افزودن تصویر به ابزارک در وردپرس

به طور پیش فرض، وردپرس آپلود و افزودن تصویر به ابزارک نوار کناری را در هر نقطه از وب سایت شما آسان کرده است.
در این مقاله به شما نشان خواهیم داد که در هنگام طراحی سایت خود چگونه به راحتی یک تصویر را به ویجت نوار کناری وردپرس خود اضافه کنید.

 در مرحله بعد، می توانید به وب سایت خود مراجعه کرده و تصویر را در نوار کناری مشاهده کنید.
در مرحله بعد، می توانید به وب سایت خود مراجعه کرده و تصویر را در نوار کناری مشاهده کنید.
 به سادگی از پنل مدیریت وردپرس خود به صفحه Appearance Widgets بروید و ویجت "Image" را به نوار کناری خود اضافه کنید. اگر قبلا از ویجتها استفاده نکرده اید، راهنمای ما در مورد نحوه افزودن و استفاده از ویجتها در وردپرس را ببینید.
به سادگی از پنل مدیریت وردپرس خود به صفحه Appearance Widgets بروید و ویجت "Image" را به نوار کناری خود اضافه کنید. اگر قبلا از ویجتها استفاده نکرده اید، راهنمای ما در مورد نحوه افزودن و استفاده از ویجتها در وردپرس را ببینید.
 پس از اتمام کار، میتوانید روی دکمه «افزودن به ویجت» کلیک کنید تا تغییرات خود را ذخیره کنید. اکنون پیش نمایش تصویر را در قسمت تنظیمات ویجت تصویر خواهید دید.
بیشتر بخوانید:
پس از اتمام کار، میتوانید روی دکمه «افزودن به ویجت» کلیک کنید تا تغییرات خود را ذخیره کنید. اکنون پیش نمایش تصویر را در قسمت تنظیمات ویجت تصویر خواهید دید.
بیشتر بخوانید:
تگ img در HTML برای نمایش تصاویر استفاده می شود. به دو ویژگی نیاز دارد، اولین ویژگی src است که مکان فایل تصویر را مشخص می کند. اینجا جایی است که URL را که قبلاً کپی کردهاید جایگذاری میکنید.
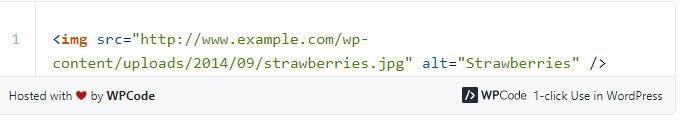
مورد دوم alt است که برای ارائه یک متن جایگزین برای تصویر استفاده می شود. تگ تصویر نهایی شما چیزی شبیه به این خواهد بود:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="توت فرنگی" />
میزبانی شده با ❤️ توسط WPCode
قسمت alt برای نابینایان کد نویسی میشود تا با نرم افزارهای خاص تبدیل به گفتارشوند.
 روی استفاده در وردپرس کلیک کنید، برای ذخیره تنظیمات ویجت خود باید بر روی دکمه Update کلیک کنید و سپس وب سایت خود را پیش نمایش کنید.
روی استفاده در وردپرس کلیک کنید، برای ذخیره تنظیمات ویجت خود باید بر روی دکمه Update کلیک کنید و سپس وب سایت خود را پیش نمایش کنید.
