غیرفعال کردن افزونهها در صفحات و نوشتههای دلخواه وردپرس

وقتی صحبت از غیرفعال کردن افزونهها در نوشتههای وردپرس به میان می آید، حرف های زیادی برای گفتن داریم. هر افزونه کد PHP را اضافه می کند که باید اجرا شود، این ویجت ها معمولاً شامل اسکریپت و استایلها می شود و حتی ممکن است پرس و جوهای اضافی در مقابل پایگاه داده را هم اجرا کنند. غیرفعال کردن افزونهها را به بهترین نحو انجام دهید تا در سئو سایت بتوانید بهترین امتیاز را از طرف موتورهای جستجو دریافت کنید.
این بدان معنی است که افزونههای غیرضروری میتوانند بر سرعت صفحه تأثیر بگذارند و همچنین تأثیر منفی بر تجربه کاربر و رتبه صفحه شما داشته باشند.
به عنوان مثال، افزونهای را در نظر بگیرید که فرمهای سفارشی را در صفحات اول میسازد و نمایش میدهد، مانند فرم تماس و...
به طور معمول، شما فقط به یک فرم در یک صفحه نیاز دارید، اما در حالت ایدهآل، ممکن است بخواهید یک فرم را در هر صفحه با استفاده از آن جاسازی کنید.
کد کوتاه افزونه، فرم تماس، اسکریپتها و سبکها را در هر صفحه از وب سایت شما بارگیری می کند.
 افزونههای مقیاسپذیر را ترجیح دهید: افزونههای مشابه را از نظر عملکرد، با استفاده از ابزارهای توسعهدهنده مرورگر و/یا سرویسهای آنلاین مانند Google Pagespeed Insights، Pingdom و GTmetrix مقایسه کنید تا تأثیر هر افزونه را بر زمان بارگذاری صفحه ارزیابی کنید.
پلاگین های غیر ضروری را نصب نکنید: این باید واضح باشد، اما لازم به ذکر است که هرگز نباید افزونه ای را که واقعاً به دلایل امنیتی و عملکردی نیاز ندارید نصب کنید.
افزونههای مقیاسپذیر را ترجیح دهید: افزونههای مشابه را از نظر عملکرد، با استفاده از ابزارهای توسعهدهنده مرورگر و/یا سرویسهای آنلاین مانند Google Pagespeed Insights، Pingdom و GTmetrix مقایسه کنید تا تأثیر هر افزونه را بر زمان بارگذاری صفحه ارزیابی کنید.
پلاگین های غیر ضروری را نصب نکنید: این باید واضح باشد، اما لازم به ذکر است که هرگز نباید افزونه ای را که واقعاً به دلایل امنیتی و عملکردی نیاز ندارید نصب کنید.
 همچنین، مطمئن شوید که هر از گاهی افزونههای خود را مرور کرده و آنهایی را که دیگر نیاز ندارید و استفاده میکنید حذف نصب کنید.
بیشتر بخوانید:
همچنین، مطمئن شوید که هر از گاهی افزونههای خود را مرور کرده و آنهایی را که دیگر نیاز ندارید و استفاده میکنید حذف نصب کنید.
بیشتر بخوانید:
 اگر توسعهدهنده هستید، بخش بعدی را بخوانید که در آن نحوه مدیریت برنامهنویسی پلاگینها و ساخت یک mu-plugin که افزونههای غیر ضروری را فیلتر میکند، یاد میگیریم.
اگر توسعهدهنده نیستید، به بخش اختصاص یافته به افزونههایی بروید که امکان فیلتر کردن و سازماندهی افزونهها را میدهند.
اگر توسعهدهنده هستید، بخش بعدی را بخوانید که در آن نحوه مدیریت برنامهنویسی پلاگینها و ساخت یک mu-plugin که افزونههای غیر ضروری را فیلتر میکند، یاد میگیریم.
اگر توسعهدهنده نیستید، به بخش اختصاص یافته به افزونههایی بروید که امکان فیلتر کردن و سازماندهی افزونهها را میدهند.
 جزئیات افزونه را تغییر دهید، سپس فایل active-plugins.php را ذخیره کنید و آن را در پوشه /wp-content/plugins/ خود آپلود کنید.
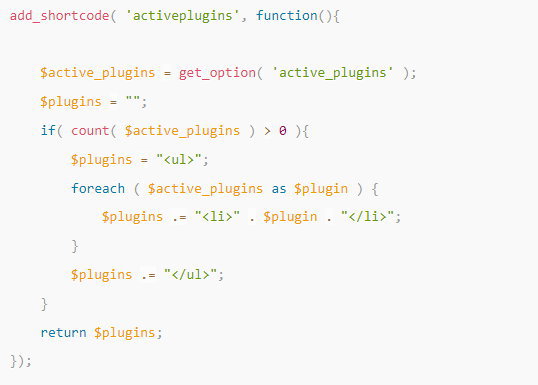
یک پست وبلاگ جدید ایجاد کنید و کد کوتاه [activeplugins] را اضافه کنید. اکنون باید لیستی از تمام افزونههای فعال را نمایش دهد.
جزئیات افزونه را تغییر دهید، سپس فایل active-plugins.php را ذخیره کنید و آن را در پوشه /wp-content/plugins/ خود آپلود کنید.
یک پست وبلاگ جدید ایجاد کنید و کد کوتاه [activeplugins] را اضافه کنید. اکنون باید لیستی از تمام افزونههای فعال را نمایش دهد.

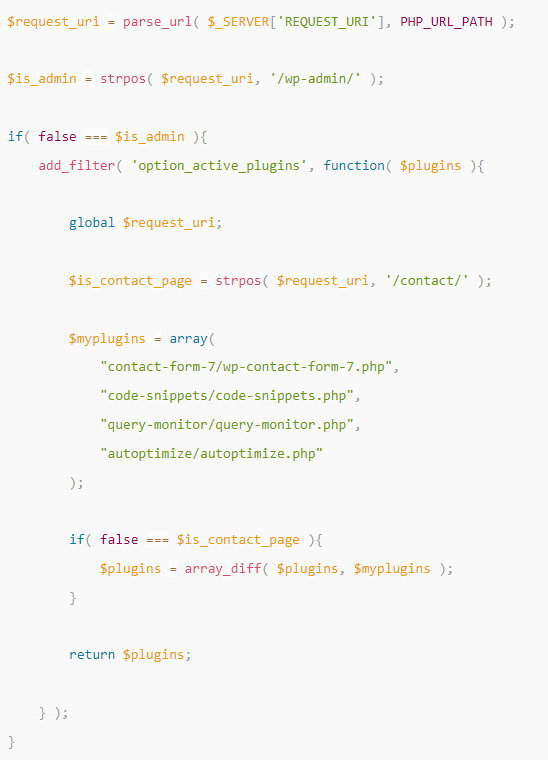
 بیایید به این تحلیل کد بپردازیم:
بیایید به این تحلیل کد بپردازیم:

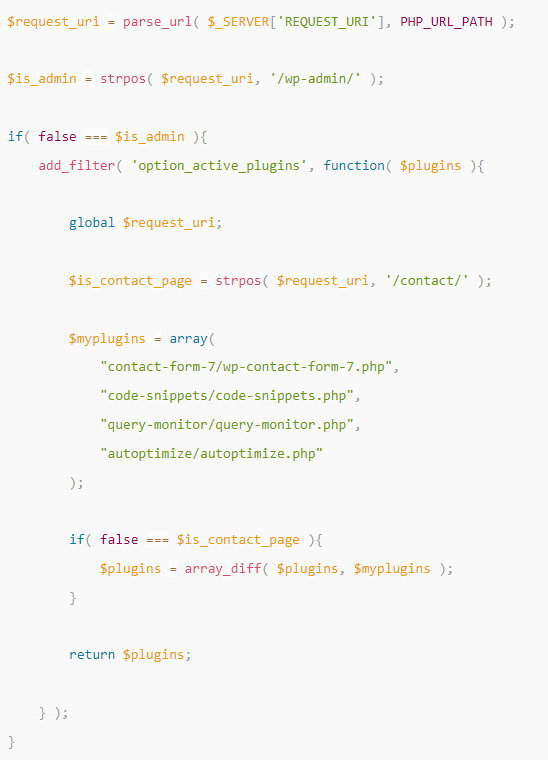
 در این مثال، ابتدا آرایه ای از افزونهها را برای حذف تعریف کرده ایم، سپس آنها را با array_diff حذف می کنیم. این تابع "آرایه 1 را با یک یا چند آرایه دیگر مقایسه می کند و مقادیر موجود در آرایه 1 را که در هیچ یک از آرایه های دیگر وجود ندارد" برمی گرداند.
کد کامل این افزونه را می توانید از Gist دانلود کنید.
اکنون می توانید افزونه را در پوشه mu-plugins آپلود کنید و هر صفحه از وب سایت خود را بررسی کنید.
پلاگین mu را می توان بسیار سفارشی کرد و شرایط بیشتری را اضافه کرد و URI های بیشتری را بررسی کرد، اما هر شرط باید به صورت دستی به کد اضافه شود و در دراز مدت، نگهداری این افزونه ممکن است دشوار و دردسرساز باشد.
