وجود ندارد» مواجه میشوید.
یا اگر بخواهید نام کل پوشه دایرکتوری تم را تغییر دهید، با «خطا: فهرست تم ها خالی است یا وجود ندارد» مواجه می شوید. لطفا نصب خود را بررسی کنید.»
متأسفانه، روند مانند بالا کار نمی کند. اگر به سادگی نام پوشه تم را تغییر دهید، وردپرس به تم پیشفرض برنمیگردد، در نهایت با خطایی مانند «دایرکتوری تم «نام تم» وجود ندارد» مواجه میشوید.
یا اگر بخواهید نام کل پوشه دایرکتوری تم را تغییر دهید، با «خطا: فهرست تم ها خالی است یا وجود ندارد» مواجه می شوید. لطفا نصب خود را بررسی کنید.»

خطای دایرکتوری تم وجود ندارد
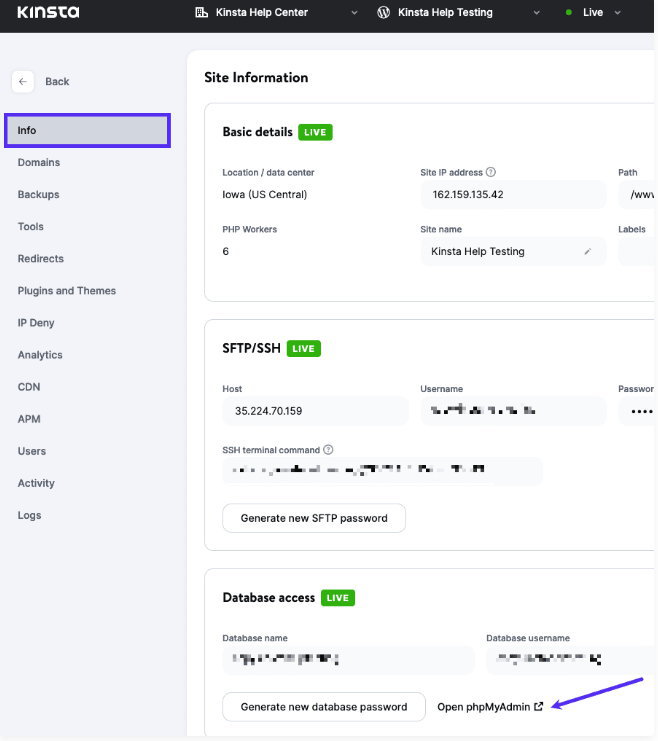
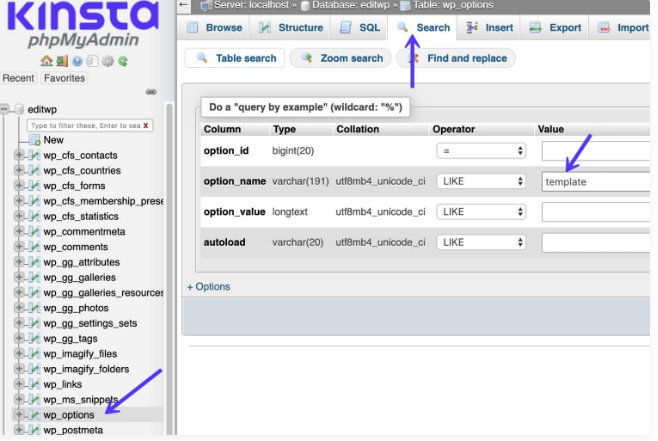
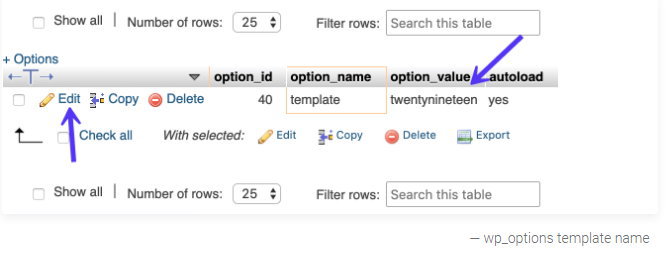
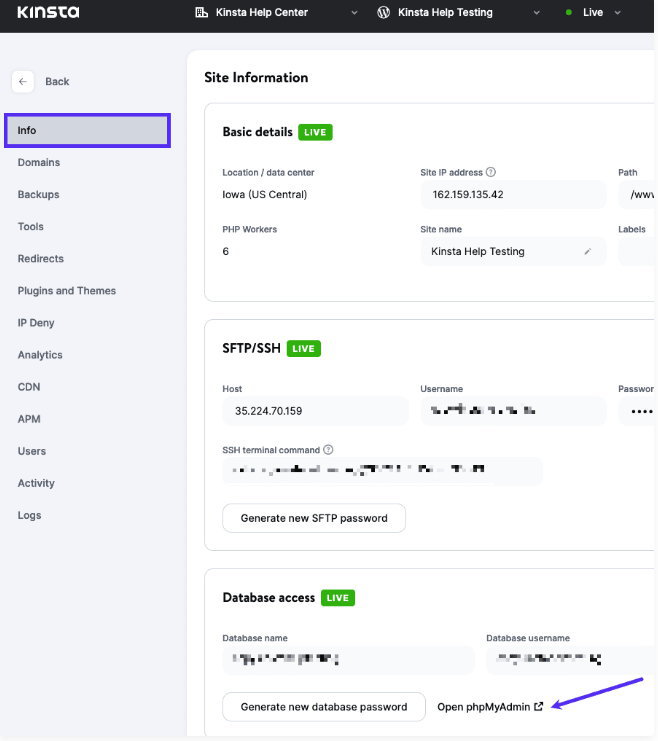
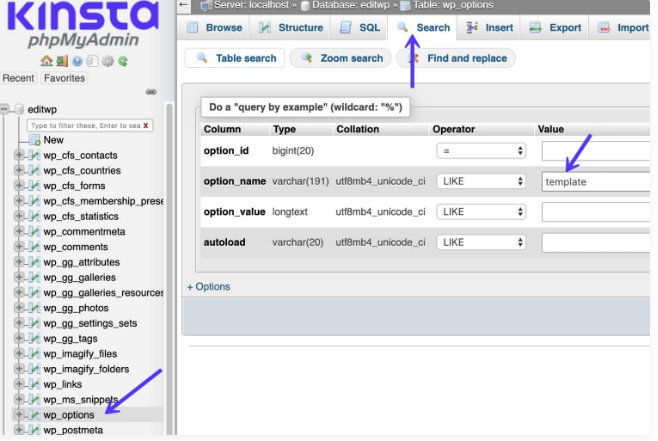
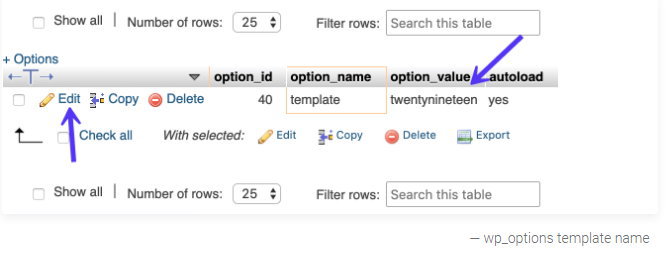
بنابراین، باید با ورود به phpMyAdmin به پایگاه داده وردپرس خود دسترسی پیدا کنید. اگر مشتری Kinsta هستید، میتوانید آن را در بخش «اطلاعات» داشبورد MyKinsta پیدا کنید. phpMyAdmin را از MyKinsta باز کنید. باز کردن phpMyAdmin در MyKinsta. پس از ورود به phpMyAdmin، روی جدول "wp_options" کلیک کنید، سپس بر روی زبانه "جستجو" کلیک کنید. شما می خواهید در زیر "option_name" برای الگو جستجو کنید. جدول wp_options phpMyAdmin جدول wp_options phpMyAdmin در زیر ستون "option_value" نام فعلی موضوع خود را خواهید دید. این را به یکی از تم های پیش فرض، مانند "twentyneteen" تغییر دهید. نام قالب wp_optionsنام قالب wp_options
دوباره وب سایت خود را بررسی کنید تا ببینید آیا این خطا برطرف شده است یا خیر. اگر این کار را کرد، به سادگی به این معنی است که موضوع وب سایت شما مشکلی دارد و ممکن است بخواهید آن را دوباره نصب کنید یا به آخرین نسخه پشتیبان خود برگردید.