 بلوک ویجت تصویر را اضافه کنید
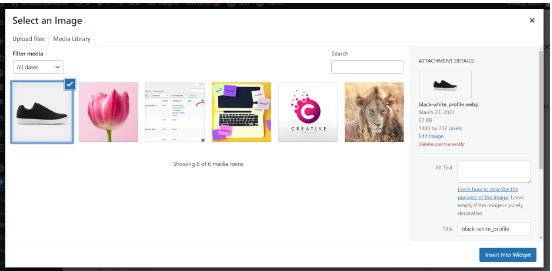
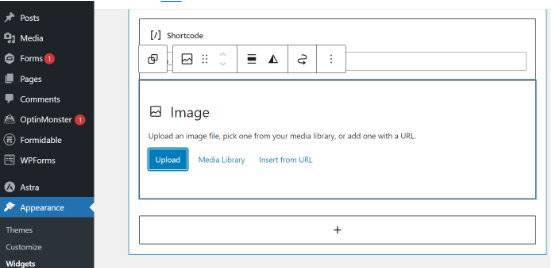
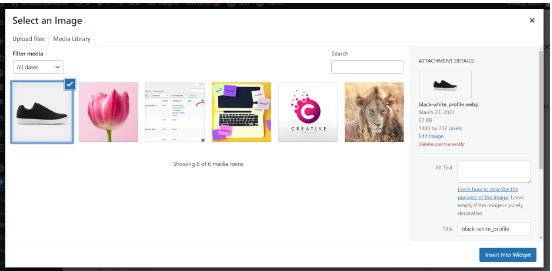
در مرحله بعد، روی دکمه "انتخاب تصویر" کلیک کنید تا یک تصویر آپلود شود یا یکی از کتابخانه رسانه را انتخاب کنید.
بلوک ویجت تصویر را اضافه کنید
در مرحله بعد، روی دکمه "انتخاب تصویر" کلیک کنید تا یک تصویر آپلود شود یا یکی از کتابخانه رسانه را انتخاب کنید.
 پس از آن، باید بر روی دکمه "Insert to Widget" کلیک کنید و پیش نمایش تصویر را در زیر تنظیمات ویجت مشاهده خواهید کرد.
پس از آن، باید بر روی دکمه "Insert to Widget" کلیک کنید و پیش نمایش تصویر را در زیر تنظیمات ویجت مشاهده خواهید کرد.

نحوه افزودن تصویر به ابزارک نوار کناری وردپرس
ما چندین روش را با شما به اشتراک می گذاریم، بنابراین می توانید، یکی از متدهایی که برای طراحی سایت وردپرسی شما مناسب باشد، استفاده کنید. ویرایشگر بلوک ابزارکها در وردپرس 5.8 معرفی شد که تجربه استفاده از ویرایشگر محتوای وردپرس را تکرار می کند. میتوانید از بلوکهای مختلف برای افزودن فرمها، پستهای مرتبط، تصاویر و سایر عناصر به ناحیه ابزارکها با استفاده از بلوکها استفاده کنید.صفحه Appearance Widgets
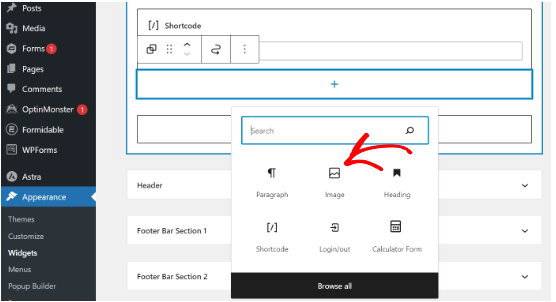
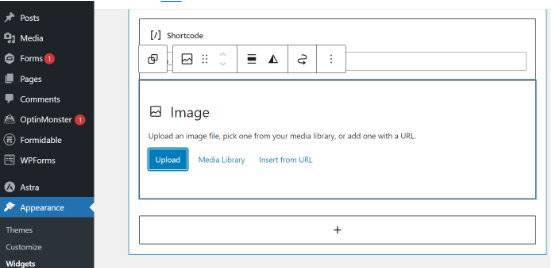
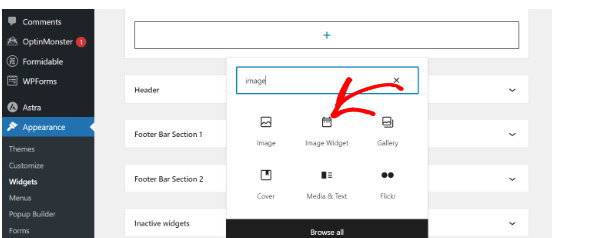
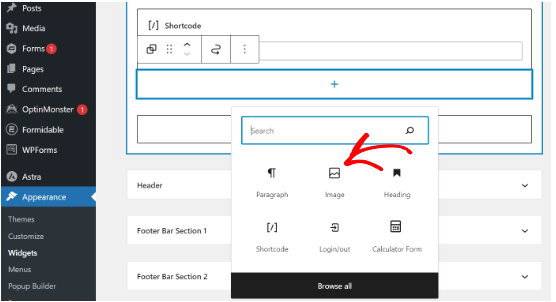
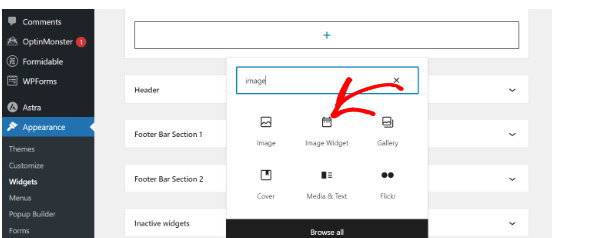