به همین دلیل، ممکن است بخواهید افزونههای زیر را بررسی کنید.
در این مثال، ابتدا آرایه ای از افزونهها را برای حذف تعریف کرده ایم، سپس آنها را با array_diff حذف می کنیم. این تابع "آرایه 1 را با یک یا چند آرایه دیگر مقایسه می کند و مقادیر موجود در آرایه 1 را که در هیچ یک از آرایه های دیگر وجود ندارد" برمی گرداند.
کد کامل این افزونه را می توانید از Gist دانلود کنید.
اکنون می توانید افزونه را در پوشه mu-plugins آپلود کنید و هر صفحه از وب سایت خود را بررسی کنید.
پلاگین mu را می توان بسیار سفارشی کرد و شرایط بیشتری را اضافه کرد و URI های بیشتری را بررسی کرد، اما هر شرط باید به صورت دستی به کد اضافه شود و در دراز مدت، نگهداری این افزونه ممکن است دشوار و دردسرساز باشد.
به همین دلیل، ممکن است بخواهید افزونههای زیر را بررسی کنید.

 در حال حاضر از ویژگی های زیر پشتیبانی می کند:
در حال حاضر از ویژگی های زیر پشتیبانی می کند:

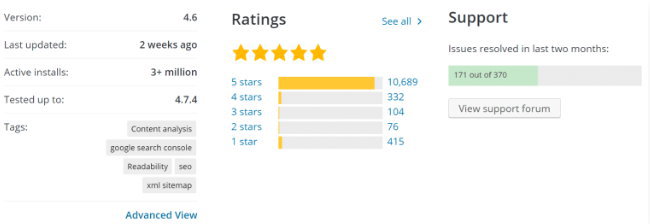
 Plugin Organizer یک افزونه محبوب با بیش از 10000 نصب فعال و امتیاز چشمگیر 5 از 5 ستاره است. این افزونه جامع ترین افزونه است که به مدیران سایت اجازه می دهد برای غیرفعال کردن افزونهها در نوشته های وردپرس به راحتی با ابزارک ها کار کنند.
غیرفعال کردن افزونهها بر اساس نوع پست و URL درخواست شده.
Plugin Organizer یک افزونه محبوب با بیش از 10000 نصب فعال و امتیاز چشمگیر 5 از 5 ستاره است. این افزونه جامع ترین افزونه است که به مدیران سایت اجازه می دهد برای غیرفعال کردن افزونهها در نوشته های وردپرس به راحتی با ابزارک ها کار کنند.
غیرفعال کردن افزونهها بر اساس نوع پست و URL درخواست شده.
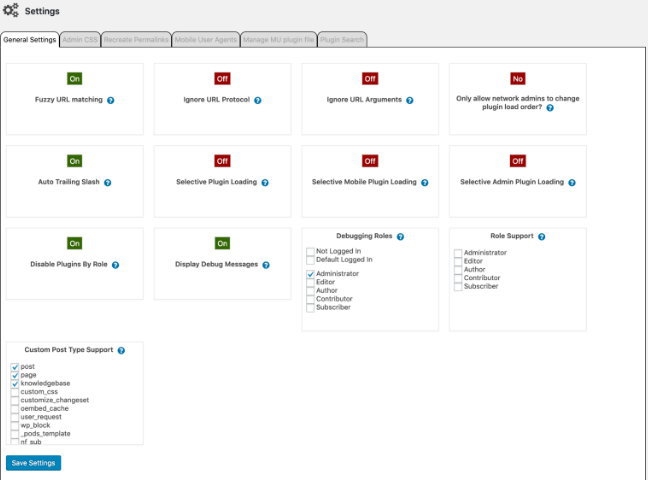
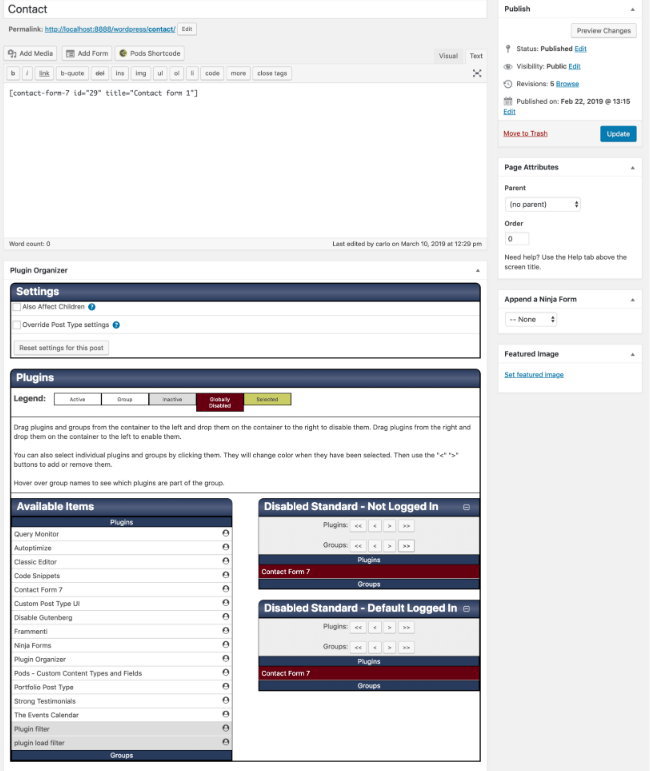
 صفحه تنظیمات Plugin Organizer
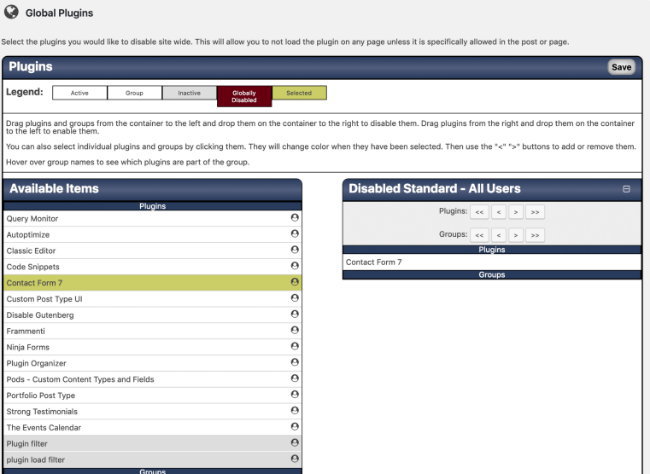
صفحه گزینه های Global Plugins امکان کشیدن و رها کردن را فراهم می کند که به کاربر ادمین اجازه می دهد تا پلاگین ها را به صورت سراسری غیرفعال کند.
از اجرای یک یا چند افزونه در هر نقطه از سایت توسط وردپرس جلوگیری کند، مگر اینکه برای پست ها یا صفحات جداگانه مشخص شده باشد. همین ویژگی برای صفحات جستجو و انواع پست موجود است.
صفحه تنظیمات Plugin Organizer
صفحه گزینه های Global Plugins امکان کشیدن و رها کردن را فراهم می کند که به کاربر ادمین اجازه می دهد تا پلاگین ها را به صورت سراسری غیرفعال کند.
از اجرای یک یا چند افزونه در هر نقطه از سایت توسط وردپرس جلوگیری کند، مگر اینکه برای پست ها یا صفحات جداگانه مشخص شده باشد. همین ویژگی برای صفحات جستجو و انواع پست موجود است.
 این یک ابزار عالی برای بهینه سازی پلاگین و تم است. در واقع، توسط یکی از اعضای تیم از Kinsta توسعه یافته است!
این یک ابزار عالی برای بهینه سازی پلاگین و تم است. در واقع، توسط یکی از اعضای تیم از Kinsta توسعه یافته است!
 حتی می توانید اسکریپت ها را با regex غیرفعال کنید.
این بسیار قدرتمند است و می تواند سرعت سایت های وردپرس شما (به خصوص صفحه اصلی شما) را به شدت افزایش دهد. چند نمونه از مواردی که می توان از آن استفاده کرد
افزونههای اشتراک گذاری رسانه های اجتماعی فقط باید در پست های شما بارگذاری شوند.
شما به راحتی می توانید غیرفعال کردن افزونهها ی اشتراک گذاری رسانه های اجتماعی را در همه جا برنامهریزی کنید و فقط در انواع پست سفارشی بارگیری کنید.
افزونه محبوب فرم تماس خود را در هر صفحه و پست بارگیری می کند. شما به راحتی می توانید با یک کلیک پروسه غیرفعال کردن افزونهها را انجام دهید.
حتی می توانید اسکریپت ها را با regex غیرفعال کنید.
این بسیار قدرتمند است و می تواند سرعت سایت های وردپرس شما (به خصوص صفحه اصلی شما) را به شدت افزایش دهد. چند نمونه از مواردی که می توان از آن استفاده کرد
افزونههای اشتراک گذاری رسانه های اجتماعی فقط باید در پست های شما بارگذاری شوند.
شما به راحتی می توانید غیرفعال کردن افزونهها ی اشتراک گذاری رسانه های اجتماعی را در همه جا برنامهریزی کنید و فقط در انواع پست سفارشی بارگیری کنید.