3. برای رفع ارور 503 شبکه تحویل محتوای خود را به طور موقت غیرفعال کنید (CDN)
گاهی اوقات، ارور 503 نه به دلیل مشکل در وب سایت شما، بلکه به دلیل شبکه تحویل محتوا (CDN) شما ظاهر می شود. اگر از CDN استفاده می کنید، یک راه سریع برای فهمیدن اینکه آیا این مورد است، غیرفعال کردن موقت آن است. هر CDN باید دارای ویژگی هایی باشد که به شما امکان می دهد خدمات آن را متوقف کنید. اگر در Kinsta هستید، می توانید Ki خود را غیرفعال کنید
nsta CDN با پیمایش به CDN → «غیرفعال کردن CDN» در داشبورد MyKinsta خود:
گزینه فعال/غیرفعال کردن CDN MyKinsta
هر CDN باید دارای ویژگی هایی باشد که به شما امکان می دهد خدمات آن را متوقف کنید. اگر در Kinsta هستید، می توانید Ki خود را غیرفعال کنید
nsta CDN با پیمایش به CDN → «غیرفعال کردن CDN» در داشبورد MyKinsta خود:
گزینه فعال/غیرفعال کردن CDN MyKinsta
گزینه فعال/غیرفعال کردن CDN MyKinsta
بسته به اینکه از کدام CDN استفاده می کنید، فرآیندی که باید دنبال کنید ممکن است متفاوت باشد. همچنین شناخته شده است که Cloudflare گاهی اوقات باعث ایجاد ارور 503 می شود. اگر گزینه توقف موقت گزینه خود را پیدا نکردید، پایگاه دانش سرویس خود را بررسی کنید، که معمولاً حاوی دستورالعمل های دقیق است. اگر از CDN استفاده نمیکنید یا متوجه میشوید که توقف موقت سرویستان به مشکل شما کمکی نمیکند، هنوز چند راه حل دیگر وجود دارد که باید امتحان کنید. به یاد داشته باشید قبل از حرکت مجدد CDN خود را فعال کنید.4. API «Heartbeat» وردپرس را محدود کنید
WordPress Heartbeat یک API است که در وردپرس تعبیه شده است . که پلتفرم از آن برای ذخیره خودکار محتوا، نمایش اعلانهای افزونه، به شما اطلاع میدهد که شخص دیگری در حال کار بر روی پستی است که میخواهید به آن دسترسی داشته باشید و موارد دیگر استفاده میکند. درست مانند ضربان قلب معمولی، API در پسزمینه با فرکانس بالا کار میکند تا چیزی را از دست ندهد.
همانطور که ممکن است تصور کنید، این API منابع سرور را مصرف می کند. معمولاً این مشکلی نیست، اما در برخی موارد، اگر سرور شما نتواند بارگذاری را مدیریت کند، ممکن است منجر به ارور 503 شود.
سریعترین راه برای تعیین اینکه آیا Heartbeat API در مرکز مشکلات شما قرار دارد یا خیر، غیرفعال کردن موقت آن است.
برای انجام این کار، یک بار دیگر از طریق FTP به وب سایت وردپرس خود متصل شوید، و سپس پوشه تم های فعلی خود را باز کنید و فایل functions.php را در داخل جستجو کنید:
درست مانند ضربان قلب معمولی، API در پسزمینه با فرکانس بالا کار میکند تا چیزی را از دست ندهد.
