آموزش ساخت لایت باکس در المنتور

در این مقاله سعی داریم نحوه اضافه کردن لایت باکس وردپرس در المنتوررا با هم بررسی کنیم. پس از نصب و فعال سازی افزونه Wonder Lightbox، افزودن نام کلاس wplightbox به هر پیوندی، افکت لایت باکس را فعال می کند. این آموزش شما را راهنمایی می کند که چگونه نام کلاس را به لینک ها در صفحه ساز Elementor اضافه کنید و افکت لایت باکس را فعال کنید. میتوانید از لایت باکس برای باز کردن یک تصویر، ویدیوی HTML5، ویدیوی YouTube، ویدیوی Vimeo، PDF، صفحه وب یا محتوای div استفاده کنید.
مراحل فعال سازی
باکس را به متن در المنتور اضافه کنید لایت باکس را به یک تصویر در المنتور اضافه کنید 


Elementor Text Editor
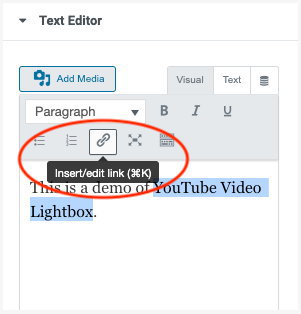
لایت باکس را به متن در المنتور اضافه کنید در Elementor Text Editor، متن را بکشید و انتخاب کنید، سپس روی دکمه Insert/edit link کلیک کنید.
elementor-text-lightbox-1
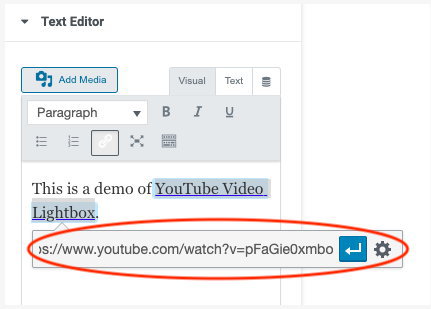
در پنجره بازشو، URL تصویر یا ویدیو را در کادر ورودی وارد کنید.
elementor-text-lightbox-2
در ویرایشگر متن، روی تب Text در گوشه بالا سمت راست کلیک کنید، سپس class="wplightbox" را به برچسب a پیوند اضافه کنید.
elementor-text-lightbox-3
صفحه را به روز کنید و افکت لایت باکس را در صفحه منتشر شده آزمایش کنید. جلوه لایت باکس در خود ویرایشگر کار نخواهد کرد.
لایت باکس را به یک تصویر در المنتور اضافه کنید
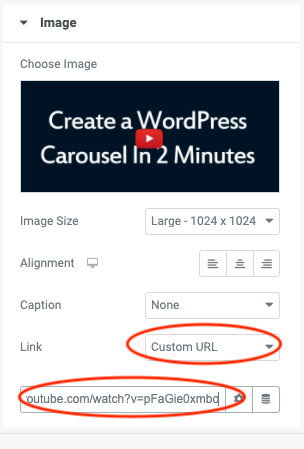
در Elementor، یک عنصر تصویر اضافه کنید، یک فایل تصویر را انتخاب کنید، URL سفارشی را از لیست کشویی پیوند انتخاب کنید، و URL تصویر یا ویدیوی خود را وارد کنید، به عنوان مثال، می توانید پیوند YouTube https://www.youtube.com/ را وارد کنید. watch?v=pFaGie0xmbo.
elementor-image-lightbox-1
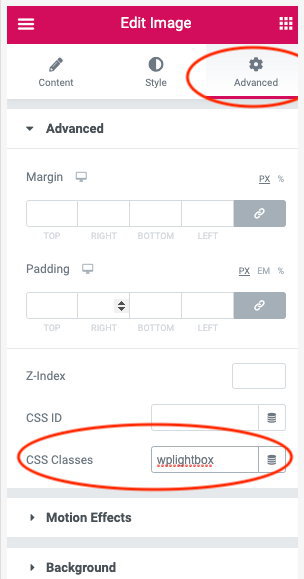
در ویرایشگر تصویر، به تب Advanced بروید، wplightbox را در کادر ورودی Classes وارد کنید.
elementor-image-lightbox-2
صفحه را ذخیره کنید و جلوه لایت باکس را در صفحه وب منتشر شده آزمایش کنید.
لایت باکس را به یک دکمه در Elementor اضافه کنید
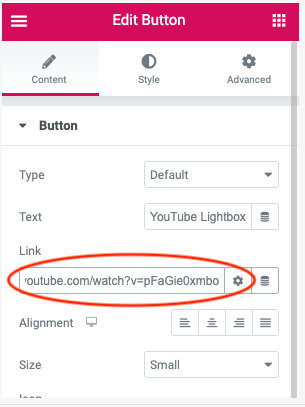
در Elementor یک عنصر Button اضافه کنید. در ویرایشگر دکمه، نشانی اینترنتی تصویر لایت باکس یا ویدیو را در کادر ورودی پیوند وارد کنید.
elementor-button-lightbox-1
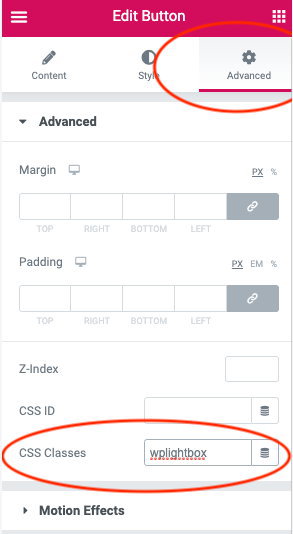
در ویرایشگر دکمه، به تب Advanced بروید، wplightbox را در کادر ورودی Classes وارد کنید.
elementor-button-lightbox-2
صفحه را منتشر کنید و افکت لایت باکس را در th آزمایش کنید