افزونه محبوب فرم تماس خود را در هر صفحه و پست بارگیری می کند. شما به راحتی می توانید با یک کلیک پروسه غیرفعال کردن افزونهها را انجام دهید.
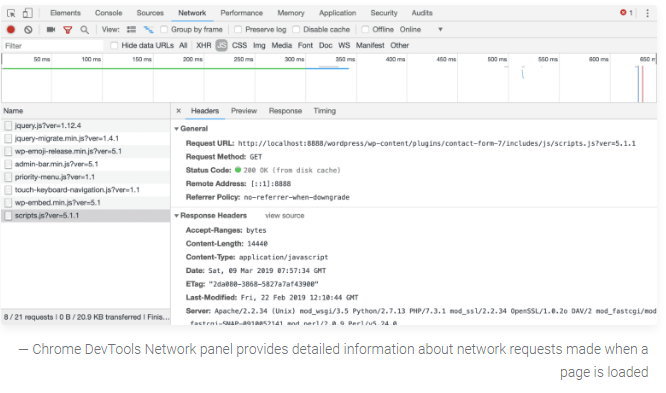
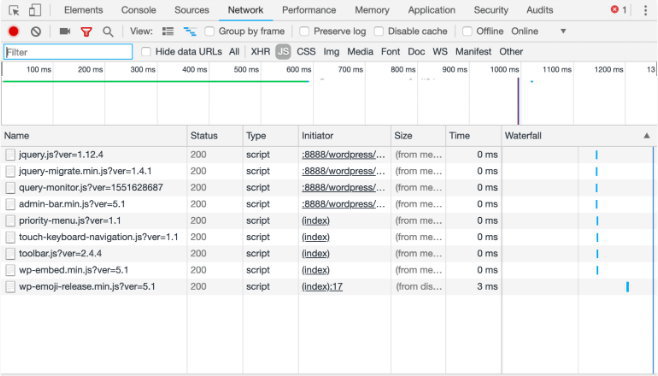
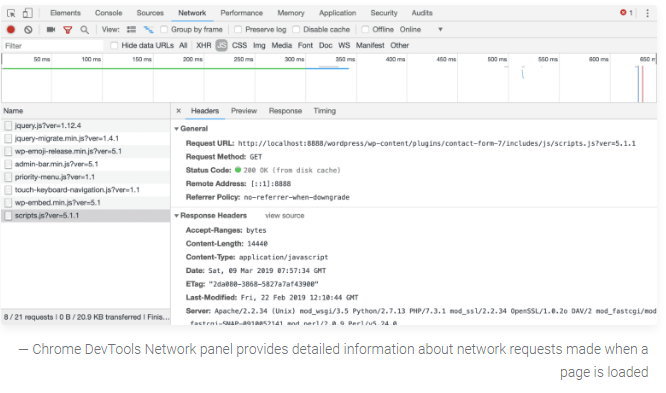
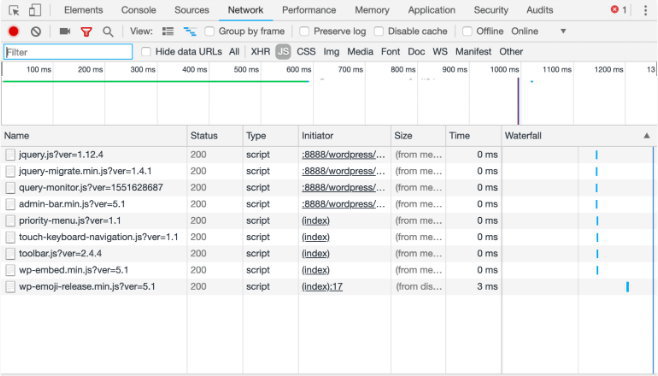
 هر بازرس مرورگر دارای یک پنل شبکه است که لیستی از درخواست های شبکه و اطلاعات مرتبط را نمایش می دهد.
پیوندهایی برای مستندات دقیق در خصوص غیرفعال کردن افزونهها را دنبال کنید:
هر بازرس مرورگر دارای یک پنل شبکه است که لیستی از درخواست های شبکه و اطلاعات مرتبط را نمایش می دهد.
پیوندهایی برای مستندات دقیق در خصوص غیرفعال کردن افزونهها را دنبال کنید:

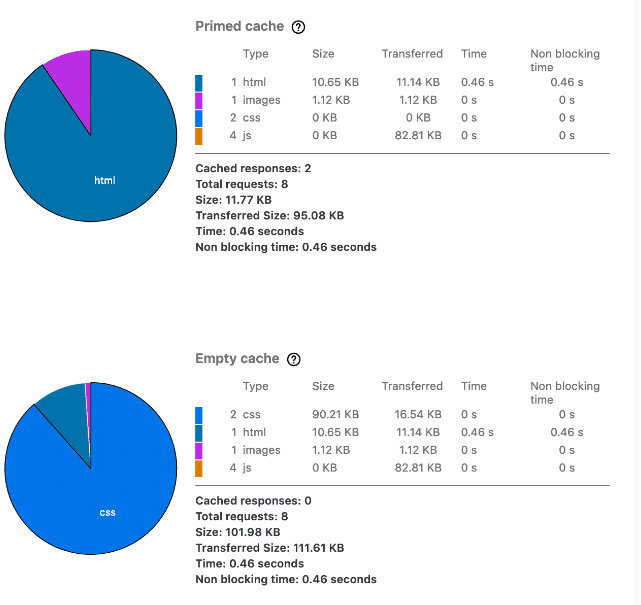
 حجم: 101.98 کیلوبایت
زمان بارگذاری: 0.46 ثانیه
درخواست: 8
ما می توانیم نتایج آزمایش های خود را در خصوص غیرفعال کردن افزونهها با هم مقایسه کنیم. این تأیید می کند که افزونهها می توانند بر عملکرد صفحه تأثیر بگذارند و ما می توانیم سرعت صفحه را با استفاده از فیلتر افزونه افزایش دهیم.
حجم: 101.98 کیلوبایت
زمان بارگذاری: 0.46 ثانیه
درخواست: 8
ما می توانیم نتایج آزمایش های خود را در خصوص غیرفعال کردن افزونهها با هم مقایسه کنیم. این تأیید می کند که افزونهها می توانند بر عملکرد صفحه تأثیر بگذارند و ما می توانیم سرعت صفحه را با استفاده از فیلتر افزونه افزایش دهیم.
دانلود افزونه
اما آیا واقعاً می خواهید کد افزونه را اجرا کنید و اسکریپت ها و سبک ها را در هر صفحه از وب سایت وردپرس خود قرار دهید؟ من به شما نشان خواهم داد که چگونه از بارگذاری افزونههای غیر ضروری در پست ها/صفحه های خاص جلوگیری کنید تا بتوانید افزونههای ضروری را نصب کنید. همچنان وب سایت وردپرس خود را سریع بارگذاری کنید. برای انجام این کار، ما قصد داریم افزونههای وردپرس را به صورت برنامه ریزی شده در پست ها و صفحات خاص غیرفعال کنیم. این یک فرآیند چهار مرحله ای است:انتخاب پلاگین های محبوب غیرفعال کردن افزونهها در نوشته های وردپرس
محبوب ترین پلاگین ها را متناسب با نیاز خود انتخاب کنید و ویژگی ها و اثرات آنها را بر روی سرعت صفحه مقایسه کنید. پلاگین ها را قبل از بارگیری صفحه فهرست و فیلتر کنید. پلاگین های غیر ضروری را با یک mu-plugin به صورت برنامه ای فیلتر و غیرفعال کنید. افزونههای غیر ضروری را با استفاده از افزونه فیلتر و غیرفعال کنید. عملکرد سایت را پیگیری کنید غیرفعال کردن انتخابی افزونههای وردپرس از بارگذاری در صفحات/پست ها/سایت های خاص می تواند به سرعت بخشیدن به سایت شما کمک کند!قوانین کلی برای انتخاب افزونه
برای ارائه تجربه کاربری بهتر و رسیدن به اهداف درآمدی کسب و کارتان، گلوگاه های عملکرد را ابتدا کشف کنید.حسابرسی رایگان برای غیرفعال کردن افزونهها در نوشته های وردپرس
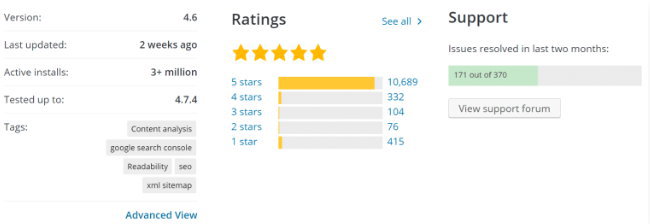
فقط پلاگین های با کدگذاری مناسب را از توسعه دهندگان مورد اعتماد نصب کنید. نصب های فعال، رتبه بندی کاربر، پشتیبانی مشتری، تعداد دفعات به روز رسانی و هر گونه اطلاعات مفیدی که از جامعه وردپرس می آید را در نظر بگیرید. افزونههای مقیاسپذیر را ترجیح دهید: افزونههای مشابه را از نظر عملکرد، با استفاده از ابزارهای توسعهدهنده مرورگر و/یا سرویسهای آنلاین مانند Google Pagespeed Insights، Pingdom و GTmetrix مقایسه کنید تا تأثیر هر افزونه را بر زمان بارگذاری صفحه ارزیابی کنید.