همانطور که ممکن است تصور کنید، این API منابع سرور را مصرف می کند. معمولاً این مشکلی نیست، اما در برخی موارد، اگر سرور شما نتواند بارگذاری را مدیریت کند، ممکن است منجر به ارور 503 شود.
سریعترین راه برای تعیین اینکه آیا Heartbeat API در مرکز مشکلات شما قرار دارد یا خیر، غیرفعال کردن موقت آن است.
برای انجام این کار، یک بار دیگر از طریق FTP به وب سایت وردپرس خود متصل شوید، و سپس پوشه تم های فعلی خود را باز کنید و فایل functions.php را در داخل جستجو کنید:
فایل قالب وردپرس functions.php
روی فایل کلیک راست کرده و گزینه View/Edit را انتخاب کنید که با استفاده از ویرایشگر متن محلی شما باز می شود. پس از باز شدن، باید قطعه کد زیر را به آن اضافه کنید: add_action('init', 'stop_heartbeat', 1 ); تابع stop_heartbeat() { wp_deregister_script('heartbeat'); } این سه خط کد به وردپرس میگویند که Heartbeat API را غیرفعال کند. تغییرات را در فایل functions.php ذخیره کنید، آن را ببندید و سعی کنید دوباره به وب سایت خود دسترسی پیدا کنید.
اگر ارور 503 برطرف شد، میدانید که مشکل API بوده است. با این حال، غیرفعال کردن آن، بسیاری از عملکردهای مفید را حذف می کند. در عوض، توصیه میکنیم ضربان قلب را «آهسته» کنید تا مشکلی ایجاد نکند.
این سه خط کد به وردپرس میگویند که Heartbeat API را غیرفعال کند. تغییرات را در فایل functions.php ذخیره کنید، آن را ببندید و سعی کنید دوباره به وب سایت خود دسترسی پیدا کنید.
اگر ارور 503 برطرف شد، میدانید که مشکل API بوده است. با این حال، غیرفعال کردن آن، بسیاری از عملکردهای مفید را حذف می کند. در عوض، توصیه میکنیم ضربان قلب را «آهسته» کنید تا مشکلی ایجاد نکند.
 ساده ترین راه برای انجام این کار، نصب پلاگین Heartbeat Control است. افزونه را فعال کنید و به بخش تنظیمات > کنترل ضربان قلب بروید. به دنبال گزینه های Modify Heartbeat بگردید و فرکانس را به کمترین عدد ممکن کاهش دهید:
ساده ترین راه برای انجام این کار، نصب پلاگین Heartbeat Control است. افزونه را فعال کنید و به بخش تنظیمات > کنترل ضربان قلب بروید. به دنبال گزینه های Modify Heartbeat بگردید و فرکانس را به کمترین عدد ممکن کاهش دهید:
فرکانس پلاگین کنترل ضربان قلب
