اضافه کردن جدول محتوا به اول مقالات وردپرس

اگر نحوه ایجاد فهرست مطالب در طراحی سایت وردپرس را نمی دانید این مقاله برای شما مفید خواهد بود. تجربه کاربری بازدیدکننده (UX) باید برای شما به عنوان مالک یا توسعه دهنده وب سایت بسیار مهم باشد. با این حال، دانستن اینکه آیا همه پایههای خود را پوشش دادهاید و چه چیز دیگری باید در سایت خود بگنجانید میتواند دشوار باشد. یکی از عناصری که اغلب نادیده گرفته می شود، فهرست مطالب (TOC) برای محتوای طولانی شما است. افزودن یک TOC به هر یک از پستهای شما نه تنها به خوانندگان این امکان را میدهد تا بخشهای دقیق مورد علاقه خود را پیدا کنند، بلکه باعث میشود محتوای شما منظمتر به نظر برسد. در این پست، گزینه های مختلف برای ایجاد فهرست مطالب وردپرس (از جمله افزونه ها، کدهای کوتاه و HTML) را معرفی خواهیم کرد. سپس دو سبک محبوب و نحوه دستیابی به آنها را بیان می کنیم. بیا شروع کنیم! فهرست مطالب
چرا باید فهرستی از مطالب را در سایت وردپرس خود قرار دهم؟
افزودن فهرست مطالب با استفاده از پلاگین ها
افزودن فهرست مطالب با استفاده از کدهای کوتاه
نحوه ایجاد فهرست مطالب در وردپرس بدون افزونه
4.1. ایجاد فهرست مطالب با HTML 4.2. استفاده از آرشیوها و الگوهای صفحه پیوندها برای TOC
فهرست مطالب سبک
5.1. فهرست مطالب شناور 5.2. فهرست مطالب نوار کناری
سایت خود را با موتور WP سفارشی کنید
چرا باید فهرستی از مطالب را در سایت وردپرس خود قرار دهم؟
در حالی که فهرست مطالب ممکن است برای یک پست وبلاگ زائد به نظر برسد، اما در واقع می تواند تا حد زیادی به سمت بهبود UX سایت شما کمک کند. اکثر خوانندگان به دنبال پاسخ به سوالات خاص به محتوای شما می آیند. TOC آنها را قادر میسازد بهجای اینکه از آنها بخواهد برای یافتن آنچه نیاز دارند، پیمایش کنند، به راحتی به اطلاعات مرتبط با آنها بپرند. علاوه بر این، TOC می تواند بهینه سازی موتور جستجو (SEO) پست های شما را بهبود بخشد. این پیوندهای مفید مکان آسانی برای ترکیب کلمات کلیدی شما هستند که یک عامل رتبه بندی بسیار مهم هستند. علاوه بر افزایش تراکم کلمه کلیدی، داشتن یک TOC در پست شما می تواند شانس شما را برای دریافت یک قطعه برجسته در گوگل افزایش دهد. این گزیده کوتاهی است که در بالای لیست اصلی نتایج برای برخی از جستجوها ظاهر می شود: گرفتن یک قطعه برجسته یک علم دقیق نیست. با این حال، فهرستها (مانند TOC) اغلب نمایش داده میشوند، زیرا میتوانند پاسخهای پرسشهای جستجوگران را به روشی واضح و مختصر ارسال کنند.
افزودن فهرست مطالب با استفاده از افزونه ها
افزونه ها یک راه عالی برای گسترش عملکرد در وردپرس هستند. چندین راه حل وجود دارد که یک راه آسان برای افزودن TOC وردپرس به پست های سایت شما ارائه می دهد. افزونه فهرست مطالب مورد علاقه وردپرس Fixed TOC است. همچنین می توانید از افزونه های دیگر همراه با آن مانند Q2W3 Fixed Widget برای بهینه سازی بیشتر TOC ها در وب سایت خود استفاده کنید.