پلاگین های غیر ضروری را نصب نکنید: این باید واضح باشد، اما لازم به ذکر است که هرگز نباید افزونه ای را که واقعاً به دلایل امنیتی و عملکردی نیاز ندارید نصب کنید.
افزونههای مقیاسپذیر را ترجیح دهید: افزونههای مشابه را از نظر عملکرد، با استفاده از ابزارهای توسعهدهنده مرورگر و/یا سرویسهای آنلاین مانند Google Pagespeed Insights، Pingdom و GTmetrix مقایسه کنید تا تأثیر هر افزونه را بر زمان بارگذاری صفحه ارزیابی کنید.
پلاگین های غیر ضروری را نصب نکنید: این باید واضح باشد، اما لازم به ذکر است که هرگز نباید افزونه ای را که واقعاً به دلایل امنیتی و عملکردی نیاز ندارید نصب کنید.
 همچنین، مطمئن شوید که هر از گاهی افزونههای خود را مرور کرده و آنهایی را که دیگر نیاز ندارید و استفاده میکنید حذف نصب کنید.
بیشتر بخوانید:
همچنین، مطمئن شوید که هر از گاهی افزونههای خود را مرور کرده و آنهایی را که دیگر نیاز ندارید و استفاده میکنید حذف نصب کنید.
بیشتر بخوانید:
- آموزش نصب قالب های آماده وردپرس
- بهترین قالبهای شرکتی وردپرس
- آموزش حل مشکل حل نشدن المنتور
- بهترین افزونه موبایل فرندلی وردپرس
- بهترین افزونه نقشه ساز وردپرس
شهرت مخزن وردپرس
دایرکتوری پلاگین وردپرس اطلاعات مرتبطی را ارائه می دهد که همیشه باید هنگام انتخاب یک افزونه در نظر بگیریمیک مثال در زندگی واقعی
Contact Form 7 یک افزونه عالی است که فرم ها را در وردپرس می سازد و نمایش می دهد. این یک مثال عالی برای اهداف ما ارائه می دهد، زیرا شامل فایل های زیر در هر صفحه است، حتی اگر صفحه حاوی فرم نباشد: style.css scripts.jsپنل شبکه Chrome DevTools
پانل شبکه Chrome DevTools اطلاعات دقیقی درباره درخواستهای شبکه ارائه داده است. یک افزونه میتواند سرعت وبسایت شما را کند، اما شما میتوانید وردپرس را وادار کنید تا بسته به URL درخواست، افزونهها را بهطور انتخابی غیرفعال کند. اگر توسعهدهنده هستید، بخش بعدی را بخوانید که در آن نحوه مدیریت برنامهنویسی پلاگینها و ساخت یک mu-plugin که افزونههای غیر ضروری را فیلتر میکند، یاد میگیریم.
اگر توسعهدهنده نیستید، به بخش اختصاص یافته به افزونههایی بروید که امکان فیلتر کردن و سازماندهی افزونهها را میدهند.
اگر توسعهدهنده هستید، بخش بعدی را بخوانید که در آن نحوه مدیریت برنامهنویسی پلاگینها و ساخت یک mu-plugin که افزونههای غیر ضروری را فیلتر میکند، یاد میگیریم.
اگر توسعهدهنده نیستید، به بخش اختصاص یافته به افزونههایی بروید که امکان فیلتر کردن و سازماندهی افزونهها را میدهند.
نحوه دریافت لیستی از تمام پلاگین های فعال به صورت برنامه ای و
غیرفعال کردن افزونهها
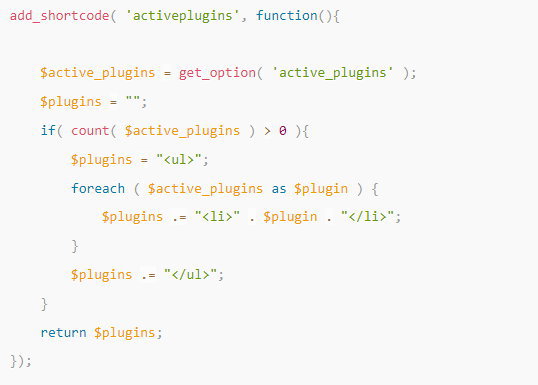
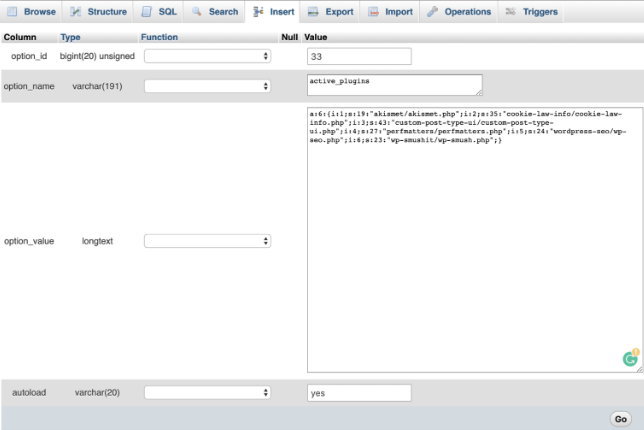
ابتدا می توانید لیستی از تمام افزونههای فعال در وب سایت وردپرس خود را با یک قطعه کد ساده PHP دریافت کنید. می توانید کد زیر را یا در یک افزونه سفارشی یا در ویرایشگر یک افزونه رایگان وردپرس مانند Code Snippets اضافه کنید. اگر تصمیم دارید از افزونه سفارشی خود استفاده کنید، فقط فراموش نکنید که هدر افزونه را همانطور که در زیر مشاهده می کنید اضافه کنید.افزونههای فعال وردپرس
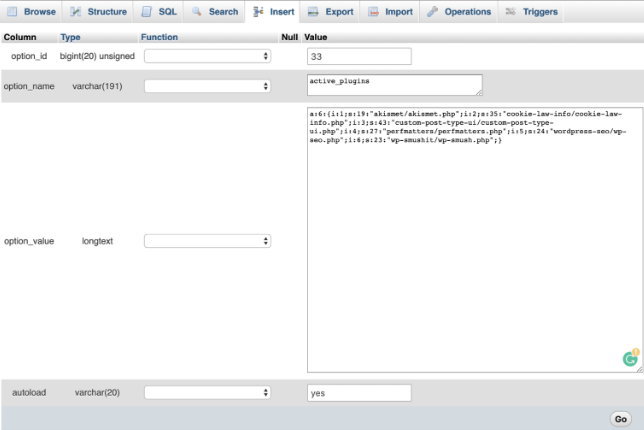
افزونههای فعال در جدول wp_options هر افزونه فعال در جدول wp_options ذخیره میشود که در آن option_name فعال_plugins است. بنابراین میتوانیم با یک فراخوانی ساده get_option لیست آن افزونهها را استخراج کنیم. این هم کد: <?php @package فعال پلاگین @نسخه 1.0 نام پلاگین: افزونههای فعال URI افزونه: http://wordpress.org/extend/plugins/# توضیحات: این یک افزونه توسعه است نویسنده: نام شما نسخه: 1.0 URI نویسنده: https://example.com/ جزئیات افزونه را تغییر دهید، سپس فایل active-plugins.php را ذخیره کنید و آن را در پوشه /wp-content/plugins/ خود آپلود کنید.
یک پست وبلاگ جدید ایجاد کنید و کد کوتاه [activeplugins] را اضافه کنید. اکنون باید لیستی از تمام افزونههای فعال را نمایش دهد.
جزئیات افزونه را تغییر دهید، سپس فایل active-plugins.php را ذخیره کنید و آن را در پوشه /wp-content/plugins/ خود آپلود کنید.
یک پست وبلاگ جدید ایجاد کنید و کد کوتاه [activeplugins] را اضافه کنید. اکنون باید لیستی از تمام افزونههای فعال را نمایش دهد.
