آشنایی با ابزارهای آنالیز سرعت سایت page speed insights

هنگامی که صحبت از بهینه سازی سایت برای موتورهای جستجوی گوگل و نرخ تبدیل آن می شود، سرعت بسیار مهم است و حرف اول را می زند. بهتر است که بدانید سایت باید در 3 ثانیه بارگذاری شود در غیر این صورت امکان این که در رتبه های برتر گوگل قرار بگیرد کم است.
کندی سرعت صفحه می تواند عوامل مختلفی چون کدهایی که ضعیف نوشته شده اند تا تصاویر یا عناصر صفحه بزرگ و غیره داشته باشد. توجه داشته باشید اگر وب سایت طراحی شده سرعت بالایی نداشته باشد، مردم از آن خسته می شوند و به سرعت از آن خارج می شوند که این امر می تواند امتیاز منفی برای شما به دنبال داشته باشد و رتبه سایت شما را کاهش دهد..
ما در این نوشتار در صدد هستیم اطلاعاتی را در خصوص آشنایی با ابزارهای آنالیز سرعت سایت page speed insights در اختیار شما کاربران عزیز قرار دهیم، با ما همرا باشید .
 بیشتر بخوانید:
بیشتر بخوانید:


اطلاعاتی در خصوص page speed insights
page speed insights متعلق به شرکت گوگل است که هدف از طراحی این ابزار بررسی سایت با توجه به معیارهای مورد نظر گوگل است و می توان آن را زیر مجموعه Lighthouse دانست که همانند یک فانوس الگوریتم های گوگل را برای متخصصان سئو روشن می کند. Lighthouse بخش های مختلفی چون سئو، عملکرد، دسترسی و امنیت و سئو سایت شرکتی یا فروشگاهی شما را مورد بررسی قرار می دهد. این ابزار کاملا رایگان است و شما در هر زمانی که تمایل داشتید می توانید عملکرد سایت خود را در page speed insights مورد بررسی قرار دهید. به طور کلی ابزارهای آنالیز سرعت صفحه ( page speed insights) وب را تجزیه و تحلیل