نصب افزونه
به Plugins > Add New در داشبورد وردپرس بروید. فایل زیپ. افزونه را آپلود کنید (رایگان یا ممتاز)، یا آن را از فهرست پلاگین ها (فقط افزونه های رایگان) نصب کنید. پس از نصب و فعال سازی، به طیف وسیعی از عملکردهای ارائه شده توسط آن افزونه خاص دسترسی کامل خواهید داشت. از آنجا، فرآیند بر اساس ابزاری که انتخاب کردهاید متفاوت خواهد بود. برای مثال، در اینجا نحوه ایجاد TOC پس از نصب Fixed TOC آمده است: به Settings > Fixed TOC بروید. در برگه عمومی، نوع پستی را که میخواهید یک TOC اعمال کنید، سطح سرفصلها را انتخاب کنید و میخواهید TOC شما در کجا قرار گیرد. در تب Color، طرح رنگی را برای TOC خود انتخاب کنید. این افزونه به طور خودکار یک TOC را به هر یک از پست های مربوطه اضافه می کند و از سرفصل های موجود شما برای ایجاد پیوندهای پرش استفاده می کند.
افزودن فهرست مطالب با استفاده از کدهای کوتاه
در کنار افزونه های فهرست مطالب وردپرس، می توانید از کدهای کوتاه برای کنترل بیشتر نحوه نمایش TOC وردپرس خود استفاده کنید. این ها قطعه کد کوچکی هستند که می توانید در ویرایشگر جایگذاری کنید و به شما امکان می دهد محتوای سفارشی را عملاً در هر نقطه از صفحه نمایش دهید. کدهای کوتاه اضافه کردن فهرست مطالب به پستها، صفحات، نوار کناری و ابزارکها را آسان میکنند. در اینجا چگونه است: یک پلاگین TOC را دانلود کنید که از کدهای کوتاه استفاده می کند، یا از یک افزونه بدون کد کوتاه همراه با راه حلی مانند Shortcoder استفاده کنید. کدهای کوتاه ارائه شده توسط افزونه را پیدا کنید یا با استفاده از Shortcoder آنها را ایجاد کنید. کدهای کوتاه را کپی کنید و آنها را در هر کجا که می خواهید در وردپرس (مثلاً در یک پست وبلاگ) قرار دهید. Shortcoder کدهای کوتاه فهرست محتویات را ارائه می دهد و اضافه کردن آنها به سایت شما را آسان می کند. زیبایی کدهای کوتاه این است که قرار دادن آنها چقدر می تواند همه کاره باشد. میتوانید آنها را به بالا، وسط یا پایین صفحات و پستهای خود یا حتی در ویجت نوار کناری اضافه کنید.
نحوه ایجاد فهرست مطالب در وردپرس بدون افزونه
در حالی که پلاگین ها ساده ترین راه برای ایجاد TOC در وردپرس هستند، می توانید آن را به صورت دستی نیز اضافه کنید. در اینجا دو روش برای انجام این کار وجود دارد.
ایجاد فهرست مطالب با HTML
در حالی که HTML می تواند ترسناک باشد، ایجاد یک TOC با کد در واقع یک گزینه عالی برای هر کسی است که به یک راه حل ساده برای وب سایت خود نیاز دارد. برای انجام این کار، وارد می شویدیک جدول در وردپرس ایجاد کنید و پیوندهای نشانک به صفحات خاص را در آن قرار دهید. این تا حد زیادی ساده ترین گزینه دستی است - بدون زواید یا حجیم. البته، در صورت تمایل میتوانید با ترکیب رنگهای مختلف، سبکها و سرفصلهای مختلف فونت و موارد دیگر، همه چیز را انجام دهید. شما فقط به خلاقیت و دانش خود از HTML محدود می شوید.
استفاده از آرشیوها و الگوهای صفحه پیوندها برای TOC
TOC ها همیشه لازم نیست در پست ها و صفحات جداگانه قرار گیرند. درعوض، میتوانید یک TOC اصلی را با استفاده از قالبهای وردپرس ایجاد کنید. اینها طرح های صفحه از پیش تعیین شده هستند که به شما امکان می دهد صفحات اختصاصی برای عناصر سایت مانند آرشیو و پیوند ایجاد کنید. سپس میتوان از آن صفحات در وبسایت شما بهعنوان TOCهای «مسلط» استفاده کرد و کاربران را به محتوای دقیقی که به دنبال آن هستند هدایت میکند. به عنوان مثال، صفحه ترک کار پشت بایگانی را در نظر بگیرید: الگوهای این صفحات معمولاً archives.php و links.php نام دارند (اگرچه می توانید نام آنها را تغییر دهید). در حالی که برخی از تم ها شامل این صفحات هستند، همه این صفحات را ندارند. با این حال، شما می توانید با دانش کد نویسی بسیار کمی که مورد نیاز است، خود را ایجاد کنید.