لیست افزونههای فعال
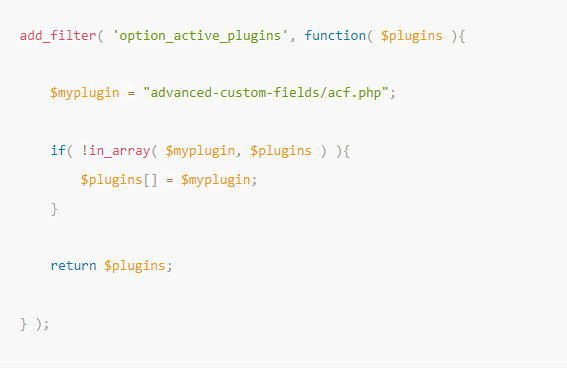
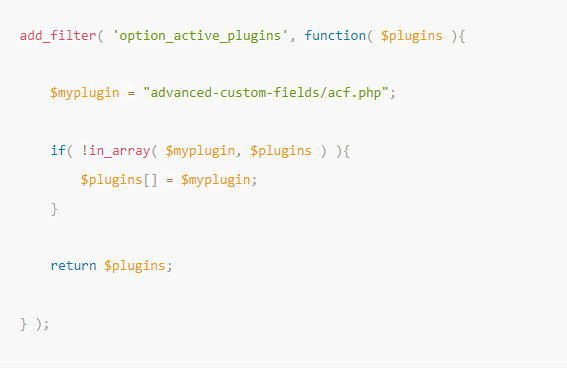
لیست پلاگین های فعال پوشه و نام هر افزونه را نشان می دهد با انجام این کار، میتوانیم یک قدم جلوتر برویم و با استفاده از فیلتر option_active_plugins، افزونهها را به صورت برنامهنویسی اضافه یا حذف کنیم. این فیلتر متعلق به گروه فیلترهای option_$option_name است.option_$option_name امکان غیرفعال کردن افزونهها در نوشته های وردپرس را بعد از فیلتر کردن هر گزینه ای را پس از بازیابی از پایگاه داده دارد. از آنجایی که همه افزونههای فعال در جدول wp_options ذخیره میشوند که در آن option_value فعال_plugins است، فیلتر option_active_plugins راهی برای فعال یا غیرفعال کردن پلاگینها به صورت زیر برنامهریزی میکند. بنابراین می توانیم یک افزونه را به صورت برنامه نویسی فعال کنیم. به عنوان مثال بگویید می خواهید افزونه ACF را فعال کنید. این هم کد:
در این مثال:
فرض میکنید که افزونه نصب شده، و هنوز فعال نشده است. کد بالا به سادگی افزونه را به لیست افزونههای فعال در هر صفحه از وب سایت ما اضافه می کند.افزونه Must-use برای غیرفعال کردن افزونهها در نوشتههای وردپرس
علاوه بر این، افزونه باید قبل از هر افزونه دیگری بارگیری شود، در غیر این صورت، کد ما نمی تواند آنطور که انتظار می رود کار کند. برای اینکه بار افزونه خود را اولویت بندی کنیم، باید اسکریپت خود را در یک افزونه Must-use اضافه کنیم.نحوه ساخت یک افزونه ضروری برای غیرفعال کردن افزونهها
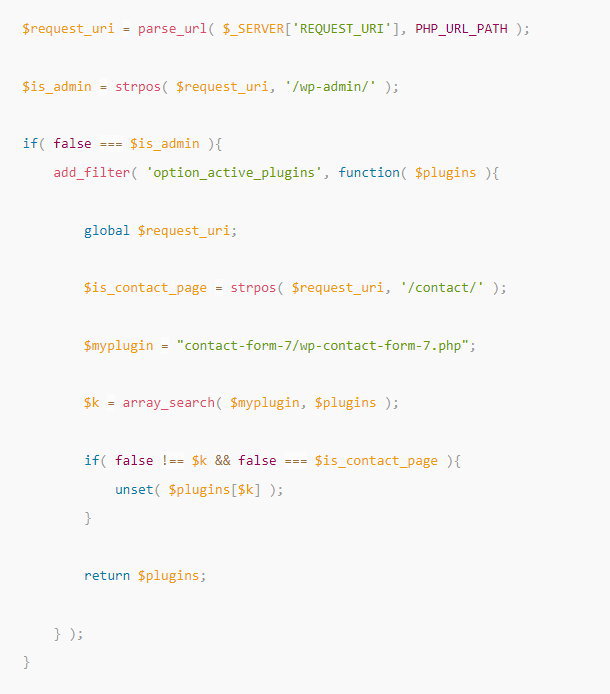
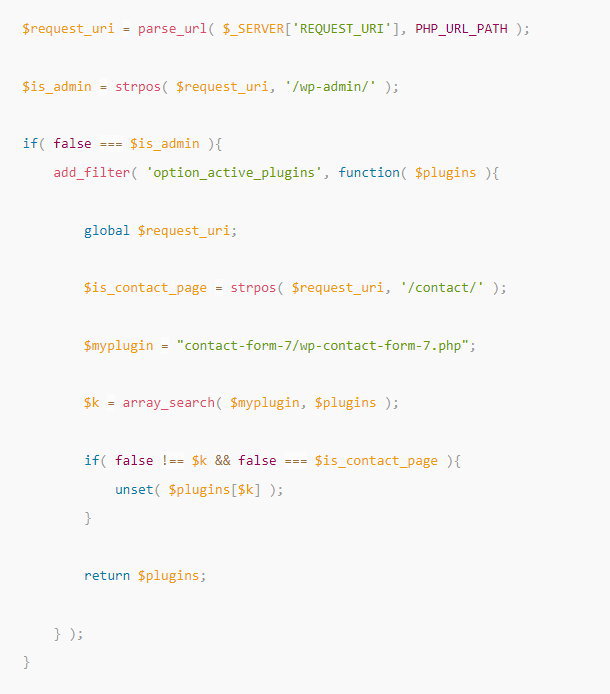
ما قصد داریم یک افزونه Must use بسازیم، که افزونه ای است که در یک زیر پوشه خاص /wp-content قرار دارد و قبل از هر پلاگین معمولی اجرا می شود. متأسفانه در این شرایط برای غیرفعال کردن افزونهها ، ما مجاز به استفاده از تگ های شرطی نیستیم، زیرا تگ های پرسوجوی شرطی قبل از اجراکار نمی کنند. مانند تجزیه URI درخواستی و بررسی مسیر URL مربوطه. کد زیر را به فایل active-plugins.php اضافه کنید، سپس آن را به /wp-content/mu-plugins منتقل کنید: بیایید به این تحلیل کد بپردازیم:
بیایید به این تحلیل کد بپردازیم:
parse_url مسیر URL درخواستی را برمی گرداند.
متغیر $is_admin مقدار بازگشتی را ذخیره می کند. این شرط مانع از اجرای فیلتر در پنل مدیریت می شود تا بتوانیم با خیال راحت به صفحات تنظیمات افزونه دسترسی پیدا کنیم. اگر URI درخواست حاوی '/wp-admin/' نباشد، فیلتر option_active_plugins را فراخوانی می کنیم. در نهایت، اگر پلاگین فعلی در آرایه پلاگین های فعال نشود و URI صفحه فعلی حاوی /contact/ نباشد، افزونه را از $plugins حذف می کنیم. اکنون افزونه خود را ذخیره کرده و در پوشه /wp-content/mu-plugins/ خود آپلود کنید. کش را پاک کنید و کد کوتاه [activeplugins] را به چندین صفحه اضافه کنید. باید در لیست فقط در صفحه /contact/ نشان داده شود.
بدون اسکریپت CF7
فایل script.js از لیست دارایی های صفحه ناپدید شد سپس میتوانیم آرایهای از افزونهها را بهطور همزمان با کمی PHP اضافی تنظیم کنیم. در این مثال، ابتدا آرایه ای از افزونهها را برای حذف تعریف کرده ایم، سپس آنها را با array_diff حذف می کنیم. این تابع "آرایه 1 را با یک یا چند آرایه دیگر مقایسه می کند و مقادیر موجود در آرایه 1 را که در هیچ یک از آرایه های دیگر وجود ندارد" برمی گرداند.
کد کامل این افزونه را می توانید از Gist دانلود کنید.
اکنون می توانید افزونه را در پوشه mu-plugins آپلود کنید و هر صفحه از وب سایت خود را بررسی کنید.
پلاگین mu را می توان بسیار سفارشی کرد و شرایط بیشتری را اضافه کرد و URI های بیشتری را بررسی کرد، اما هر شرط باید به صورت دستی به کد اضافه شود و در دراز مدت، نگهداری این افزونه ممکن است دشوار و دردسرساز باشد.
به همین دلیل، ممکن است بخواهید افزونههای زیر را بررسی کنید.
در این مثال، ابتدا آرایه ای از افزونهها را برای حذف تعریف کرده ایم، سپس آنها را با array_diff حذف می کنیم. این تابع "آرایه 1 را با یک یا چند آرایه دیگر مقایسه می کند و مقادیر موجود در آرایه 1 را که در هیچ یک از آرایه های دیگر وجود ندارد" برمی گرداند.
کد کامل این افزونه را می توانید از Gist دانلود کنید.
اکنون می توانید افزونه را در پوشه mu-plugins آپلود کنید و هر صفحه از وب سایت خود را بررسی کنید.
پلاگین mu را می توان بسیار سفارشی کرد و شرایط بیشتری را اضافه کرد و URI های بیشتری را بررسی کرد، اما هر شرط باید به صورت دستی به کد اضافه شود و در دراز مدت، نگهداری این افزونه ممکن است دشوار و دردسرساز باشد.
به همین دلیل، ممکن است بخواهید افزونههای زیر را بررسی کنید.
پلاگین هایی که پلاگین ها را فیلتر می کنند
به عنوان جایگزین، میتوانیم به تعدادی افزونه خوب نگاه کنیم که به ما این امکان را میدهند که، فیلترهایی را که غیرفعال کردن افزونهها را بصورت پیشرفته انجام میدهند، به پنل مدیریت اضافه کرد.