و می کند و توصیه هایی در مورد چگونگی بهبود سرعت صفحه ارائه می دهد. هر کدام از تفاوت های ظریف خاص خود را دارند. برخی از امتیازات صفحه، درصد و غیره را ارائه می دهند که به ابزاری بسته می شوند که برای استفاده از آنها می توانید متفاوت باشید. در حالی که ممکن است بین ابزارها به شدت تغییر کند، اما همه آنها به دو طرف هستند زیرا این موارد مشابه را تا حد زیادی توصیه می کنند. حال که متوجه شدید چه مشکلاتی مانع از سرعت بالای صفحه می شود، می توانید سایت خود را با سرعت بیشتری بارگذاری کنید. این به معنای ارائه یک تجربه کاربری بهتر است که میتوان به تعداد زیادی در صفحه، نرخ پرش و موارد دیگر کمک کرد. شما باید این مشکلات را به سرعت برطرف کنید، در صورتی که این کار را نکنید، گوگل وب سایت شما را بررسی می کند . هرچه سایت شما سرعت بارگذاری بیشتری داشته باشد، نرخ پرش کمتری دارد و شانس شما برای رتبه بندی در گوگل نسبت به سایت های کند بیشتر است. خوشبختانه، گوگل برای حل این مشکلات از ابزار Page Speed Insights استفاده می کند؛ هر چند این ابزارها بهترین دستورالعملها را برای رساندن نمره خود به 100٪ به شما نمی دهند. بیشتر بخوانید:
بیشتر بخوانید:
- دروپال چیست؟
- تگ متا چیست؟
- ووکامرس چیست؟
- بهترین افزونه پاپ آپ وردپرس
- کامنت مارکتینگ و تأثیرات آن بر روی سئو سایت
علت اهمیت سرعت صفحه سایت چیست؟
شاید این سوال نیز برای شما به وجود بیاید که چرا سرعت صفحه سایت مهم است و بسیاری از افراد در تلاش هستند که سرعت صفحه خود را بیشتر کنند؟ سرعت صفحه یک عامل مهم در رتبه بندی وب سایت شما در نتایج موتور جستجوی گوگل به حساب می آید؛ برای نمونه اگر وب سایت شما با 10 صفحه ارگانیک برتر همتراز نباشد، در صفحه اول رتبه نخواهید داشت بنابراین تمرکز بر سرعت صفحه برای داشتن یک شرکت موفق و وب سایتی که تبدیل کننده باشد اهمیت بسیار بالایی دارد.نحوه استفاده از ابزار PageSpeed Insights
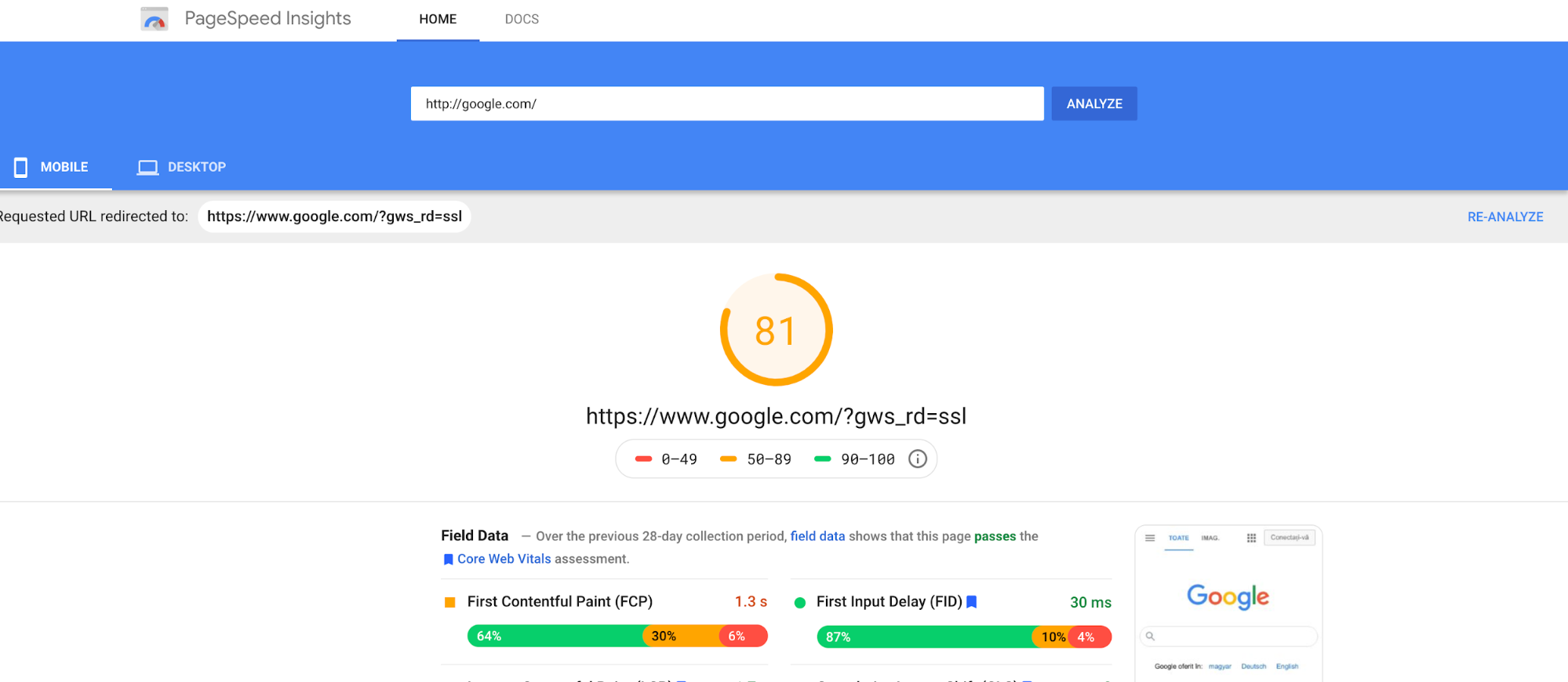
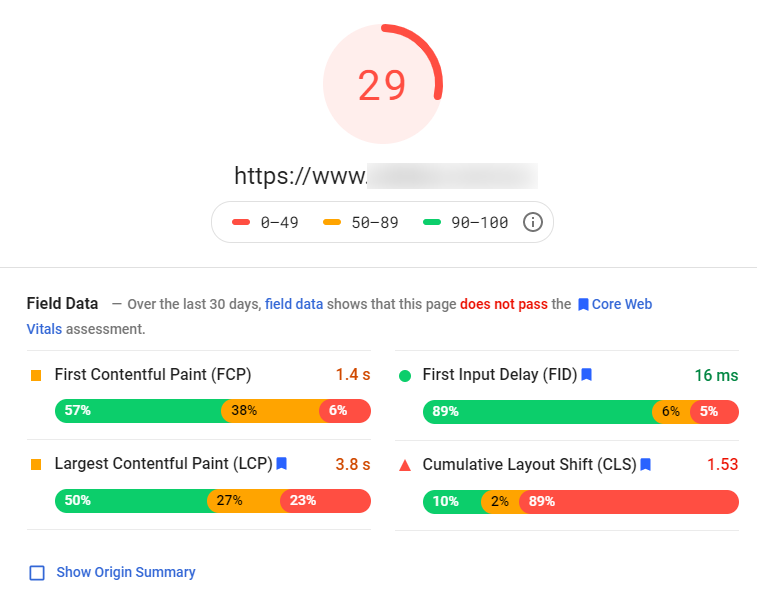
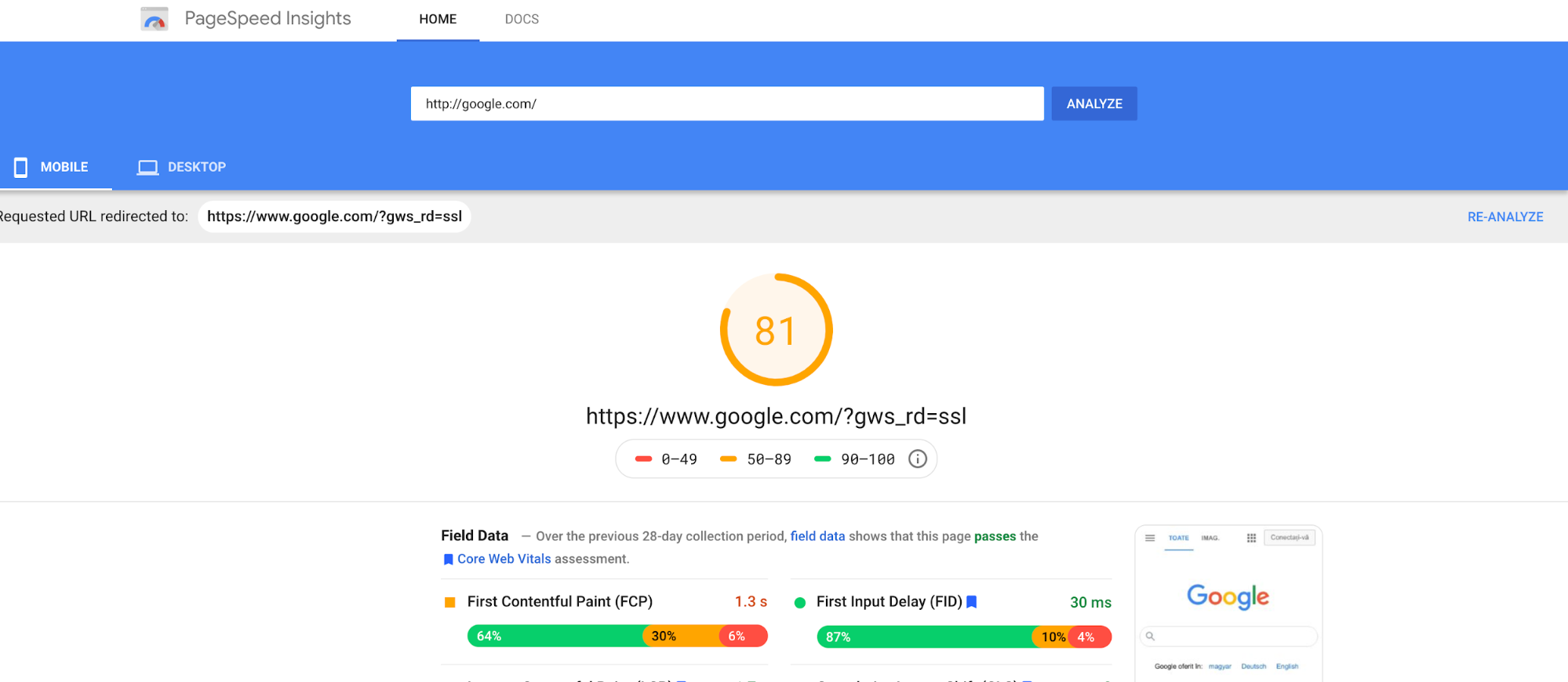
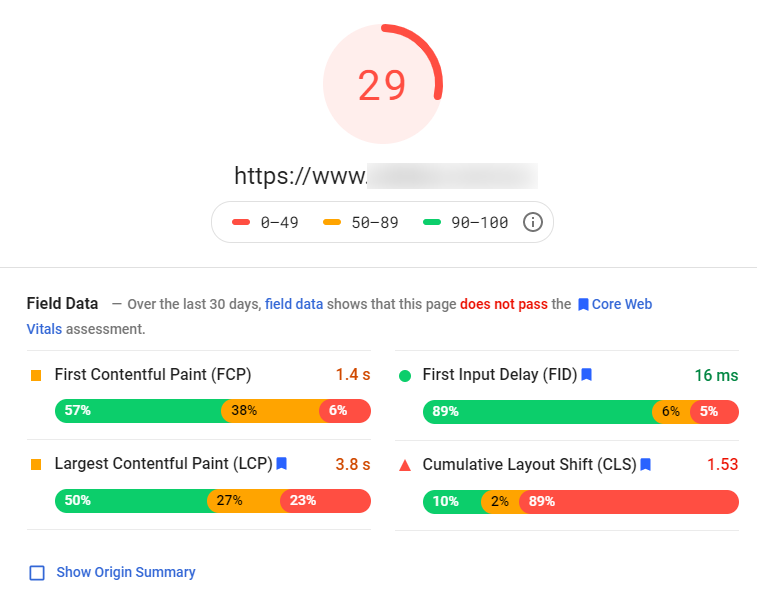
اکثر سایت ها به دلیل تصاویر بزرگ که فضای زیادی را اشغال میکنند کند کار می کنند. اما این مطلب برای تمامی سایت ها صدق نمی کند قبل از آن که بتوانید تغییرات لازم را برای امتیاز 100% در ابزار PageSpeed Insights انجام دهید، باید اطلاع دقیقی از عاملی که منجر به کاهش سرعت سایت شما شده است به دست بیاورید . برای شروع کار ابتدا، ابزار PageSpeed Insights را باز کنید و URL وب سایت خود را در نوار وارد کنید و بر روی Analyze) ) کلیک کنید تا گوگل آزمایش سریعی را در سایت شما انجام دهد . در بالای گزارش دو گزینه دسکتاپ و موبایل وجود دارد که این ابزار سرعت هر دو گزینه موبایل و دسکتاپ را مورد بررسی قرار میدهد و شما با کلیک بر روی هر کدام از آن ها می توانید معیارهای سرعت سایت در این ابزار را مشاهده نمایید .نتیجه به دست آمده تمامی اطلاعاتی را که مرتبط به سایت شما است در اختیارتان قرار می دهد و همچنین عواملی که سرعت سایت شما را کاهش داده اند را برای شما به نمایش می گذارد که شما با رفع آنها بتوانید سرعت سایت خود را افزایش دهید .
ما در ادامه چهار راه حل را برای افزایش سرعت سایت و کسب امتیاز 100% با گوگل با شما کاربران عزیز در میان می گذاریم :تصاویر خود را فشرده کنید