برای شروع، باید صفحه Appearance Widgets را از داشبورد وردپرس خود ببینید. پس از آن، به سادگی روی دکمه "+" کلیک کنید و بلوک افزودن تصویر به ابزارک نوار کناری را اضافه کنید. حال بلوک ویجت های تصویر را اضافه کنید. در مرحله بعد، می توانید با استفاده از 3 روش، یک تصویر در بلوک ویجت اضافه کنید. به عنوان مثال، شما یک تصویر را آپلود می کنید، یا یک تصویر موجود را از کتابخانه رسانه وردپرس خود انتخاب می کنید، یا تصویر را از یک URL وارد می کنید.
آپلود تصویر به ابزارک نوار کناری
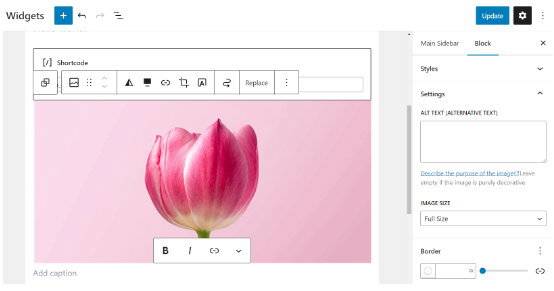
در ویرایشگر بلوک ویجت، گزینههایی برای تغییر سبک، اضافه کردن متن جایگزین و ویرایش اندازه تصویر نیز خواهید داشت. تنظیماتی برای تغییر حاشیه تصویر و سایر تنظیمات پیشرفته وجود دارد. تنظیمات افزودن تصویر به ابزارک نوار کناری را ویرایش کنید وقتی کارتان تمام شد، فراموش نکنید که روی دکمه «بهروزرسانی» کلیک کنید. در مرحله بعد، می توانید به وب سایت خود مراجعه کرده و تصویر را در نوار کناری مشاهده کنید.
در مرحله بعد، می توانید به وب سایت خود مراجعه کرده و تصویر را در نوار کناری مشاهده کنید.
مشاهده افزودن تصویر به ابزارک نوار کناری
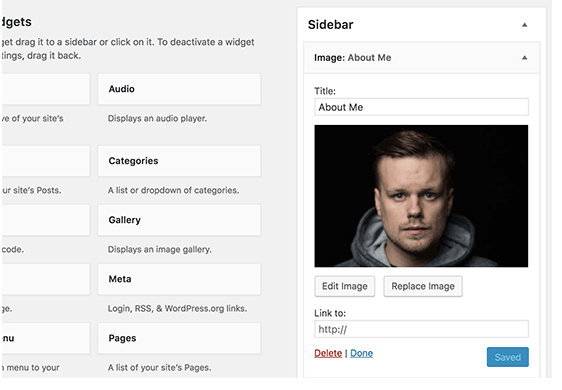
برای افزودن تصویر در منطقه ویجت کلاسیک وردپرس، اگر از نسخه قدیمی وردپرس استفاده میکنید یا بلوکهای ابزارک را غیرفعال کردهاید، میتوانید به راحتی تصویری را به نوار کناری اضافه کنید. به سادگی از پنل مدیریت وردپرس خود به صفحه Appearance Widgets بروید و ویجت "Image" را به نوار کناری خود اضافه کنید. اگر قبلا از ویجتها استفاده نکرده اید، راهنمای ما در مورد نحوه افزودن و استفاده از ویجتها در وردپرس را ببینید.