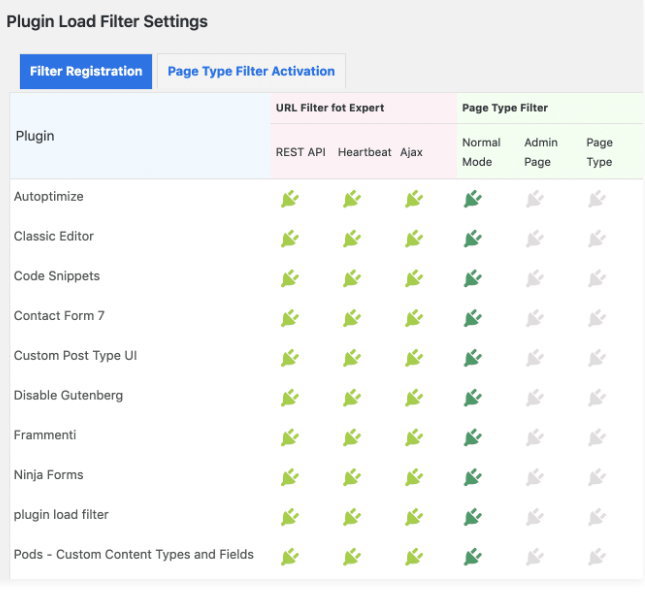
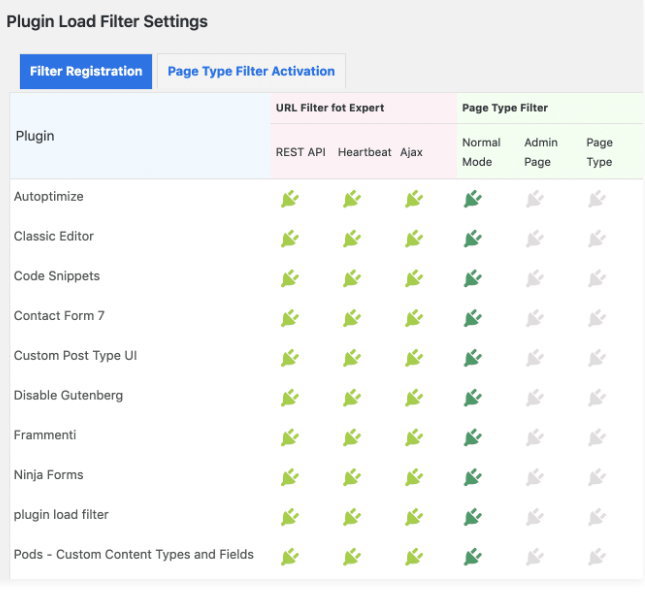
فیلتر بارگذاری افزونه برای غیرفعال کردن افزونهها در نوشته های وردپرس
بارگذاری افزونه یک گزینه رایگان برای کاربران وردپرس است که نیاز به فیلتر کردن افزونهها تحت شرایط مختلف دارند. فیلتر بارگذاری افزونه اجازه می دهد تا افزونهها را در پنل مدیریت و همچنین در صفحات سایت فیلتر کنید در حال حاضر از ویژگی های زیر پشتیبانی می کند:
در حال حاضر از ویژگی های زیر پشتیبانی می کند:
فرمت های پست
انواع پست سفارشی ماژول های جت پک WP کارت محتوا را جاسازی کنید فیلتر URL برای متخصص (REST API / Heartbeat / AJAX / AMP / غیره) هنگامی که یک فیلتر فعال شد، مدیر می تواند مشخص کند که در کجای سایت باید اعمال شود، همانطور که در تصویر زیر نشان داده شده است.
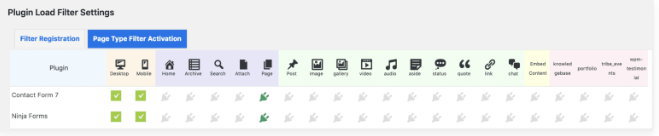
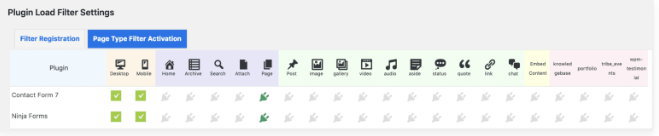
تب Filter Activation نوع صفحه
پس از فعال شدن فیلتر، مدیران سایت می توانند استثناهای خود را در برگه فعال سازی فیلتر نوع صفحه تنظیم کنند. Plugin Organizer Plugin Organizer یک افزونه محبوب با بیش از 10000 نصب فعال و امتیاز چشمگیر 5 از 5 ستاره است. این افزونه جامع ترین افزونه است که به مدیران سایت اجازه می دهد برای غیرفعال کردن افزونهها در نوشته های وردپرس به راحتی با ابزارک ها کار کنند.
غیرفعال کردن افزونهها بر اساس نوع پست و URL درخواست شده.
Plugin Organizer یک افزونه محبوب با بیش از 10000 نصب فعال و امتیاز چشمگیر 5 از 5 ستاره است. این افزونه جامع ترین افزونه است که به مدیران سایت اجازه می دهد برای غیرفعال کردن افزونهها در نوشته های وردپرس به راحتی با ابزارک ها کار کنند.
غیرفعال کردن افزونهها بر اساس نوع پست و URL درخواست شده.
غیرفعال کردن افزونهها بر اساس نقش های کاربر
- ایجاد گروه های پلاگین
- ترتیب بارگذاری افزونه را تغییر دهید
- از ویژگی های اضافی برای غیرفعال کردن افزونهها استفاده نکنید.
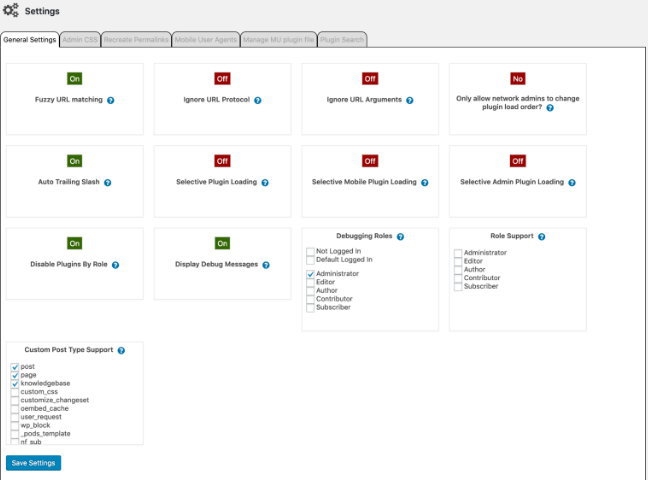
- تنظیمات Plugin Organizer
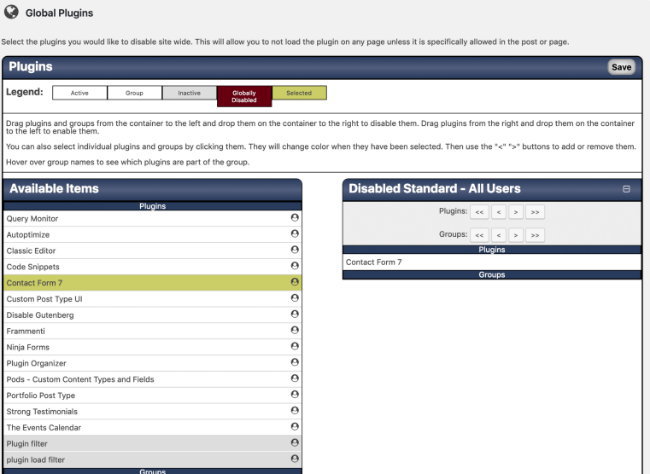
 صفحه تنظیمات Plugin Organizer
صفحه گزینه های Global Plugins امکان کشیدن و رها کردن را فراهم می کند که به کاربر ادمین اجازه می دهد تا پلاگین ها را به صورت سراسری غیرفعال کند.
از اجرای یک یا چند افزونه در هر نقطه از سایت توسط وردپرس جلوگیری کند، مگر اینکه برای پست ها یا صفحات جداگانه مشخص شده باشد. همین ویژگی برای صفحات جستجو و انواع پست موجود است.
صفحه تنظیمات Plugin Organizer
صفحه گزینه های Global Plugins امکان کشیدن و رها کردن را فراهم می کند که به کاربر ادمین اجازه می دهد تا پلاگین ها را به صورت سراسری غیرفعال کند.
از اجرای یک یا چند افزونه در هر نقطه از سایت توسط وردپرس جلوگیری کند، مگر اینکه برای پست ها یا صفحات جداگانه مشخص شده باشد. همین ویژگی برای صفحات جستجو و انواع پست موجود است.