بزرگ ترین دلیل کندی صفحات و امتیازات پایین، تصاویر بزرگ است. یکی از بهترین تکنیکهای بهینه سازی برای تعیین اندازه تصویر، فشرده سازی است. با کمک ابزارهای فشرده سازی ساده می توانید به طور متوسط 50 درصد یا بیشتر در اندازه تصویر صرفه جویی کنید. اگر از وردپرس استفاده می کنید ، یکی از بهترین راه ها برای انجام این کار بدون صرف زمان زیاد، استفاده از افزونه WP Smush Image است که دارای هزاران ویژگی عالی به صورت رایگان است با افزودن این افزونه می توانید تصاویر را به صورت خودکار فشرده کنید.
استفاده از Browser Caching
کش مرورگر با به خاطر سپردن منابع بارگیری شده قبلی کار می کند، به طوری که نیازی به بارگیری مجدد آنها در هر بار بازدید نیست هنگامی که یک بازدید کننده وب سایت به صفحه جدیدی از صفحه شما مراجعه می کند ، همه داده های شما، مانند لوگوها و پاورقیها، دیگر به بارگذاری مجدد نیازی ندارد.از Browser Caching کمک بگیرید.
به حداقل رساندن فضایی که کد نویسی HTML شما اشغال می کند یکی دیگر از عوامل مهم در کسب امتیاز عالی از گوگل است. کوچک سازی فرآیند حذف یا اصلاح دادههای غیرضروری یا تکراری بدون تأثیر بر نحوه پردازش HTML توسط مرورگر است. این شامل اصلاح کد، قالب بندی، حذف کدهای استفاده نشده و کوتاه کردن کد در صورت امکان است .AMP را پیاده سازی کنید
AMP یا همان Accelerated Mobile Pages ابزاری است که توسط گوگل برای کمک به بارگذاری سریع تر در صفحات موبایل اجرا شده است. این کار با ساخت یک فرمت منبع باز کار میکند که تعداد زیادی محتوای غیرضروری را از بین میبرد و باعث میشود صفحات تلفن همراه شما تقریباً بلافاصله بارگیری شوند.