به سادگی از پنل مدیریت وردپرس خود به صفحه Appearance Widgets بروید و ویجت "Image" را به نوار کناری خود اضافه کنید. اگر قبلا از ویجتها استفاده نکرده اید، راهنمای ما در مورد نحوه افزودن و استفاده از ویجتها در وردپرس را ببینید.
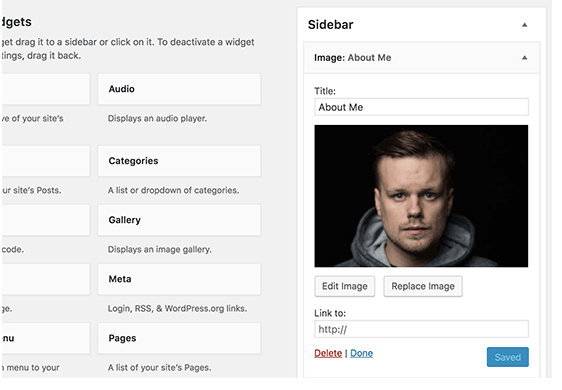
افزودن ویجت تصویر
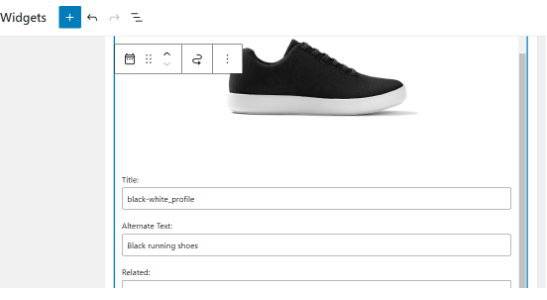
ویجت گسترش مییابد و شما میتوانید تنظیمات آن را مشاهده کنید. اولین گزینه اضافه کردن عنوان به ویجت تصویر است. پس از آن، برای ادامه روی دکمه «افزودن تصویر به ابزارک نوار کناری» کلیک کنید. با این کار آپلود کننده رسانه وردپرس نمایش داده می شود، جایی که می توانید روی دکمه آپلود فایلها کلیک کنید تا تصویر خود را آپلود کنید یا تصویری را که قبلا آپلود کردهاید انتخاب کنید.تنظیمات تصویر
پس از آپلود تصویر، تنظیمات تصویر را در ستون سمت راست مشاهده خواهید کرد. از اینجا میتوانید یک عنوان / متن ALT برای تصویر ارائه دهید، یک توضیح اضافه کنید، اندازه را انتخاب کنید یا حتی یک پیوند اضافه کنید. پس از اتمام کار، میتوانید روی دکمه «افزودن به ویجت» کلیک کنید تا تغییرات خود را ذخیره کنید. اکنون پیش نمایش تصویر را در قسمت تنظیمات ویجت تصویر خواهید دید.
بیشتر بخوانید:
پس از اتمام کار، میتوانید روی دکمه «افزودن به ویجت» کلیک کنید تا تغییرات خود را ذخیره کنید. اکنون پیش نمایش تصویر را در قسمت تنظیمات ویجت تصویر خواهید دید.