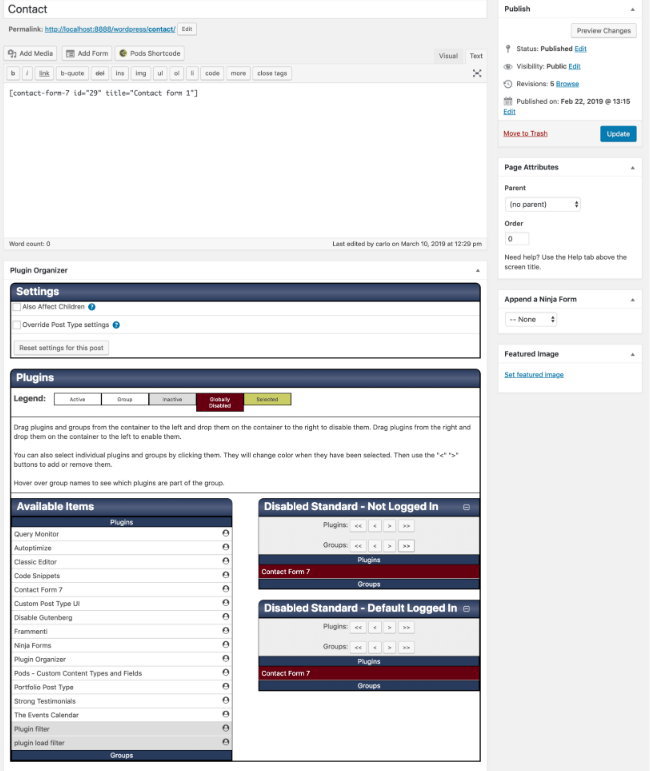
سازماندهنده غیرفعال کردن افزونهها CF7 در سطح جهانی
CF7 در سراسر جهان غیرفعال شده است. این افزونه یک متاباکس را در صفحه ویرایش پست اضافه می کند تا ادمین مجاز باشد تنظیمات جهانی و نوع پست را لغو کند. این ویژگی را می توان برای انواع پست نیز با علامت زدن مورد مربوطه در صفحه تنظیمات عمومی فعال کرد. یک ویژگی عالی، پیام اشکال زدایی Plugin Organizer است که اطلاعات مفیدی در مورد پلاگین هایی که بر هر صفحه سایت تأثیر می گذارند را در اختیار مدیر سایت قرار می دهد. اطلاعات بیشتر را می توان در اسناد آنها یافت.پلاگین Perfmatters
یک رویکرد تا حدی متفاوت از پلاگین Perfmatters می آید. این یک جایگزین ممتاز است که به مدیر سایت اجازه می دهد بسته به URL یا نوع پست سفارشی، تم و داراییها افزونه را به صورت انتخابی بارگیری کند. این یک ابزار عالی برای بهینه سازی پلاگین و تم است. در واقع، توسط یکی از اعضای تیم از Kinsta توسعه یافته است!
این یک ابزار عالی برای بهینه سازی پلاگین و تم است. در واقع، توسط یکی از اعضای تیم از Kinsta توسعه یافته است!
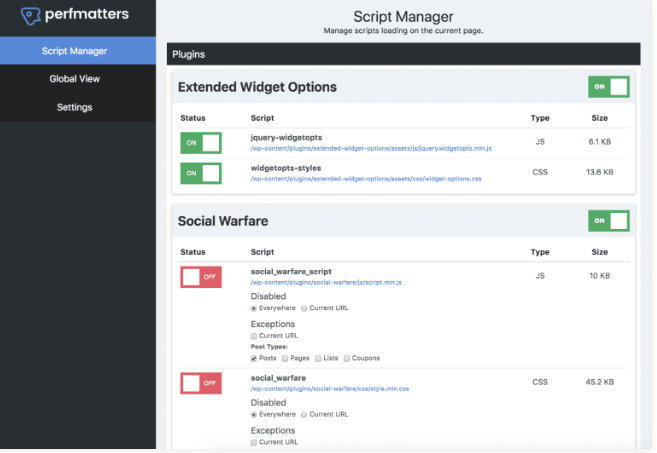
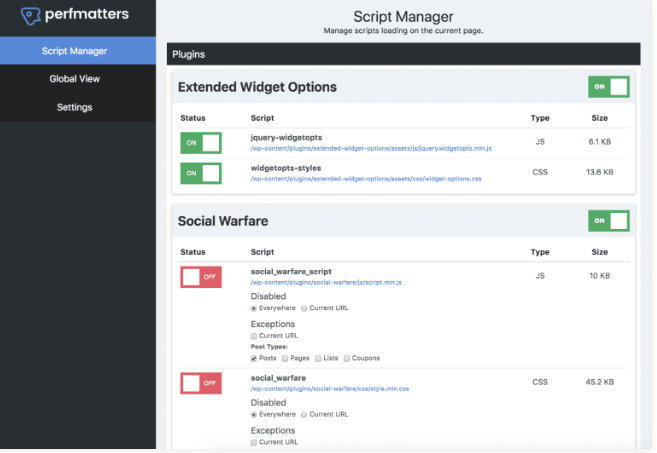
مدیر اسکریپت Perfmatters
این افزونه دارای ویژگی به نام مدیر اسکریپت است که در آن همه چیز بر اساس نام پلاگین یا موضوع با هم گروه بندی می شود. این کار غیرفعال کردن افزونهها ی CSS و جاوا اسکریپت را در یک لحظه بسیار آسان می کند. حتی می توانید اسکریپت ها را با regex غیرفعال کنید.
این بسیار قدرتمند است و می تواند سرعت سایت های وردپرس شما (به خصوص صفحه اصلی شما) را به شدت افزایش دهد. چند نمونه از مواردی که می توان از آن استفاده کرد
افزونههای اشتراک گذاری رسانه های اجتماعی فقط باید در پست های شما بارگذاری شوند.
شما به راحتی می توانید غیرفعال کردن افزونهها ی اشتراک گذاری رسانه های اجتماعی را در همه جا برنامهریزی کنید و فقط در انواع پست سفارشی بارگیری کنید.
افزونه محبوب فرم تماس خود را در هر صفحه و پست بارگیری می کند. شما به راحتی می توانید با یک کلیک پروسه غیرفعال کردن افزونهها را انجام دهید.
حتی می توانید اسکریپت ها را با regex غیرفعال کنید.
این بسیار قدرتمند است و می تواند سرعت سایت های وردپرس شما (به خصوص صفحه اصلی شما) را به شدت افزایش دهد. چند نمونه از مواردی که می توان از آن استفاده کرد
افزونههای اشتراک گذاری رسانه های اجتماعی فقط باید در پست های شما بارگذاری شوند.
شما به راحتی می توانید غیرفعال کردن افزونهها ی اشتراک گذاری رسانه های اجتماعی را در همه جا برنامهریزی کنید و فقط در انواع پست سفارشی بارگیری کنید.
افزونه محبوب فرم تماس خود را در هر صفحه و پست بارگیری می کند. شما به راحتی می توانید با یک کلیک پروسه غیرفعال کردن افزونهها را انجام دهید.
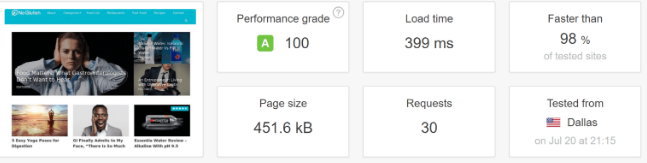
بررسی perfmatters
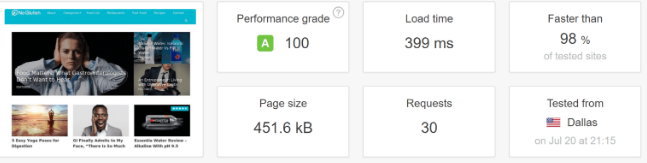
شما می توانید از این بررسی perfmatters مشاهده کنید که زمان بارگذاری کل آنها 20.2٪ کاهش داشته است. آنها تنها در صفحه اصلی خود توانستند تعداد درخواست های HTTP را از 46 به 30 کاهش دهند! اندازه صفحه نیز از 506.3 کیلوبایت به 451.6 کیلوبایت کاهش یافت.تست سرعت با افزونه perfmatters
با استفاده از @_perfmatters 25٪ میتوان (و 500 کیلوبایت) از اندازه کل صفحه صرفه جویی کرد - این پس از بهینه سازی گسترده با استفاده از Plugin Organizer میسر میشود. از اینکه چقدر توانستم با تنظیم دقیق js/css که در هر صفحه دانلود می شود، ذخیره کنم، *شکه شدم*.نحوه ردیابی عملکرد ابزارهای توسعه دهنده مرورگر
یک گام اساسی در مسیر بهینهسازی عملکرد، اندازه گیری زمان بارگذاری است. ما تعدادی افزونه و ابزار آنلاین داریم که میتوانیم از آنها برای ردیابی عملکرد سایت استفاده کنیم، مانند Google Page speed Insights و Pingdom. اما قبل از هر چیز، میتوانیم از ابزارهای توسعهدهنده مرورگر استفاده کنیم که اطلاعات معنیدار زیادی ارائه میدهد. هر بازرس مرورگر دارای یک پنل شبکه است که لیستی از درخواست های شبکه و اطلاعات مرتبط را نمایش می دهد.
پیوندهایی برای مستندات دقیق در خصوص غیرفعال کردن افزونهها را دنبال کنید:
هر بازرس مرورگر دارای یک پنل شبکه است که لیستی از درخواست های شبکه و اطلاعات مرتبط را نمایش می دهد.