تغییرات را در تنظیمات خود ذخیره کنید و به فایل functions.php که مدتی قبل تغییر داده اید بازگردید. برای اینکه تغییرات بالا عمل کنند، باید رشته کدی را که قبلا اضافه کرده اید حذف کنید و تغییرات خود را در فایل ذخیره کنید. در این مرحله، اگر مشکل Heartbeat API باشد، ارور 503 باید برطرف شود. اگر اینطور نیست، وقت آن است که چیز متفاوتی را امتحان کنید.5. برای رفع ارور 503 منابع سرور خود را افزایش دهید
اگر ارور 503 با وجود تمام تلاشهای شما برای رفع آن هنوز رخ میدهد، احتمال زیادی وجود دارد که این مشکل به دلیل کمبود منابع سرور باشد. به این معنا که باید برنامه میزبانی خود را ارتقا دهید تا ببینید آیا این مشکل را برطرف می کند یا خیر. این امر به ویژه در صورتی که از هاست ارزان وردپرس استفاده می کنید صادق است، زیرا آنها تمایل دارند منابع را کاهش دهند. ما این کار را در Kinsta انجام نمی دهیم. ما میزبانی عالی وردپرس مدیریت شده (و همچنین میزبانی برنامه و میزبانی پایگاه داده) را ارائه می دهیم. با این حال، ارتقای طرح شما یک تصمیم بزرگ است.گزارش های خود را مرور کنید و WP_DEBUGرا فعال کنید
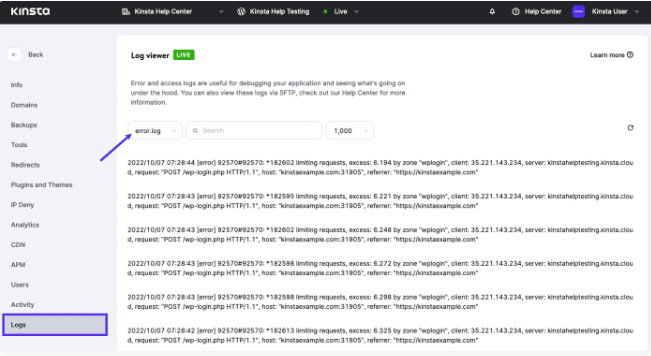
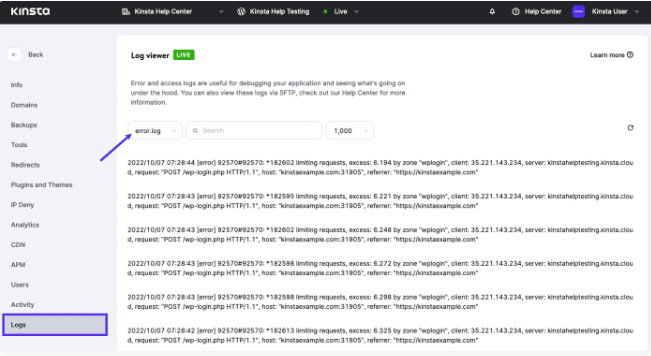
همچنین باید از لاگ های خطای خود استفاده کنید. اگر مشتری Kinsta هستید، می توانید به راحتی خطاها را در نمایشگر گزارش مشاهده کنید و حالت اشکال زدایی وردپرس را در داشبورد MyKinsta فعال کنید. این می تواند به شما کمک کند تا به سرعت مشکل را محدود کنید، به خصوص اگر ناشی از یک افزونه در سایت شما باشد.
مشاهده فایل error.log در نمایشگر MyKinsta Log.
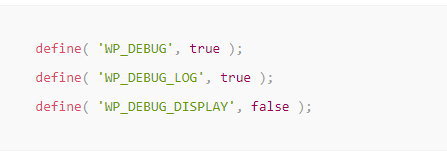
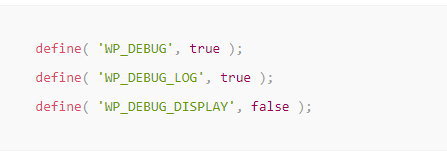
مشاهده فایل error.log در داشبورد MyKinsta. اگر هاست شما ابزار لاگ ندارد، می توانید کد زیر را نیز به فایل wp-config.php خود اضافه کنید تا لاگ را فعال کنید: define('WP_DEBUG', true ); define('WP_DEBUG_LOG', true ); define('WP_DEBUG_DISPLAY', false ); لاگ ها معمولاً در پوشه /wp-content قرار دارند. در داخل آن به دنبال فایلی به نام debug.log بگردید و آن را باز کنید. دیگران، مانند اینجا در Kinsta ممکن است یک پوشه اختصاصی به نام "logs" داشته باشند.
دیگران، مانند اینجا در Kinsta ممکن است یک پوشه اختصاصی به نام "logs" داشته باشند.