فهرست مطالب سبک
سبک فهرست مطالب شما نقش مهمی در افزایش UX بازدیدکنندگان دارد. با در نظر گرفتن این موضوع، بیایید به دو سبک محبوب برای TOC های وردپرس نگاه کنیم.
فهرست مطالب شناور
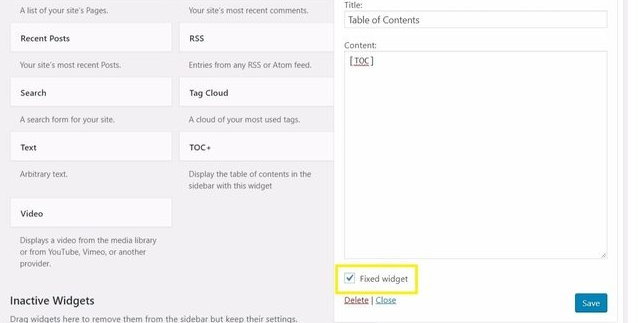
TOC شناور ویجتی است که در کنار صفحه ثابت می ماند. اجرای آن به دو مرحله نیاز دارد. ابتدا باید یک TOC وردپرس راه اندازی کنید و آن را به عنوان یک ویجت به سایت وردپرس خود اضافه کنید (با استفاده از یکی از روش های قبلی). 
فهرست مطالب شناور برای وردپرس
پس از فعال شدن این گزینه، زمانی که کاربر به پایین اسکرول می کند، TOC دیگر از نمای صفحه محو نمی شود. در عوض، همراه با محتوای صفحه پیمایش میکند تا همیشه وجود داشته باشد. این نیز سبک پیشفرض است که توسط افزونه Fixed TOC که قبلاً به آن اشاره کردیم پیادهسازی شده است.
فهرست مطالب نوار کناری
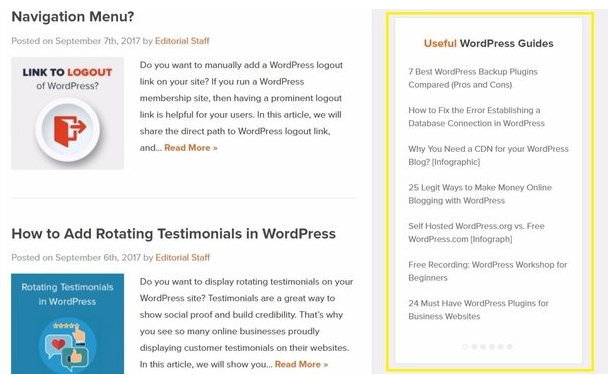
مشابه TOC شناور، در این روش یک نوار کناری در سمت راست یا چپ صفحه وب شما نمایش داده می شود. با این حال، به جای پیمایش همراه با کاربر، نوار کناری TOC در یک موقعیت ثابت باقی میماند (مثلاً در WPBeginner):
نوار کناری فهرست مطالب برای وردپرس
ایجاد نوار کناری TOC بسیار آسان است. به سادگی یک ویجت TOC را در صورت امکان اضافه کنید، یا یک کد کوتاه در ویجت نوار کناری موجود اضافه کنید. سپس TOC وردپرس شما به عنوان یک جنبه ثابت از نوار کناری ظاهر می شود.
بیشتر بخوانید:
اتصال بخش کاربران چند وبسایت وردپرس به یکدیگر
رفع مشکل کندی پیشخوان وردپرس
نحوه رفع خطا 500 در المنتور
سایت خود را با WP Engine سفارشی کنید
ارائه UX با بالاترین کیفیت به کاربران وب سایت شما باعث می شود که آنها برای محتوای بیشتر بازگردند. منابع ما علاوه بر آموزش روشهای مختلف برای گنجاندن TOC وردپرس در پستها و صفحات خود، نکات و ترفندهای ارزشمندی برای بهبود سایت شما دارد. ما همچنین پشتیبانی 24 ساعته و 7 روزه را ارائه میدهیم، و انواع برنامههای میزبانی ما تضمین میکند که میتوانید موردی را پیدا کنید که متناسب با نیازهای شما باشد.