بیشتر بخوانید:
- پلاگین ویژوال کامپوزر چیست؟
- معرفی بهترین افزونه کش برای وردپرس
- آموزش فعال سازی Gzip در وردپرس
- رفع ارور ۵۰۳ المنتور در حال به روزرسانی
- آموزش افزایش امنیت وردپرس
پیش نمایش ویجت
فراموش نکنید که روی دکمه "ذخیره" کلیک کنید تا ویجت تصویر خود را ذخیره کنید. اکنون می توانید از وب سایت خود دیدن کنید تا تصویر نمایش داده شده در نوار کناری وبلاگ وردپرس خود را مشاهده کنید.پیش نمایش تصویر نوار کناری
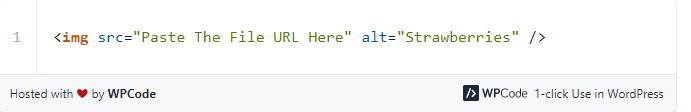
افزودن دستی تصویر در ویجت نوار کناری وردپرس، در برخی موارد ممکن است لازم باشد کد HTML اضافی را به تصویر خود اضافه کنید. ویجت متنی پیشفرض به HTML اجازه میدهد که در کدها تغییراتی را اعمال کنید. این احتمال وجود دارد که با HTML یا قالببندی پیشرفته کار نکند. در این صورت، باید به صورت دستی تصویری را به نوار کناری وبلاگ خود اضافه کنید. ابتدا باید تصویر را در سایت وردپرس خود آپلود کنید. به سادگی به Media" Add New" بروید و فایل تصویر خود را آپلود کنید. پس از آپلود تصویر، باید بر روی لینک ویرایش در کنار تصویر کلیک کنید.ویرایش تصویر آپلود شده
اکنون وردپرس شما را به صفحه «ویرایش رسانه» میبرد، جایی که آدرس فایل تصویری را در سمت راست صفحه میبینید. شما باید این URL را کپی کرده و در یک ویرایشگر متنی مانند Notepad قرار دهید. آدرس فایل تصویر را کپی کنید، در مرحله بعد، باید از داشبورد وردپرس خود به صفحه Appearance » Widgets بروید. پس از آن، میتوانید بلوک ویجت «Custom HTML» را به نوار کناری خود، جایی که میخواهید تصویر را نمایش دهید، اضافه کنید. بلوک ویجت سفارشی html را اضافه کنید، در قسمت جعبه متن ویجت، باید تصویر خود را با استفاده از این کد اضافه کنید: <img src="نشانی اینترنتی فایل را در اینجا بچسبانید" alt="Strawberries" /> میزبانی شده با ❤️ توسط WPCode ۱-روی استفاده در وردپرس کلیک کنید
۱-روی استفاده در وردپرس کلیک کنید
تگ img در HTML برای نمایش تصاویر استفاده می شود. به دو ویژگی نیاز دارد، اولین ویژگی src است که مکان فایل تصویر را مشخص می کند. اینجا جایی است که URL را که قبلاً کپی کردهاید جایگذاری میکنید.
مورد دوم alt است که برای ارائه یک متن جایگزین برای تصویر استفاده می شود. تگ تصویر نهایی شما چیزی شبیه به این خواهد بود:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="توت فرنگی" />
میزبانی شده با ❤️ توسط WPCode
قسمت alt برای نابینایان کد نویسی میشود تا با نرم افزارهای خاص تبدیل به گفتارشوند.
 روی استفاده در وردپرس کلیک کنید، برای ذخیره تنظیمات ویجت خود باید بر روی دکمه Update کلیک کنید و سپس وب سایت خود را پیش نمایش کنید.
روی استفاده در وردپرس کلیک کنید، برای ذخیره تنظیمات ویجت خود باید بر روی دکمه Update کلیک کنید و سپس وب سایت خود را پیش نمایش کنید.
افزودن تصویر در نوار کناری وردپرس با استفاده از یک افزونه
راه دیگری برای افزودن تصاویر به Word، فشار دادن نوار کناری با استفاده از یک افزونه است. این روش گزینههای بیشتر و یک رابط کاربری ساده در اختیار شما قرار می دهد که ممکن است برای برخی مبتدیان آسانتر از ویجت پیش فرض «تصویر» باشد. ابتدا باید افزونه Image Widget را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید. پس از فعال سازی، به سادگی به صفحه Appearance » Widgets بروید و بلوک "Image Widget" را اضافه کنید. بلوک ویجت تصویر را اضافه کنید
در مرحله بعد، روی دکمه "انتخاب تصویر" کلیک کنید تا یک تصویر آپلود شود یا یکی از کتابخانه رسانه را انتخاب کنید.
بلوک ویجت تصویر را اضافه کنید
در مرحله بعد، روی دکمه "انتخاب تصویر" کلیک کنید تا یک تصویر آپلود شود یا یکی از کتابخانه رسانه را انتخاب کنید.
 پس از آن، باید بر روی دکمه "Insert to Widget" کلیک کنید و پیش نمایش تصویر را در زیر تنظیمات ویجت مشاهده خواهید کرد.
پس از آن، باید بر روی دکمه "Insert to Widget" کلیک کنید و پیش نمایش تصویر را در زیر تنظیمات ویجت مشاهده خواهید کرد.