پیوندهایی برای مستندات دقیق در خصوص غیرفعال کردن افزونهها را دنبال کنید:
ابزارهای توسعه دهنده فایرفاکس در خصوص غیرفعال کردن افزونهها
Chrome DevTools ابزارهای توسعه دهنده Microsoft Edge F12راهنمای بازرسی وب سافاری
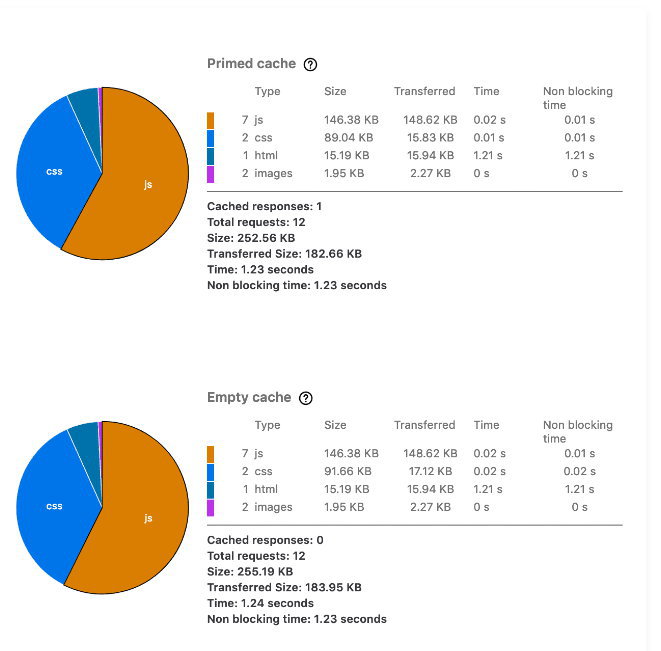
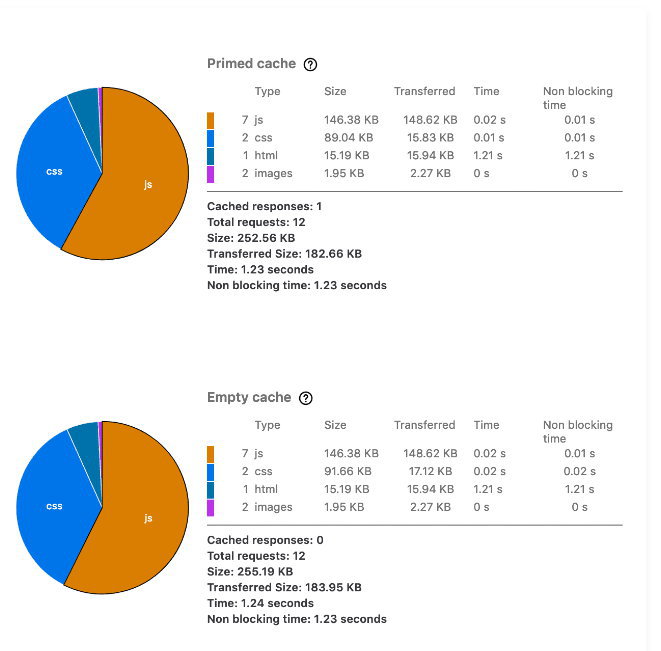
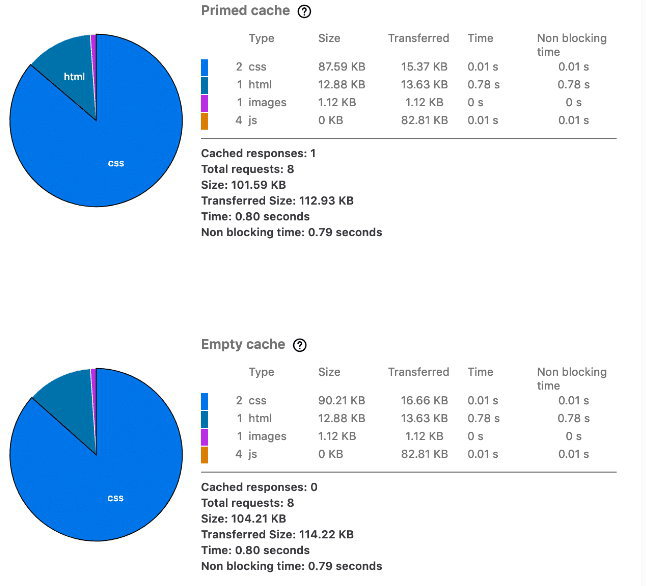
در نصب وردپرس با هجده افزونه فعال، ما بارها و بارها یک صفحه پست را با ابزار توسعه دهنده فایرفاکس بررسی کرده ایم. ما ابتدا سرعت صفحه را اندازه گیری کرده و منابع درخواستی را قبل از نصب هر افزونه فیلترینگ فهرست کرده ایم. تصویر زیر خروجی ابزار تحلیل عملکرد موجود در مانیتور شبکه فایرفاکس را نشان می دهد.
ابزار تجزیه و تحلیل عملکرد فایرفاکس بر روی غیرفعال کردن افزونه
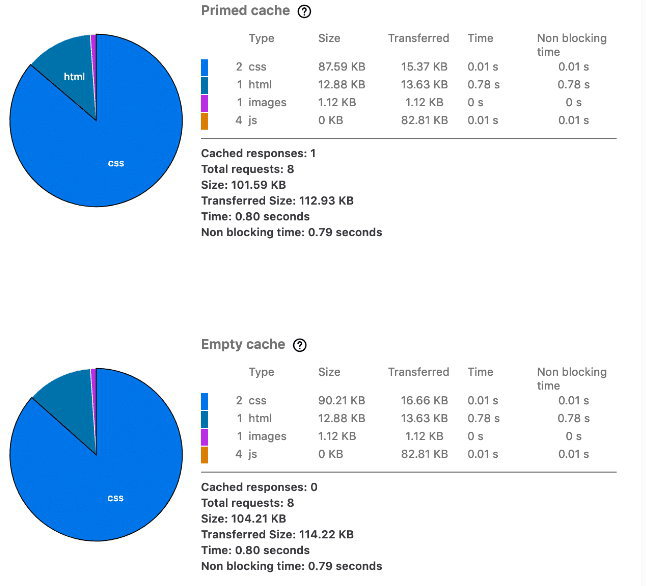
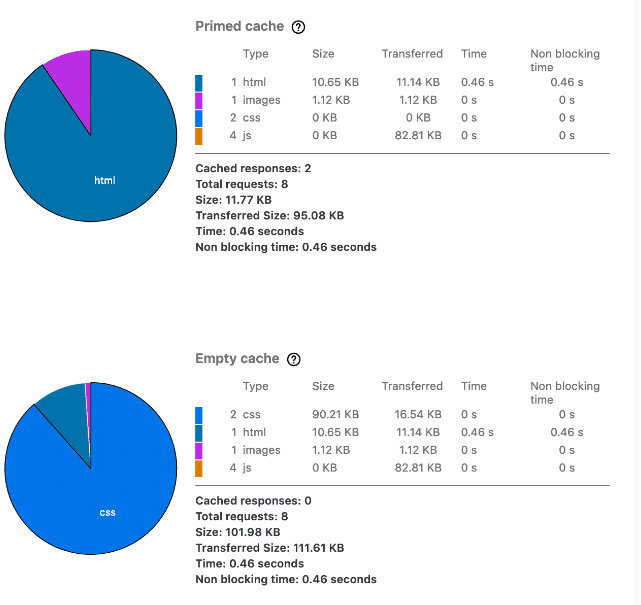
مانیتور شبکه نتایج زیر را ارائه می دهد (کش خالی): حجم: 255.19 کیلوبایت زمان بارگذاری: 1.24 ثانیه درخواست: 12 در ادامه، Plugin Organizer را برای جلوگیری از اجرای افزونه CF7 وردپرس نصب کرده ایم. نمودار دایره ای کمی تغییر می کند. پس از غیرفعال کردن افزونهها صفحه سریعتر بارگیری می شود (کش خالی): حجم: 104.21 کیلوبایت زمان بارگذاری: 0.80 ثانیه پس از غیرفعال کردن افزونهها ، حافظه پنهان مرورگر خالی مانیتور شبکه دادههای زیر را برمیگرداند: حجم: 101.98 کیلوبایت
زمان بارگذاری: 0.46 ثانیه
درخواست: 8
ما می توانیم نتایج آزمایش های خود را در خصوص غیرفعال کردن افزونهها با هم مقایسه کنیم. این تأیید می کند که افزونهها می توانند بر عملکرد صفحه تأثیر بگذارند و ما می توانیم سرعت صفحه را با استفاده از فیلتر افزونه افزایش دهیم.
حجم: 101.98 کیلوبایت
زمان بارگذاری: 0.46 ثانیه
درخواست: 8
ما می توانیم نتایج آزمایش های خود را در خصوص غیرفعال کردن افزونهها با هم مقایسه کنیم. این تأیید می کند که افزونهها می توانند بر عملکرد صفحه تأثیر بگذارند و ما می توانیم سرعت صفحه را با استفاده از فیلتر افزونه افزایش دهیم.